前言
因为工作需要,涉及到动态添加控件删除控件,才发现以前没有做过,所以记录一下
步骤
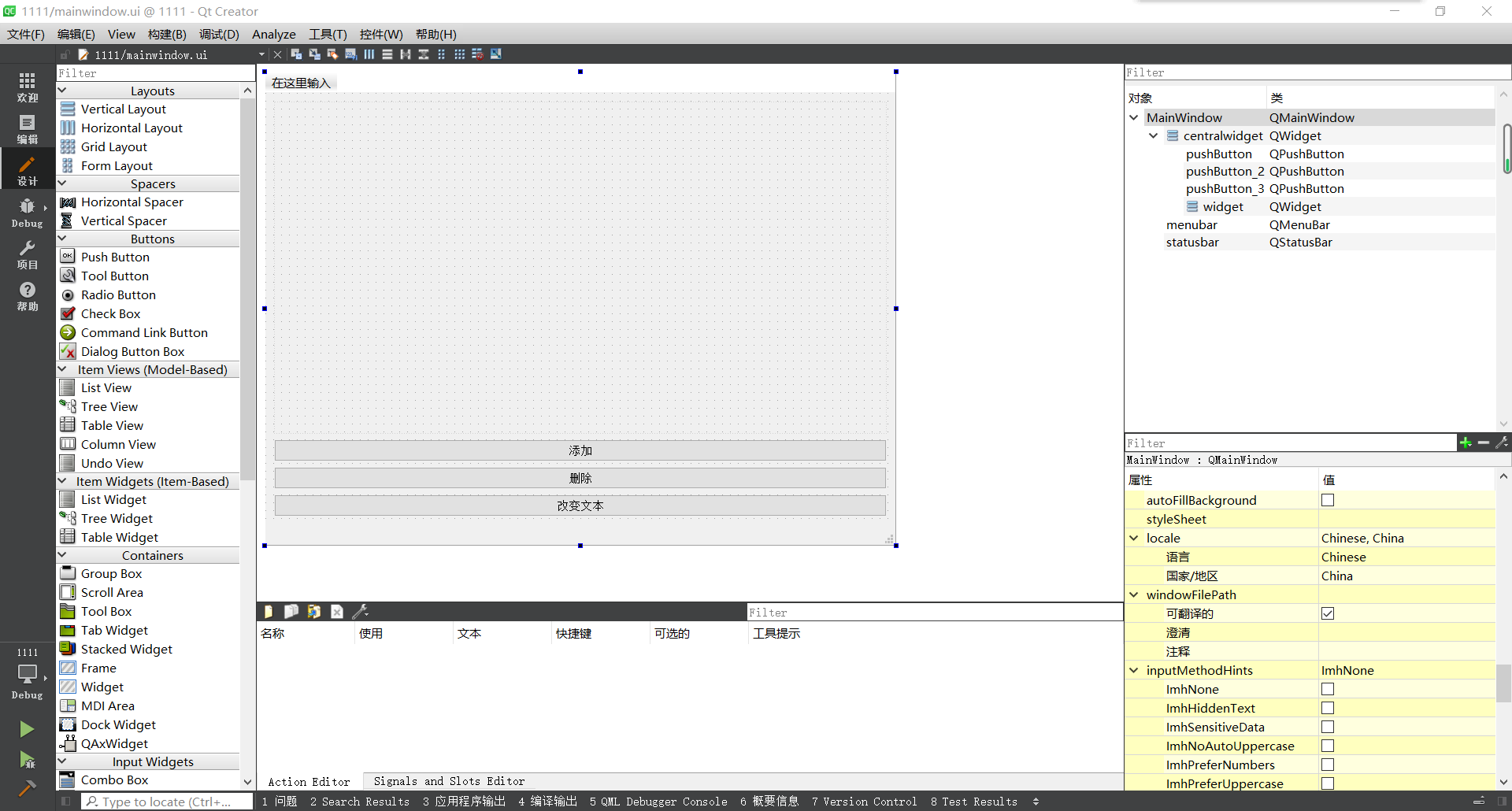
1.界面
创建一个qt项目,拉取一个 widget三个按钮的界面

.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QVBoxLayout>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
//定义一个链表用于保存控件指针
QList<QList<QPushButton*>> a;
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
2.逻辑
.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
//添加控件
void MainWindow::on_pushButton_clicked()
{
delete ui->widget->layout();
a.clear();
//循环创建按钮控件,并将其放入链表
for(int i=0;i<5;i++)
{
QList<QPushButton*> b;
for(int j=0;j<5;j++)
{
QPushButton *bt1 = new QPushButton("11");
b.append(bt1);
}
a.append(b);
}
//新建垂直布局
QVBoxLayout *vlay = new QVBoxLayout();
for(int i=0;i<5;i++)
{
//新建水平布局
QHBoxLayout *hlay = new QHBoxLayout();
for(int j=0;j<5;j++)
{
//将水平布局放入
hlay->addWidget(a.at(i).at(j));
}
//将垂直布局放入
vlay->addItem(hlay);
}
//将布局添加到界面
ui->widget->setLayout(vlay);
ui->widget->show();//显示
}
//删除控件
void MainWindow::on_pushButton_2_clicked()
{
//清除widget内的按钮控件
QList<QPushButton*> btns = ui->widget->findChildren<QPushButton*>();
foreach (QPushButton* btn, btns) { delete btn; }
a.clear();//清除链表
}
//改变控件文本
void MainWindow::on_pushButton_3_clicked()
{
//如果链表为空直接退出
if(a.isEmpty())
{
return;
}
for(int i=0;i<5;i++)
{
for(int j=0;j<5;j++)
{
a.at(i).at(j)->setText("222");
}
}
}
点击添加按钮,界面添加5X5的pushButton控件
点击改变文本pushButton控件文本全部变成222,

点击删除,pushButton控件被清除,三个按钮可以随意点击没有顺序要求























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










