vue3使用clodop 云打印
- 第一步,准备打印目录print放在src目录下,在云打印官网下载安装包放入该文件夹中

- 第二步,加载clodop,在LodopFuncs.js写入一下代码
import { ElMessageBox } from 'element-plus'
// ====页面动态加载C-Lodop云打印必须的文件CLodopfuncs.js====
var head = document.head || document.getElementsByTagName('head')[0] || document.documentElement
var oscript = document.createElement('script')
oscript = document.createElement('script')
//因为前端代码需要打包到服务器,所以我们的地址需要动态获取当前浏览的地址
oscript.src = location.origin+'/print/CLodopfuncs.js?priority=1'
head.insertBefore(oscript, head.firstChild)
// 下载loadLodop
function loadLodop() {
window.open('/print/CLodop_Setup_for_Win32NT.exe')
}
// ====获取LODOP对象的主过程:====
function getLodop() {
let LODOP
try {
LODOP = window.CLODOP2015_7028
console.log(LODOP);
console.log(document.readyState);
if (!LODOP) {
throw new Error("您还未安装打印控件")
}
if (!LODOP && document.readyState !== 'complete') {
ElMessageBox.alert('C-Lodop打印控件还没准备好,请稍后再试!')
return
}
return LODOP
} catch (err) {
ElMessageBox({
title: '温馨提示',
type: 'warning',
showCancelButton: true,
message: '您还未安装打印控件,点击确定下载打印控件,安装成功后刷新页面即可进行打印',
callback: res => {
if (res === 'confirm') {
loadLodop()
}
}
})
}
}
export default getLodop
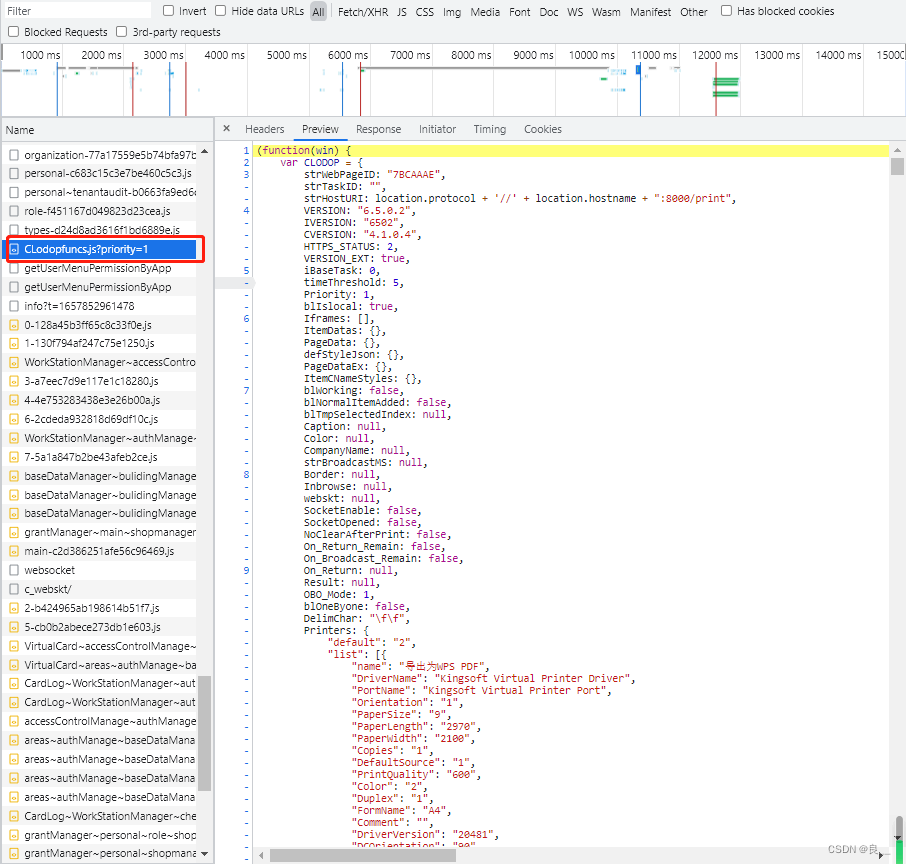
- 第三步,在本地测试是能进行打印,但是部署到服务器就不行了,它会报错说缺少CLodopfuncs.js的代码,所以我们在本地测试是就要将对应CLodopfuncs.js的代码复制到前端本地项目中,然后修改其访问地址:
复制代码到print目录下的CLodopfuncs.js中。

修改其中访问地址配置:
strWebPageID:"7BCAAAE",strTaskID:"",strHostURI:location.protocol+'//'+location.hostname+":8000/print",
VERSION:"6.5.0.2",IVERSION:"6502",CVERSION:"4.1.0.4",HTTPS_STATUS:2,VERSION_EXT:true,
iBaseTask:0,timeThreshold:5,Priority:1,blIslocal:true,
Iframes:[],ItemDatas:{},PageData:{},defStyleJson:{},PageDataEx:{},ItemCNameStyles:{},
blWorking:false,blNormalItemAdded:false,blTmpSelectedIndex:null,Caption:null,Color:null,CompanyName:null,strBroadcastMS:null,
Border:null,Inbrowse:null,webskt:null,SocketEnable:false,SocketOpened:false,NoClearAfterPrint:false,On_Return_Remain:false,On_Broadcast_Remain:false,
//这只是文件开始一部分片段,需要修改其访问的地址为当前浏览器访问的地址,否则就会出现跨域的情况。
- 第四步,webpack打包配置,因为上面的LodopFuncs.js中下载文件访问的地址是根目录,所以我们需要将print目录打包放在dist的根目录下:
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin(
[{
from: path.join(__dirname, 'src/print'),
to: path.join(__dirname, 'dist/print'),
}]
),
],
},
}
- 最后封装公共方法调用云打印,大功告成。
import getLodop from '@/print/LodopFuncs.js'
//打印
/**
* params
* data 需要打印的文本字符串。
*/
export function print(data) {
const LODOP = getLodop();
if (LODOP) {
LODOP.PRINT_INIT(""); //初始化
LODOP.SET_PRINT_PAGESIZE('210mm', '297mm', 'A4打印'); //设置
LODOP.ADD_PRINT_HTM(8, "2%", "95%", "95%", data);
LODOP.SET_SHOW_MODE("LANDSCAPE_DEFROTATED", 1);
LODOP.PREVIEW();
}
}





















 1582
1582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








