前言:
后台项目中基本上都有字典管理页面,Vue封装字典数据的主要目的是为了方便数据的管理和使用
不管在哪个页面使用下拉框,el-select的options数据源需要通过调用接口获取到,不同的数据源调用不同的接口,引入和使用都是不小的工作量,如果使用字典数据管理,不管同个页面需要多少数据源,一个方法即可搞定,岂不高效多了。
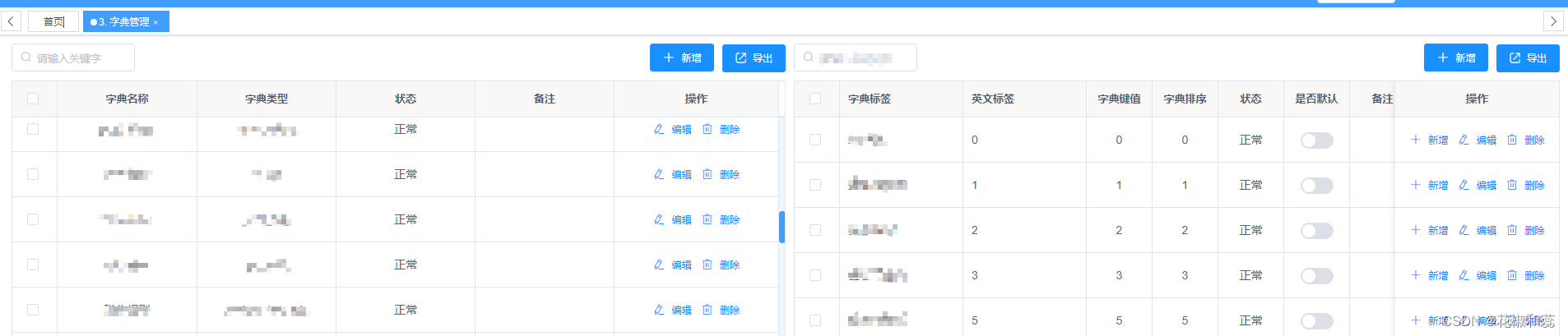
字典页面的结构代码不贴了,大体如截图所示

左边列表是字典名称,右边列表是字典名称对应的字典标签等数据
1、使用pinia存取数据
使用Pinia在Vue项目中存取字典数据可以提供更好的状态管理和数据共享机制,简化了组件逻辑和渲染过程,同时提供了类型安全和代码提示,拓展了插件和工具支持。这些优势使得代码更加清晰简洁、易于维护
pinia使用模块化的方式将状态分为不同的模块,这种分模块的方式可以提供更好的组织和管理,使状态的结构更清晰和可扩展
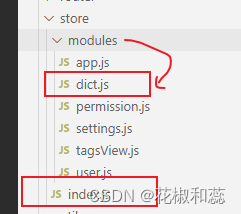
store文件夹下新建index.js,和dict.js,

index.js
const store = createPinia()
export default store
**
pinia中定义了使用defineStore函数创建一个独立的store小仓库
defineStore函数接收两个参数,
1、storeName(必需):一个字段串,用于定义store的名称
2、storeOptions(可选):一个对象,包含用于定义store的配置选项
**
modules–dict.js
const useDictStore = defineStore('dict',{
state:()=>({
dict:new Array()
}),
actions:{
// 获取字典
getDict(_key) {
if (_key == null && _key == "") {
return null;
}
try {
for (let i = 0; i < this.dict.length; i++) {
if (this.dict[i].key == _key) {
return this.dict[i].value;
}
}
} catch (e) {
return null;
}
},
// 设置字典
setDict(_key, value) {
if (_key !== null && _key !== "") {
this.dict.push({
key: _key,
value: value
});
}
},
// 删除字典
removeDict(_key) {
var bln = false;
try {
for (let i = 0; i < this.dict.length; i++) {
if (this.dict[i].key == _key) {
this.dict.splice(i, 1);
return true;
}
}
} catch (e) {
bln = false;
}
return bln;
},
// 清空字典
cleanDict() {
this.dict = new Array();
},
}
})
2、在utils文件夹下新建dict.js
1、…args是一个形参,表示接收一个不定数量的参数,并将这些参数作为一个数组存储在args变量中。
在函数调用时,可以传入任意数量的参数,这些参数会被收集到args数组中。例如,如果函数调用为useDict(‘type1’, ‘type2’, ‘type3’),那么args数组将包含[‘type1’, ‘type2’, ‘type3’]这些元素。
2、创建一个ref对象res,用于保存字典数据
3、调用useDictStore().getDict(dictType)来尝试获取字典数据
4、如果成功获取到字典数据,则将其赋值给res.value[dictType]
5、如果未获取到字典数据,则使用getDicts(dictType)异步获取字典数据
6、当异步获取字典数据成功返回后,将返回的数据进行转换,并将转换后的字典数据赋值给res.value[dictType]
7、最后,通过useDictStore().setDict(dictType, res.value[dictType])将字典数据保存到字典存储中
import useDictStore from '@/store/modules/dict'
// 根据字典类型查询字典数据信息
import { getDicts } from '@/api/system/dict/data'
/**
* 获取字典数据
*/
export function useDict(...args) {
const res = ref({});
return (() => {
args.forEach((dictType, index) => {
res.value[dictType] = [];
//dictType字典名称
const dicts = useDictStore().getDict(dictType);
//如果dicts有值,说明仓库中已经存储,直接使用
if (dicts) {
res.value[dictType] = dicts;
} else {
//如果无值,代表仓库中还未存储,调用获取字典标签的接口,参数dictType代表要查询的字典名称
getDicts(dictType).then(resp => {
res.value[dictType] = resp.data.map(p => ({ label: p.dictLabel, value: p.dictValue, elTagType: p.listClass, elTagClass: p.cssClass }))
useDictStore().setDict(dictType, res.value[dictType]);
})
}
})
return toRefs(res.value);
})()
}
3、在main.js中全局引入useDict方法
import { useDict } from '@/utils/dict'
// 全局方法挂载
app.config.globalProperties.useDict = useDict
4、在vue页面中使用
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryRef" :inline="true" v-show="showSearch">
<el-form-item label="任务组名" prop="jobGroup">
<el-select v-model="queryParams.jobGroup" placeholder="请选择任务组名"
clearable style="width: 200px">
<el-option
v-for="dict in sys_job_group"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script setup name="Job">
//getCurrentInstance()获取当前组件实例的方法
//proxy用于访问当前组件实例属性和方法的代理对象
const { proxy } = getCurrentInstance();
const { sys_job_group, sys_job_status } = proxy.useDict("sys_job_group", "sys_job_status")
</script>






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








