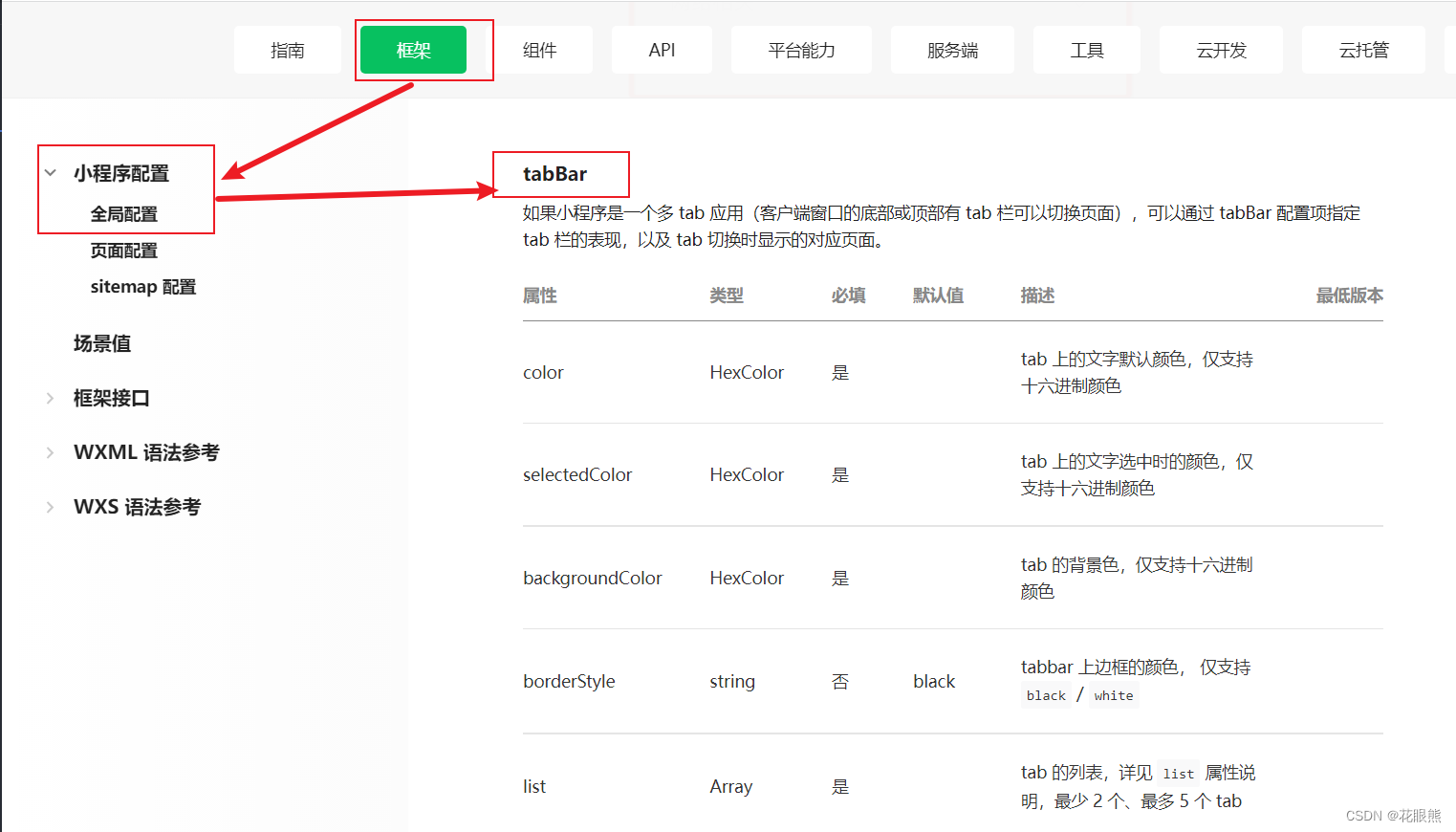
微信小程序底部的导航栏不需要自己画,通过配置即可

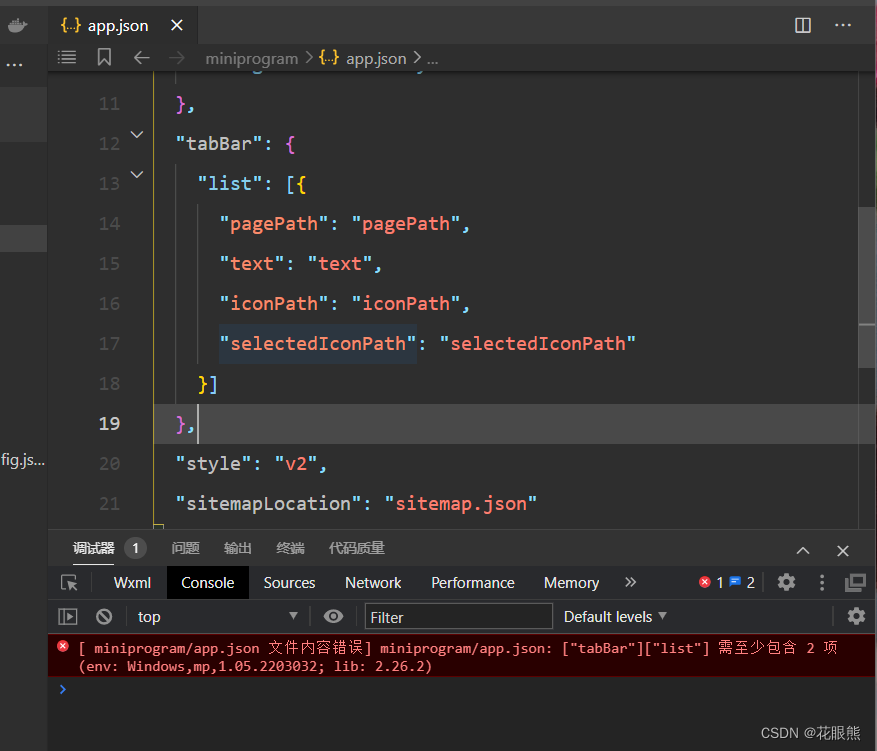
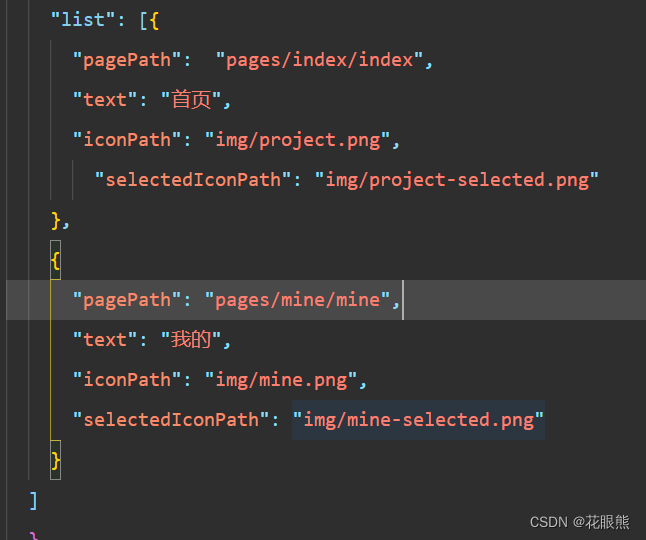
先配置list数组,tab的列表
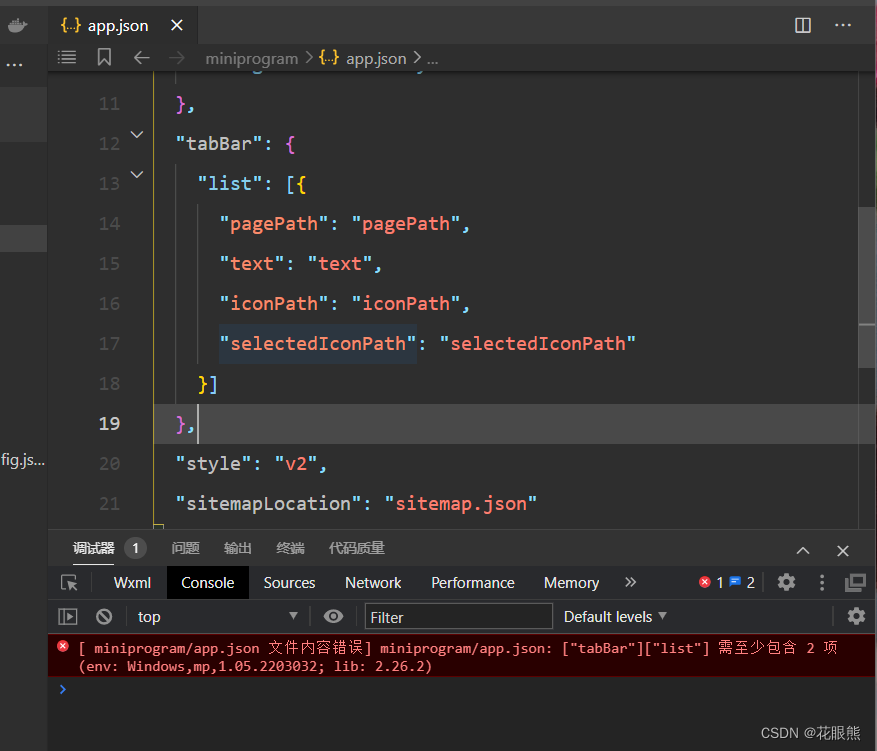
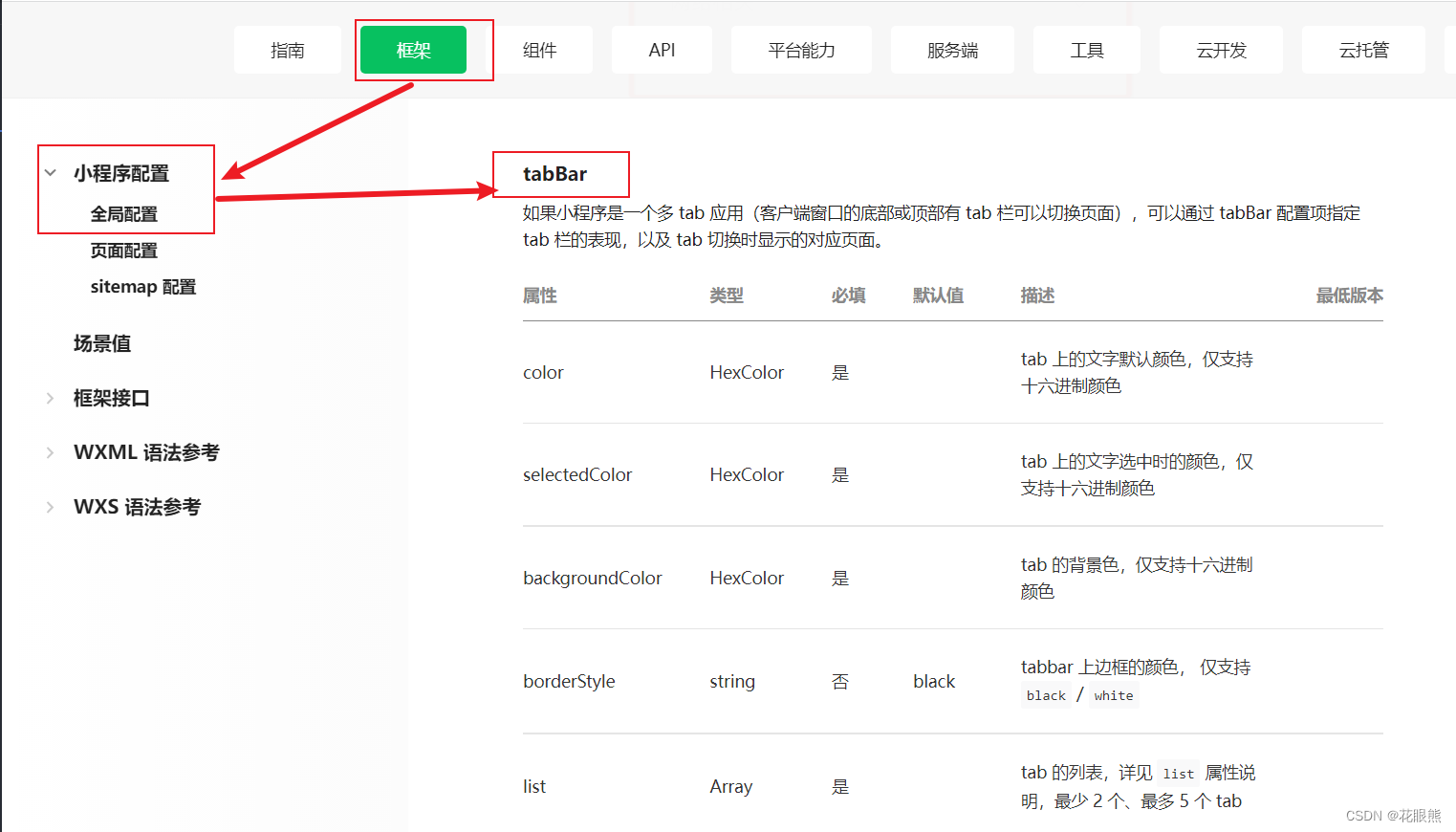
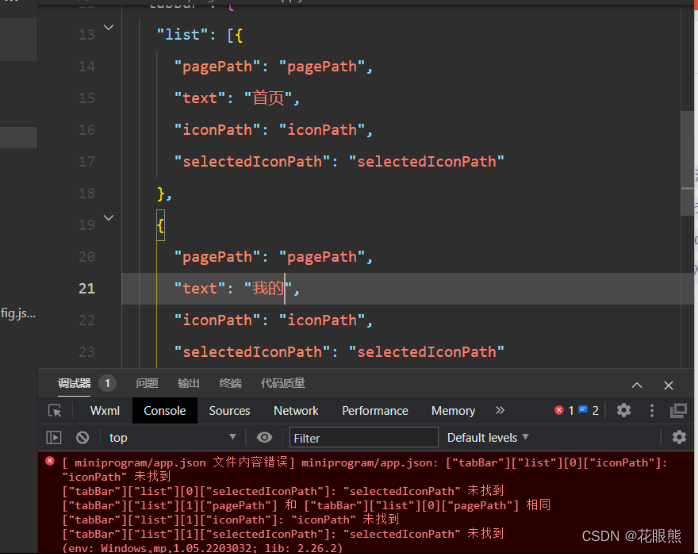
在app.json中与其他项平级,当输入tabBar的时候会自动填补齐全,这里要注意,控制台报错至少需要两项,文档中也有说明,至少2个,最多5个

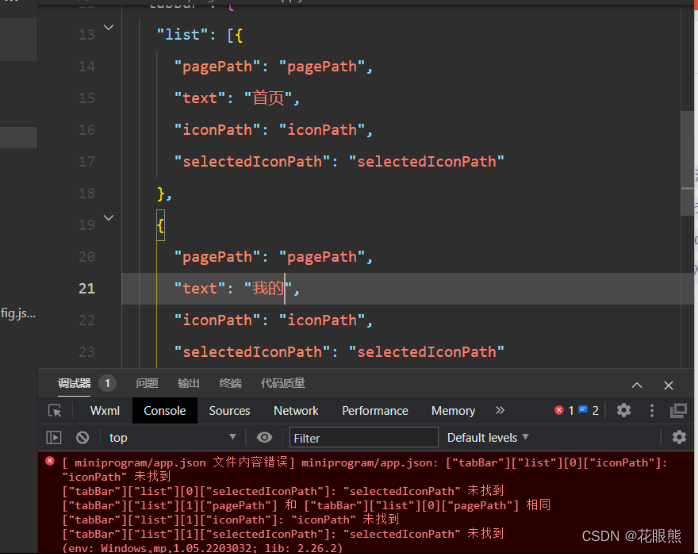
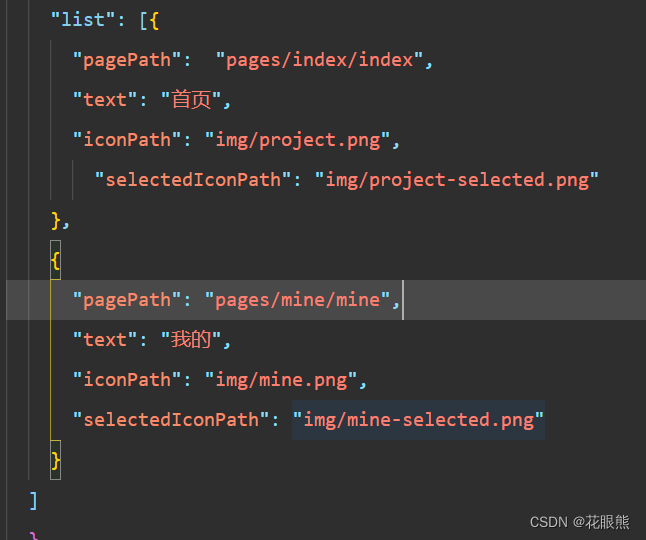
未找到iconPath和selectedIconPath路径,即选中和未选中的图片路径

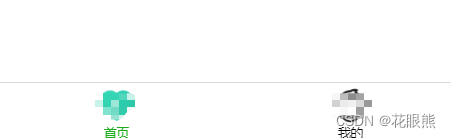
当把路径等都配置好后,导航栏也就完成了


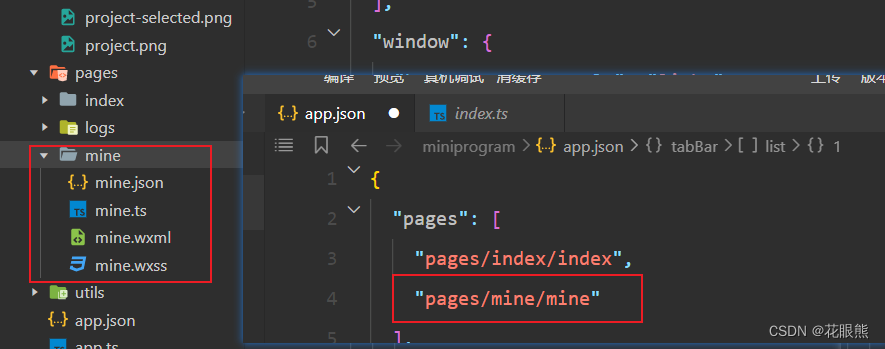
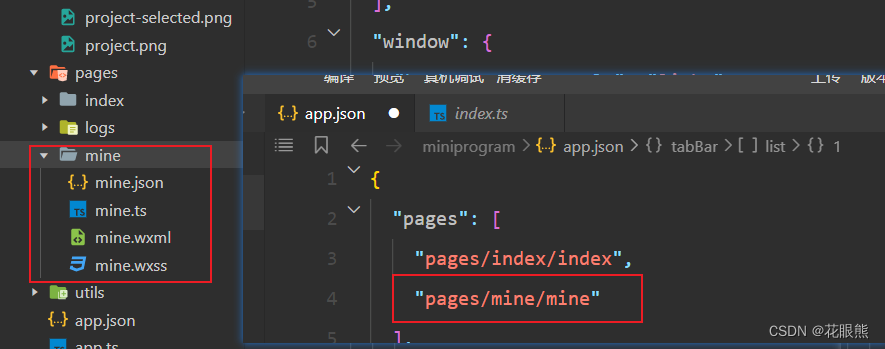
备注:快速创建包含wxss/js/json/wxml的文件夹,在app.json中定义好路径后会自动生成

微信小程序底部的导航栏不需要自己画,通过配置即可

先配置list数组,tab的列表
在app.json中与其他项平级,当输入tabBar的时候会自动填补齐全,这里要注意,控制台报错至少需要两项,文档中也有说明,至少2个,最多5个

未找到iconPath和selectedIconPath路径,即选中和未选中的图片路径

当把路径等都配置好后,导航栏也就完成了


备注:快速创建包含wxss/js/json/wxml的文件夹,在app.json中定义好路径后会自动生成












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


