DOM(Document Object Model) : 文档对象模型
DOM的结构呈树状,所以也把DOM叫做DOM树,DOM树是由很多DOM节点组成的
DOM结构图:

文档树中所有的标签被称为“节点”
节点分类:
元素节点
属性节点
注释节点
文本节点
1.获取DOM元素
获取DOM的所有方法(DOM对象)
| document | 获取document文档(这是一个对象) | 无 |
| document.head | 获取head标签 | 无 |
| document.body | 获取body标签 | 无 |
| document.documentElement | 获取html标签 | 无 |
| document.getElementById() | 通过元素属性id值获取元素 | IE7以下不区分大小写,会获取name属性) |
| document.getElementsByName() | 通过name属性获取 | 返回的东西不固定 |
| doucument.getElementsByClassName() | 通过class类名获取 | ie 9以后支持 |
| element.querySelector() | 选到指定选择器下的第一个元素 | ie 8 以后才支持 移动端没有问题。 |
| element.querySelectorAll() | 选到指定选择器下的所有元素 | ie 8 以后才支持 移动端没有问题。 |
注意:动态获取与静态获取
get系列是动态获取 每次使用时会重新获取
query系列是静态获取
- 通过id获取元素对象
getElementById()
<body>
<p id="idp">通过id获取dom元素</p>
<script>
let pdom = document.getElementById('idp');
console.log(typeof pdom) //object
</script>
</body>需要注意的是,getElementById里面就写id就行了,不要多写#
如果说页面上没有匹配的id的HTML元素,将返回null,
id大小写要严格区分,但是在IE7及以下中,大小写是不区分的。
- 通过元素名获取元素对象集合
getElementsByName() :获取的是一个元素对象的集合(类数组)
代码例👇
<body>
<div>你好呀</div>
<div>hello world</div>
<script>
let divsdom = document.getElementsByTagName('div')
console.log(typeof divsdom) //object
console.log(divsdom)
</script>
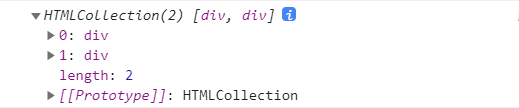
<body/>图例👇

- 通过类名获取元素对象集合
getElementsByClassName()
代码例👇
<body>
<div class='box'>你好呀</div>
<div class='box'>hello world</div>
<script>
let divsdom = document.getElementsByClassName('box')
console.log(typeof divsdom) //object
console.log(divsdom)
</script>
<body/>2.改变页面中的所有 HTML 元素[元素的文本内容]
2.1innerHTML()
获取:
获取内容的时候,如果内容中有标签,会把标签获取到。
输出:
如果内容中有标签,我们会按照html形式输出。
2.2innerText()
获取:
获取内容的时候,如果内容中有标签,会吧标签过滤。
输出:
如果内容中有标签,我们会按照文本形式输出。
2.3 textContent 和innerText 获取7以下
3.JavaScript 能够改变页面中的所有 CSS 样式
dom对象.style.具体的css属性名称=属性名称对应的属性值;
例如:
<head>
<meta charset="utf-8">
<title></title>
<script>
function testCss(){
//dom对象.style.具体的css属性名称=属性名称对应的属性值;
var imgdoc=document.getElementsByTagName("img")[0];
var button=document.getElementById("but1");
var hdoc=document.getElementsByTagName("h1")[0];
var buttext=button.value;
if(buttext=="隐藏"){
button.value="显示";
imgdoc.style.display="none";
}
if(buttext=="显示"){
button.value="隐藏";
imgdoc.style.display="block";
}
}
</script>
</head>
<body>
<h1>hello<a href="#">test</a></h1>
<img src="imgs/avatar.png" />
<input id="but1" type="button" value="隐藏" onclick="testCss();">
</body>4.JavaScript 能够控制事件
1.页面初始化事件 onload
具体用法:
<script>
function 处理函数(){
//事件处理动作
}
</script>
<body οnlοad=”处理函数”></body>
2.常见的javascript事件,事件的具体使用方法
1.页面初始化事件
<head>
<script>
function testOnload(){
alert("页面初始化事件");
}
</script>
</head>
<body onload="testOnload();">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//通过window对象调用onload事件
window.onload=function(){
alert("页面初始化事件");
}
</script>
</head>2.按钮点击事件 onclick
<head>
<script>
function testClick(){
alert("按钮点击事件");
}
</script>
</head>
<body>
<input type="button" value="测试按钮点击事件" onclick="testClick();"/>
</body>
</html>
<title></title>
<script>
window.onload=function(){
var but1=document.getElementById("but1");//object HTMLInputElement
but1.onclick=function(){
alert("按钮点击事件2");
}
}
</script>
</head>
<body>
<input id="but1" type="button" value="测试按钮点击事件2" />
</body>
</html>3.onchange 事件,当用户改变输入字段的内容时触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function testonchange(){
alert("输入内容被改变是触发");
}
</script>
</head>
<body>
<input type="text" value="hello" onchange="testonchange();" />
</body>
</html>4.onfocus当获得焦点时触发
5.onblur当失去焦点时触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function testonfocus(){
var text1=document.getElementById("text1");
text1.value="";
}
window.onload=function(){
var text1=document.getElementById("text1");
text1.onblur=function(){
var reg1=new RegExp(/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/);
var val=text1.value;
var boo=reg1.test(val);
if(boo){
alert("手机号码正确,获取短息验证码");
}else{
alert("手机号码不正确,请重新输入");
}
}
}
</script>
</head>
<body>
<input id="text1" type="text" value="请输入手机号码" onfocus="testonfocus();" /><br>
</body>
</html>6.onmouseover 和 onmouseout 事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
window.onload=function(){
var img1=document.getElementById("img1");
img1.onmouseover=function(){
img1.style.width="250px";
img1.style.height="250px";
}
img1.onmouseout=function(){
img1.style.width="150px";
img1.style.height="150px";
}
}
</script>
</head>
<body>
<img id="img1" src="imgs/avatar.png" />
</body>
</html>7.onsubmit 事件会在表单中的确认按钮【submit】被点击时发生。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//1.普通按钮type="button",无法触发表单提交事件onsubmit
//2.onsubmit事件对应的处理函数一定要有返回值【boolean】
//true---提交表单数据
//false---不提交表单数据
//3.表单的onsubmit="return 处理函数";
function testOnsubmit(){
var text1=document.getElementById("text1");
var pass1=document.getElementById("pass1");
var span1=document.getElementById("span1");
var username=text1.value;
var password=pass1.value;
if(username=="zhangsan" && password=="123456"){
alert("登陆成功!");
return true;
}else{
span1.innerHTML="<font color='red' size='7'>用户名密码错误!</font>";
return false;
}
}
</script>
</head>
<body>
<span id="span1"></span>
<form action="#" method="get" onsubmit="return testOnsubmit();">
用户名:<input id="text1" name="username" type="text" /><br>
密码:<input id="pass1" name="password" type="password" /><br>
<input type="button" value="普通按钮" /><br>
<input type="submit" value="登陆" />
</form>
</body>
</html>8.onkeydown 事件会在用户按下一个键盘按键时发生。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//1.testKeydown事件在调用的时候需要一个event参数
//2.event参数的keyCode属性得到键盘按键对应的数字。
function testKeydown(event){
var num=event.keyCode;
if(num==65 || num==37){
alert("向左移动");
}
if(num==68 || num==39){
alert("向右移动");
}
if(num==87 || num==38){
alert("向上移动");
}
if(num==83 || num==40){
alert("向下移动");
}
if(num==13){
alert("暂停");
}
}
</script>
</head>
<body onkeydown="testKeydown(event);">
</body>
</html>6.创建和删除HTML 元素
创建元素
document.createElement("元素名称");
document.createTextNode("文本内容");
父元素的dom对象.appendChild(node);
删除元素 父元素的dom对象.removeChild(子元素的dom对象);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width: 300px;
height: 300px;
background-color: red;
}
</style>
<script>
window.onload=function(){
var addbut=document.getElementById("add");
var deletebut=document.getElementById("delete");
addbut.onclick=function(){
//创建元素
var hdom=document.createElement("h1");
var htext=document.createTextNode("这是我添加的一个元素");
hdom.appendChild(htext);
var divdom=document.getElementById("div1");
divdom.appendChild(hdom);
}
deletebut.onclick=function(){
var divdom=document.getElementById("div1");
var hdom=document.getElementById("h1");
//删除元素
divdom.removeChild(hdom);
}
}
</script>
</head>
<body>
<div id="div1">
<h1 id="h1">测试添加和移除元素</h1>
</div>
<input id="add" type="button" value="添加元素"><br>
<input id="delete" type="button" value="删除元素"><br>
</body>
</html>无奈源于不够强大![]()






















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








