使用CSS3+scss语法+useState+点击事件实现卡片滑动过渡效果。
HTML+CSS+JavaScript
import React, { useState } from 'react'
import '../static/css/SliderBar.scss'
export default function SliderBar() {
/**
* NavList初始化tabs内的数据
* NavListIndex初始化tabs在第一个
* ChangeClickLeftFun点击左边箭头移动一个
*/
const [NavList] = useState([1, 2, 3, 4, 5, 6, 7])
const [NavListIndex, SetNavListIndex] = useState(0)
const ChangeClickLeftFun = () => {
if (NavListIndex === 0) { } else {
var Index = NavListIndex
Index--
SetNavListIndex(Index)
}
}
const ChangeClickRightFun = () => {
if (NavListIndex < NavList.length - 3) {
var Index = NavListIndex
Index++
SetNavListIndex(Index)
} else { }
}
return (
<div className='SliderBarBigBox'>
<div className='JianTou iconfont icon-youjiantou-copy-copy' onClick={() => { ChangeClickLeftFun() }}></div>
<div className='NavBigBox'>
<div className='NavList' style={{ left: -1 * 440 * NavListIndex + 'px' }}>
{NavList.map((item, index) =>
<div key={index} className='NavOne' refs='NavOne'>{item}</div>
)}
</div>
</div>
<div className='JianTou iconfont icon-youjiantou-copy' onClick={() => { ChangeClickRightFun() }}></div>
</div>
)
}
.SliderBarBigBox {
display: flex;
justify-content: space-evenly;
align-items: center;
padding: 20px 0px;
background-image: linear-gradient(135deg, #2afadf 10%, #4c83ff 100%);
.NavBigBox {
width: 1320px;
height: 400px;
overflow: hidden;
position: relative;
border-radius: 12px;
background-color: #f8f8f8;
.NavList {
width: max-content;
height: 400px;
display: flex;
position: absolute;
transition: all ease 500ms;
.NavOne {
width: 400px;
height: calc(100% - 40px);
background-image: linear-gradient(135deg, #90f7ec 10%, #32ccbc 100%);
border-radius: 12px;
margin: 20px;
flex-shrink: 0;
font-weight: bolder;
font-size: 30px;
color: #4c83ff;
display: flex;
justify-content: center;
align-items: center;
}
}
}
.JianTou {
font-weight: bolder;
font-size: 40px;
color: #666;
background-color: rgba(0, 0, 0, 0.2);
width: 100px;
text-align: center;
line-height: 100px;
border-radius: 100%;
margin: 30px;
cursor: pointer;
transition: all ease 500ms;
flex-shrink: 0;
&:hover {
color: #fff;
box-shadow: inset 0px 0px 1px 50px rgba(0, 0, 0, 0.5);
}
}
}
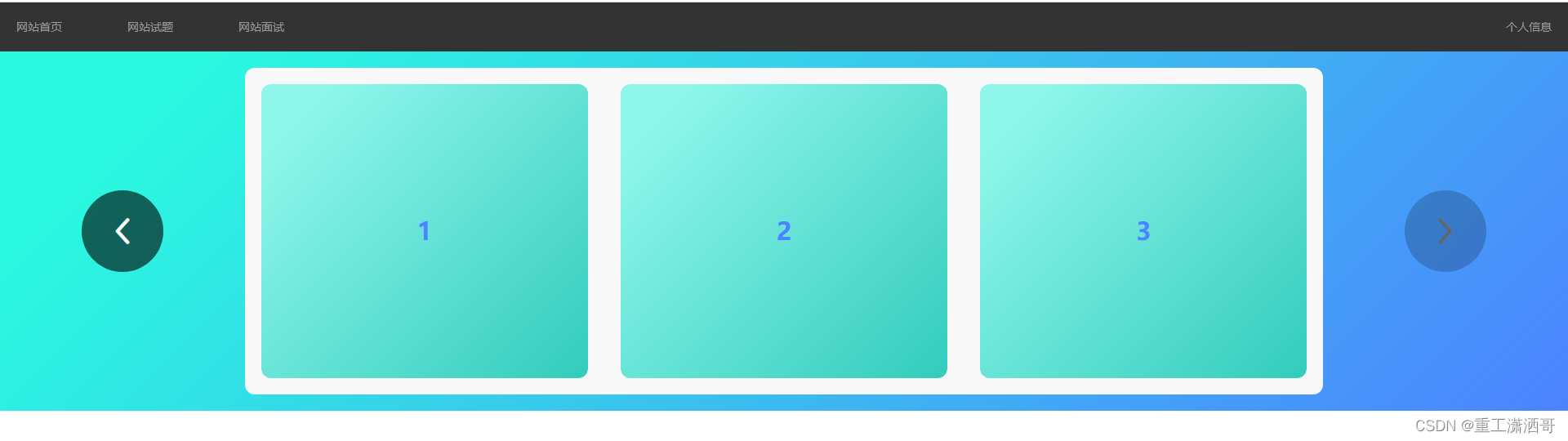
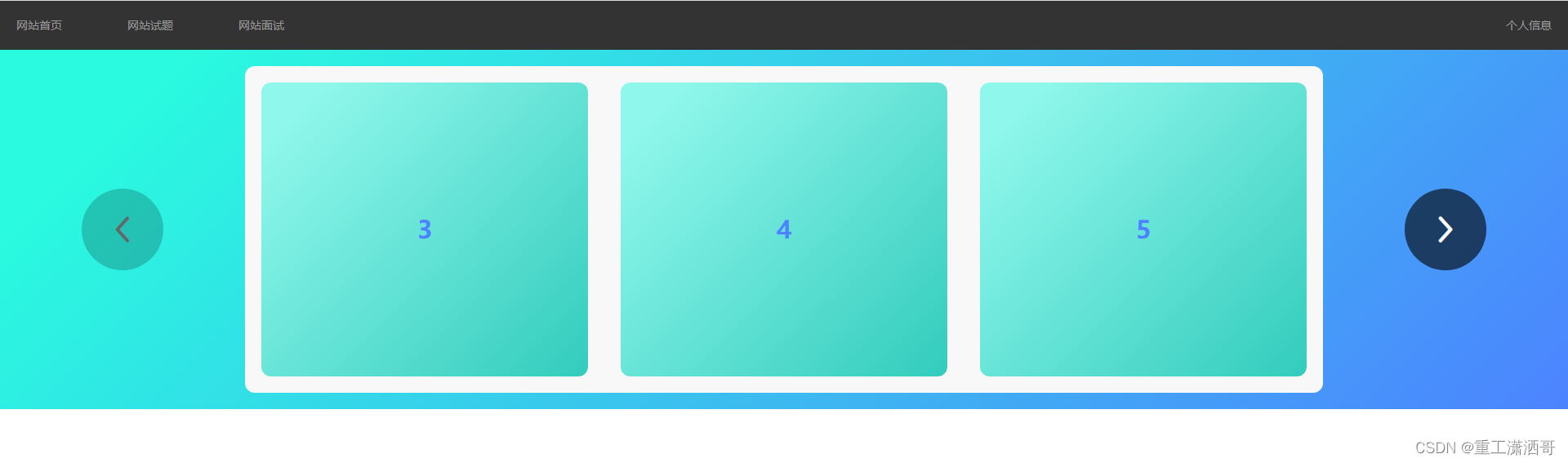
效果图片:























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








