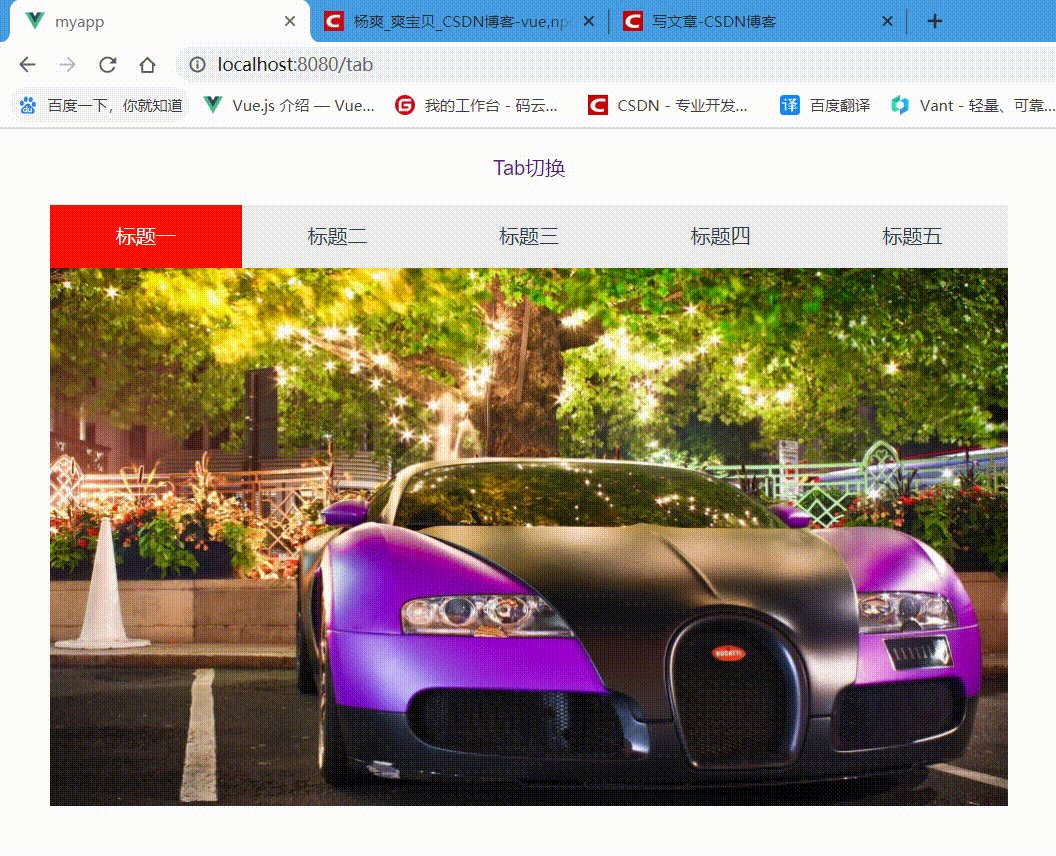
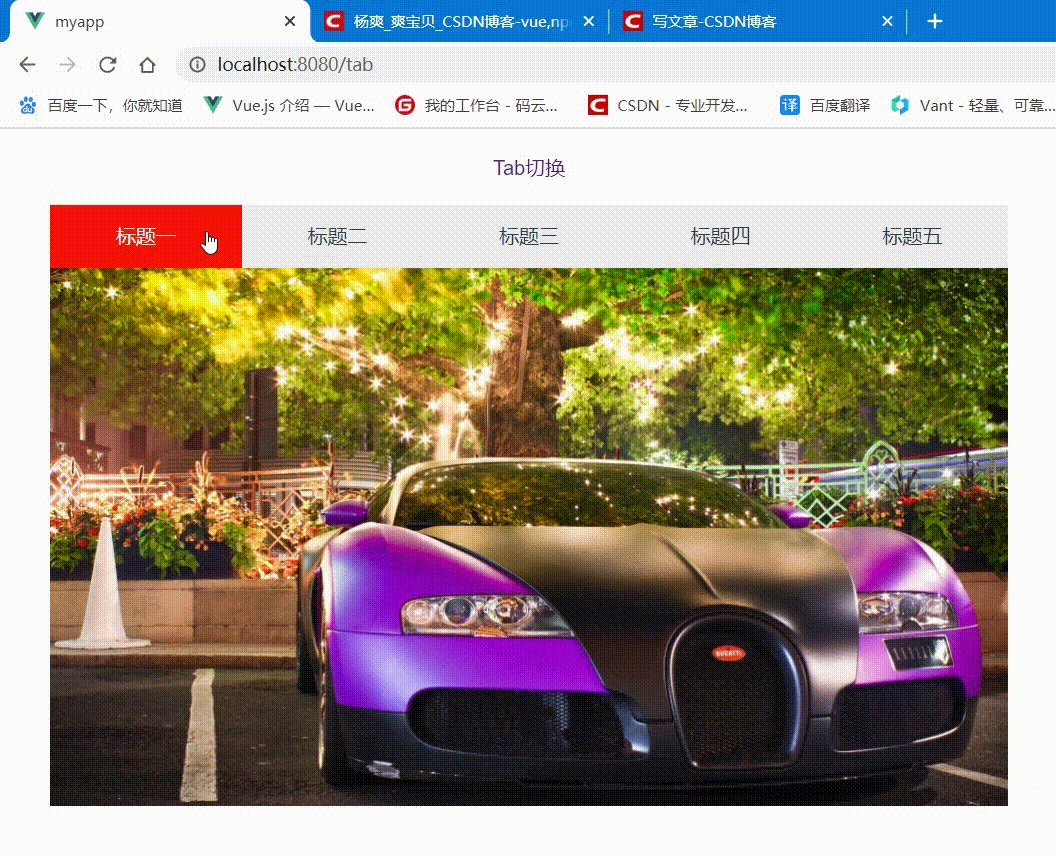
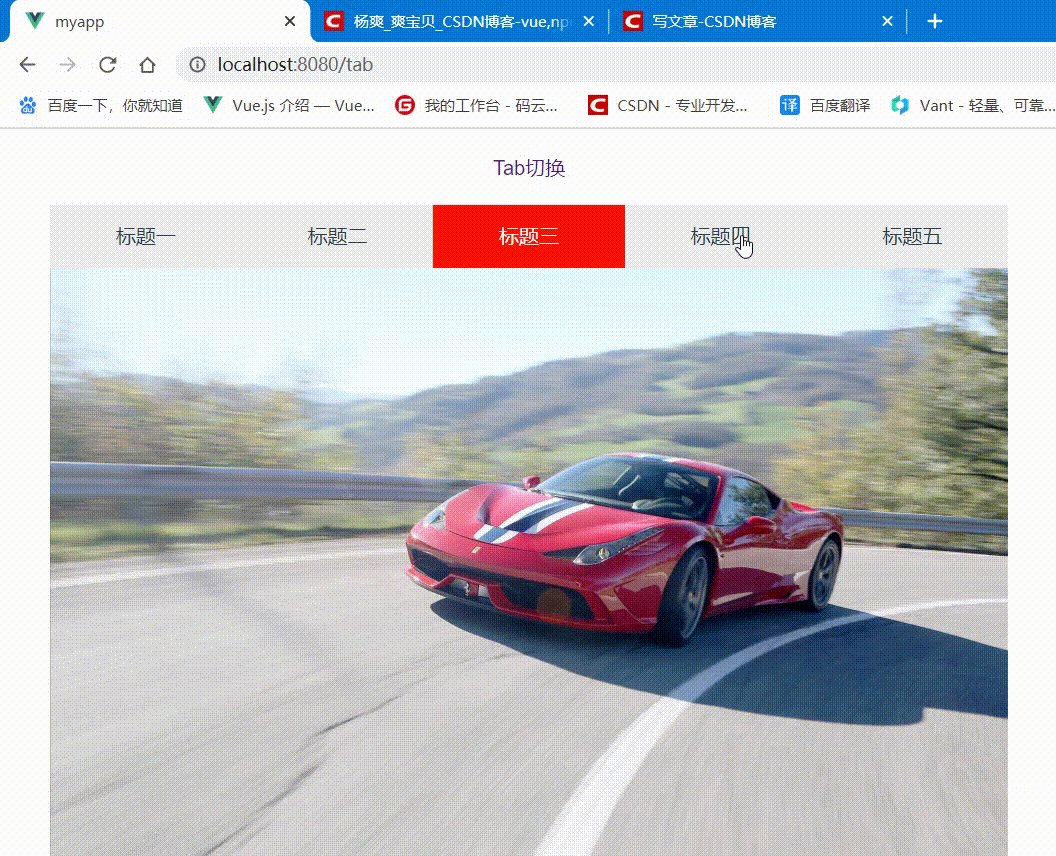
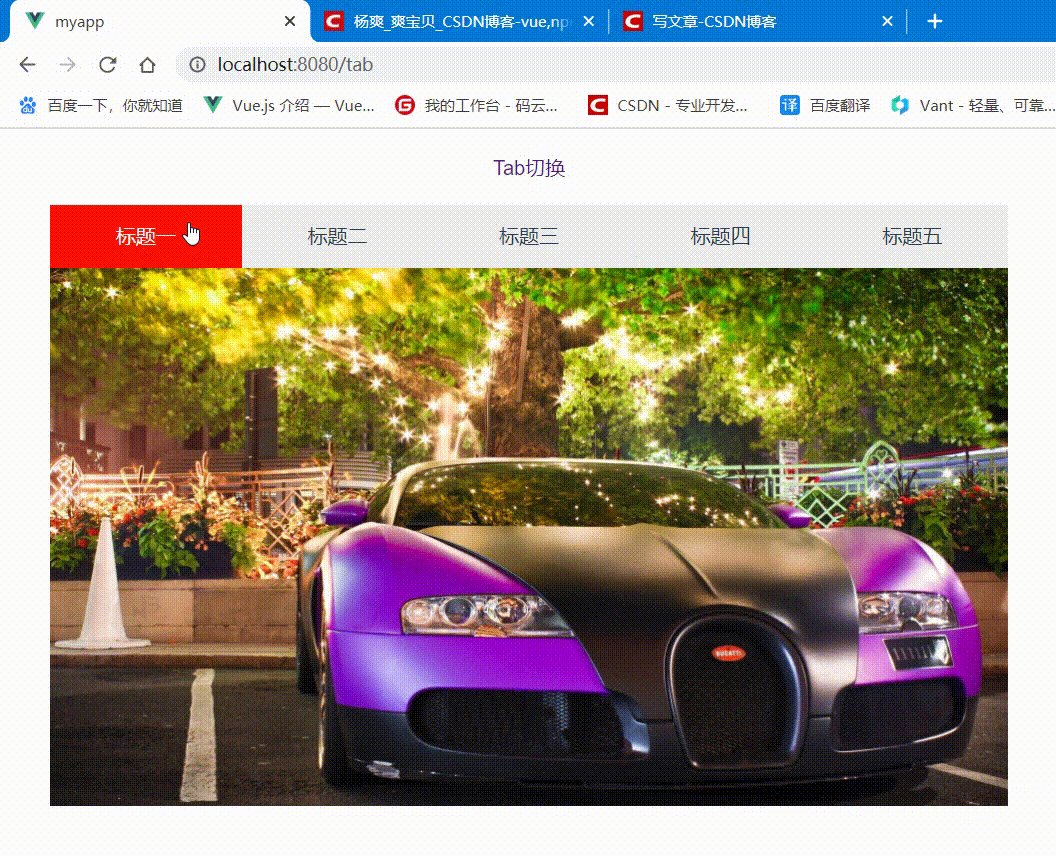
tab切换效果如下:
注:(图片用的public静态资源管理)

- 上方的标题和下方的图片用的是两个块,是兄弟节点,所以需要点击tab标题和下方的图片一一对应
- 利用vue提供的v-for指令遍历得到索引和值
html结构(两块结构):
<template>
<div id="app">
<!-- 导航 -->
<ul class="tab-tilte">
<li v-for="(item,index) in title"
:key="index"
@click="num=index"
:class="{active:num == index}"
>
{{item}}
</li>
</ul>
<!-- 内容 -->
<ul class="tab-content">
<li v-for="(item,index) in content"
:key="index"
v-show="num==index"
>
<img :src="item" alt="">
</li>
</ul>
</div>
</template>
简单写一下css样式:
<style lang="scss" scoped>
#app {
ul li {
list-style: none;
}
.tab-tilte {
height: 50px;
line-height: 50px;
display: flex;
justify-content: space-around;
li {
width: 20%;
text-align: center;
background-color: #eee;
cursor: pointer; /* 鼠标变小手 */
}
}
/* 动态绑定class 点击标题改变样式 */
.tab-tilte .active {
background-color: #ff1100;
color: #fff;
}
img {
width: 100%;
height: 100%;
}
}
</style>
vue实现代码:
<script>
export default {
data() {
return {
title: ['标题一', '标题二', '标题三', '标题四', '标题五'],
content: [
"http://localhost:8080/images/car1.jpg",
"http://localhost:8080/images/car2.jpg",
"http://localhost:8080/images/car3.jpg",
"http://localhost:8080/images/car4.jpg",
"http://localhost:8080/images/car5.jpg",
],
num: 0,
}
}
}
</script>























 6964
6964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








