原先有自带的底部取消和确认按钮,我设置了 :footer=“null” ,改为自定义
然后没有取消按钮后我把取消的事件给取消了
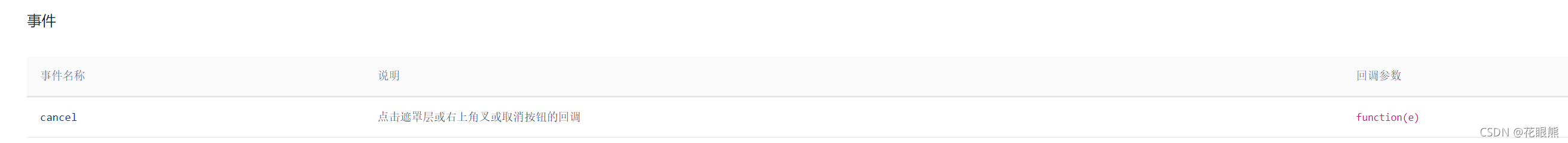
再点击空白处或者点击右上角的关闭按钮都没有反应。
看代码没看出问题,重新翻文档才发现

<a-modal
title="xx清单"
:width="800"
centered
:visible="visible"
bodyStyle="padding: 0;"
:footer="null"
:zIndex="zIndex"
@cancel="handleCancel"
>
我把事件重新写上去之后,可以正常关闭了。
就是一个小乌龙事件






















 5461
5461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








