一、成功/失败 - 页面展示
- 失败

- 成功

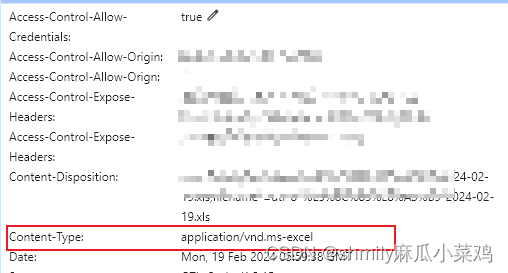
二、成功/失败 - 接口请求/响应展示 - 成功


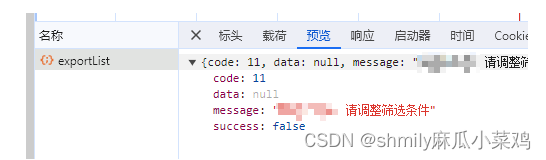
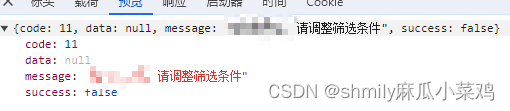
2. 失败


三、解决
// 导出列表
exportReceivedExcel() {
if (this.tableCheckedValue) {
this.form.ids = this.tableCheckedValue.map(v => {
return v.id || null
})
}
this.loadingReceivedExcel = true
exportOgisticsTrackList(this.form)
.then((res) => {
console.log('res', res.type, );
if (res.type == 'application/json') {
const data = new FileReader() // 文件API用于读取文件
data.readAsText(res, 'utf-8') // 将文件以utf-8编码方式读取,结果为string文本
data.onload = () => { // 文件读取完成触发
console.log(data, data.result, '-----');
let dataResult = data.result // result为读取后的结果
const parseObj = JSON.parse(dataResult) // 将读取后的string文本转为json数据
console.log('失败接口:', parseObj) // 失败接口:{code: 11, data: null, message: "请调整筛选条件", success: false}
this.$message.error(parseObj.message || '操作失败') // 拿到后端错误提示信息并做弹框提示
}
} else {
importErrorFileFormat(res)
this.$message.success('导出成功')
}
this.loadingReceivedExcel = false
})
.finally(() => {
this.loadingReceivedExcel = false
})
},
importErrorFileFormat(data){
let filename
if (!data.headers['content-disposition']) {
filename = data.headers['Content-Disposition'].split(';')[1].split('filename=')[1]
} else {
filename = data.headers['content-disposition'].split(';')[1].split('filename=')[1]
}
const blob = new Blob([data.data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8' })
const temp = document.createElement('a')
temp.href = window.URL.createObjectURL(blob)
temp.download = window.decodeURI(filename)
document.body.appendChild(temp)
temp.click()
document.body.removeChild(temp)
window.URL.revokeObjectURL(temp)
}






















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








