一、rem,em介绍(这里字太多可以略过,直接看案例)


二、rem计算方式举例 (设置自动转换的时候可以先自己算一下看看,转换出来的rem值对不对)
分多少份随意,计算方式就是:设计稿宽/你要分的份数
2.1、设计稿750,我想分成15份
html的基准字体大小就是 750/15=50px
html{ font-size:50 }
所以:100px 转换为rem就是,100/50 = 2rem。
2.2、设计稿650,我想分成10份
html的基准字体大小就是 650/10=65px
html{ font-size:65 }
所以:100px 转换为rem就是,100/65 = 1.53856rem。
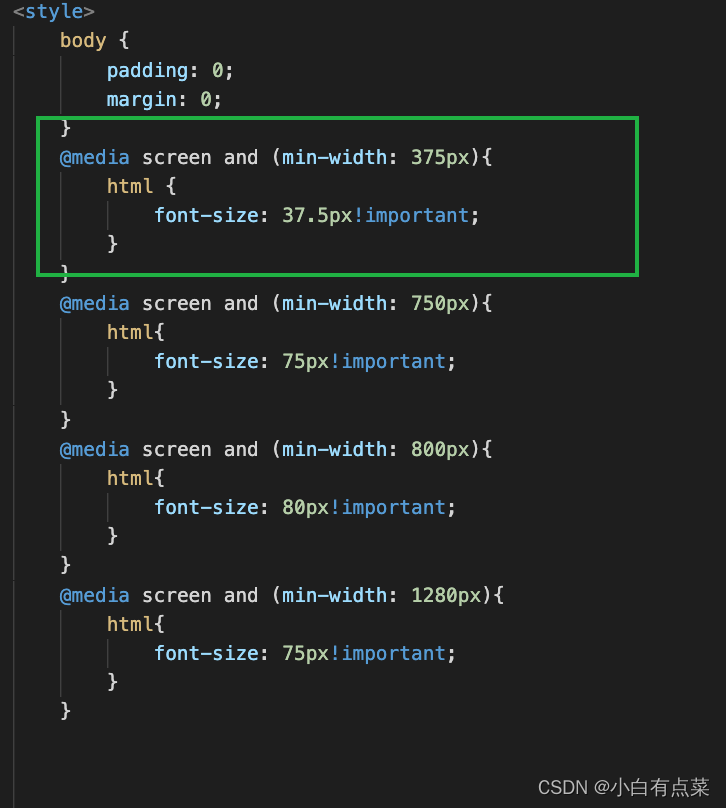
三、案例:以设计稿宽375,分10份为例子。
1、关于如何设置媒体查询字体大小
365/10设置字体大小为36.5px。
375/10基准字体大小为37.5px。
750/10设置字体大小为75px。
800/10设置字体大小为80px。
前后都以此类推,屏幕min-width想设多少都行,除以自己设置的份数(一开始设置10份,就把自己想适配的所有的屏幕宽都除以10)。
不要被这么多html的font-size迷惑,最终rem值都是根据375/10(设计稿宽375/10份)的基准字体大小为准计算的!!!

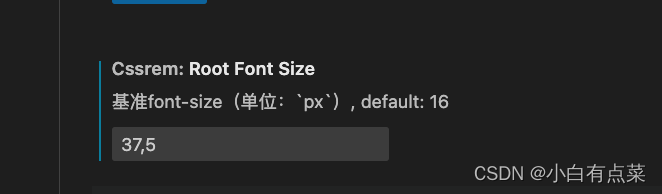
3、vscode-设置-搜索rem-设置基础字体为37.5(设计稿宽/10份=font-size)
cssrem插件,375设计稿如果分成10份,37.5。输入37.5。























 2897
2897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








