这两周的需求是通过微信扫码登录pc端,刚定下需求原型图还没出来前,后端特意发了微信开发平台的链接给我,关于如何生成二维码的文档,以及扫码跳转后如何传code给他。
请戳这里准备工作|微信开放文档
我最关心的是如何生成二维码,百度+看文档后发现,生成二维码其实不难。
首先要有微信开发平台的开发者账号,因为我们没有开发平台的开发者账号,这个申请的话要300元,后来因为一些原因,也没申请下来。
我们有微信公众号,所以换了个方向,用微信公众号的开发者账号。
如何用开发者账号开通权限以及配置路径等都是后端实现的,我这里前端实现的其实是很简单的工作
虽然不是用微信开发平台实现的微信扫码登录,但是我前期准备工作做了很多,大致分享下
1、有个容器承载二维码
<div id="login_container" class="qr-code"></div>
2、mounted中调用方法
mounted(){
this.getQrcode(); //获取微信的登录二维码
},
3、调用微信对象,创建实例
getQrcode() {
getWxappid().then((res) => {
var obj = new WxLogin({
self_redirect: false,
id: 'login_container', //需要承载二维码的容器id
appid: res.appid, //appid可以是后端返的或者自己直接写,就是微信开放平台的appid,有开发者账号就会有这个appid
scope: 'snsapi_login', //网页授权,目前网页只有这一种方式,静默授权
redirect_uri: encodeURIComponent(res.redirect_uri), //回调域名,大概长这样https://xxx.xxx.xxx/xxx/wx/authorize,
哈希模式用encodeURIComponent()编码,历史模式用encodeURI()
state: Math.random(),
style: 'white',
href: '',
})
})
},
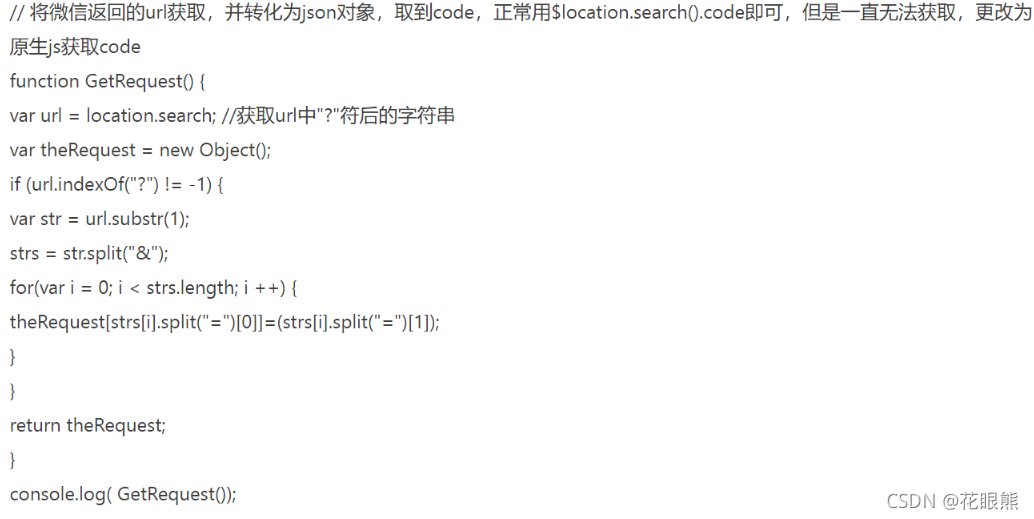
4、当扫码成功后,跳转到重定向页面,就是我们设 redirect_uri的页面。地址栏里会有微信返回的code,提取出code传给后端,后端会返回网页授权access_token和其他一些用户信息。
(ps:这一步我没有做到,就卡在这里,因为没有微信开放平台的开发者账号而转为公众号开发,以下代码仅供参考)























 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








