node.js下载
1、如图所示:
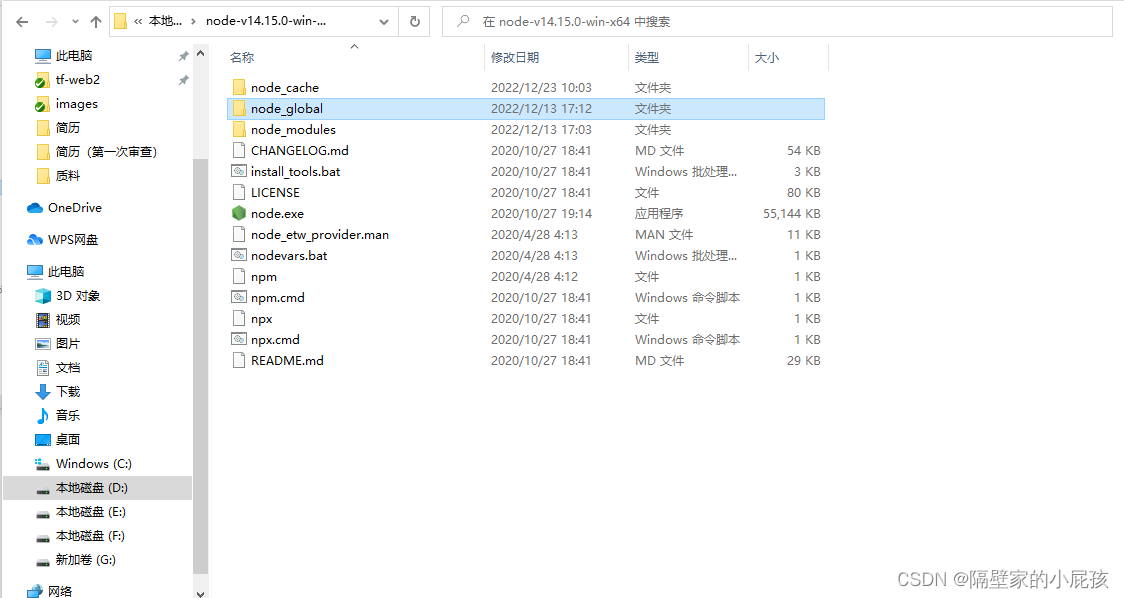
2、建立node_cache、node_global文件夹:

然后运行以下2条命令
npm config set prefix “D:\node-v14.15.0-win-x64\node_global”
npm config set cache “D:\node-v14.15.0-win-x64\node_cache”
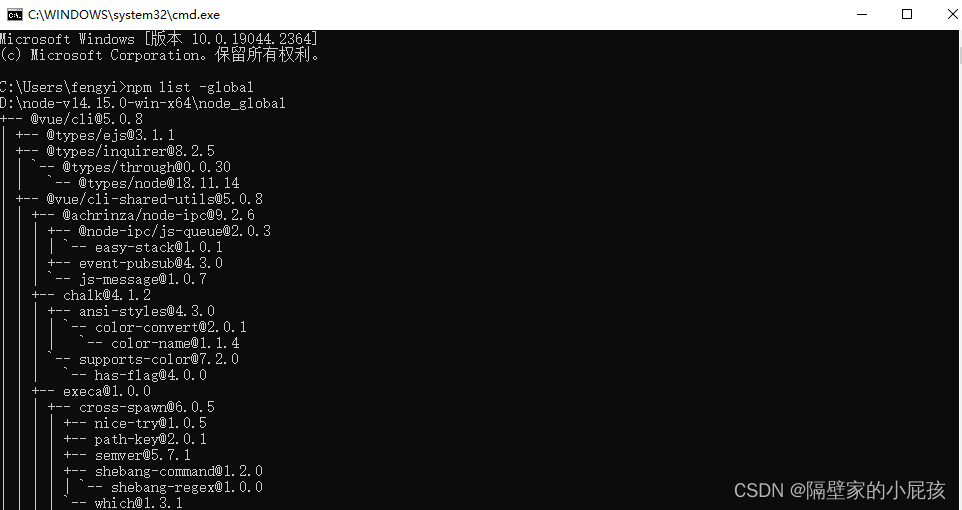
执行npm list -global查看:
3、输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
4、镜像查看npm config get registry
注意,此时,默认的模块D:\node-v14.15.0-win-x64\node_modules 目录
将会改变为D:\node-v14.15.0-win-x64\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
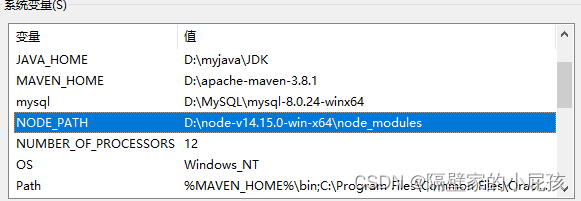
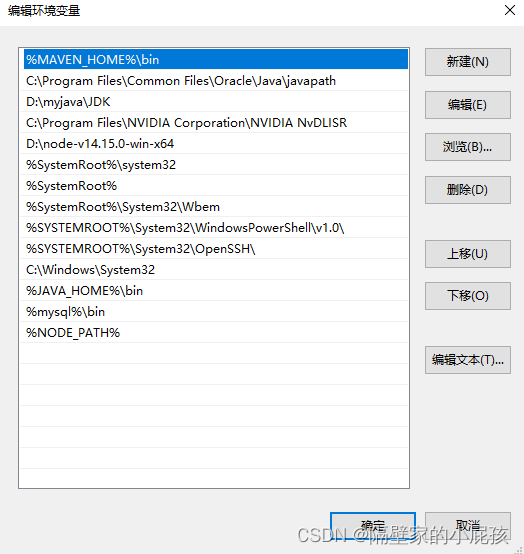
1、增加环境变量NODE_PATH 内容是:D:\node-v14.15.0-win-x64\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
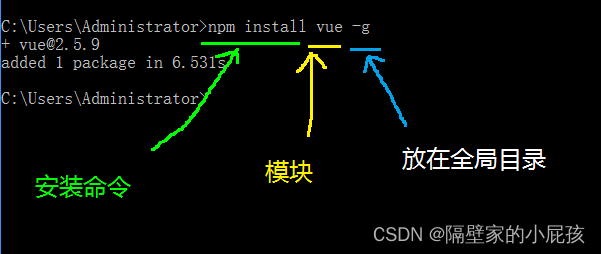
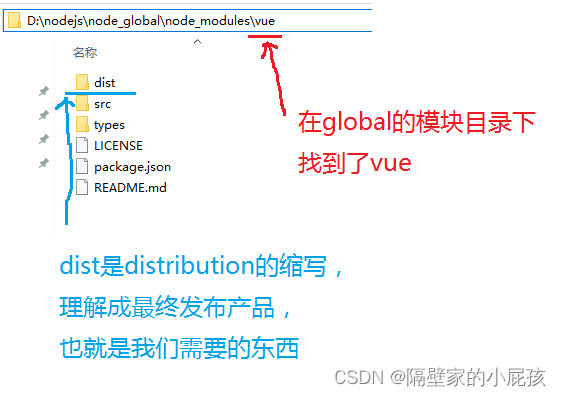
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去


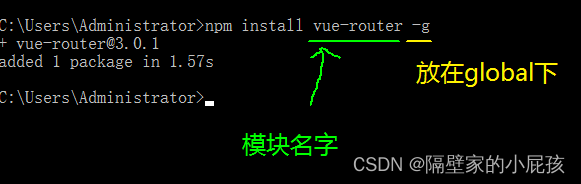
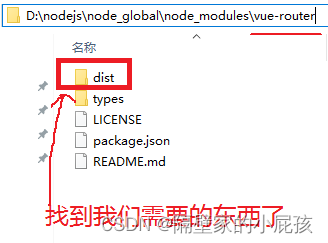
二、测试NPM安装vue-router
命令:npm install vue-router -g



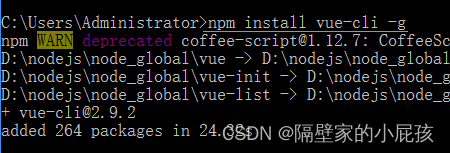
运行npm install vue-cli -g安装vue脚手架


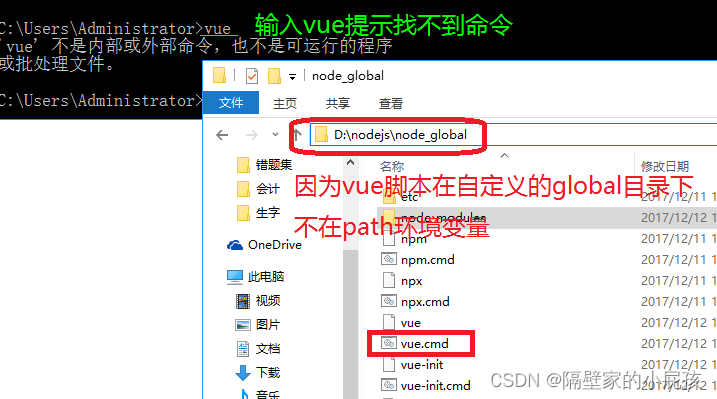
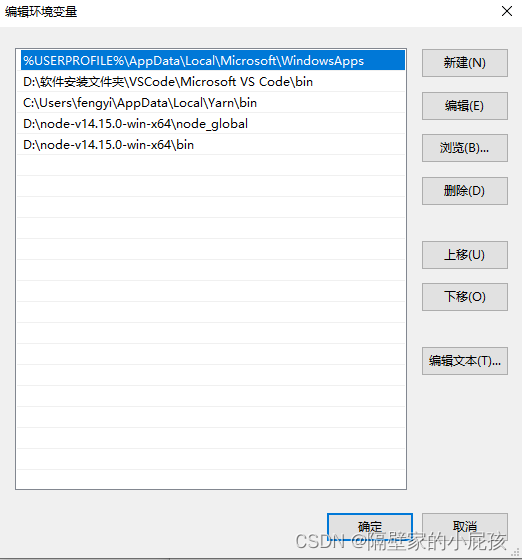
编辑环境编辑path

对path环境变量添加D:\node-v14.15.0-win-x64





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








