基础知识点的学习—不使用react框架,以引入js库的形式,先学习最基本的内容
用到的相关js库如下:
react.js: React核心库
react-dom.js: 提供操作DOM的react扩展库
babel.min.js:解析JSX语法代码转为js代码的库
本来想把3个js库的资源直接上传共享,但是失败了,即使上传成功也要vip或积分等花钱的方式观看
不如直接说一个小妙招,也能自己直接获取到
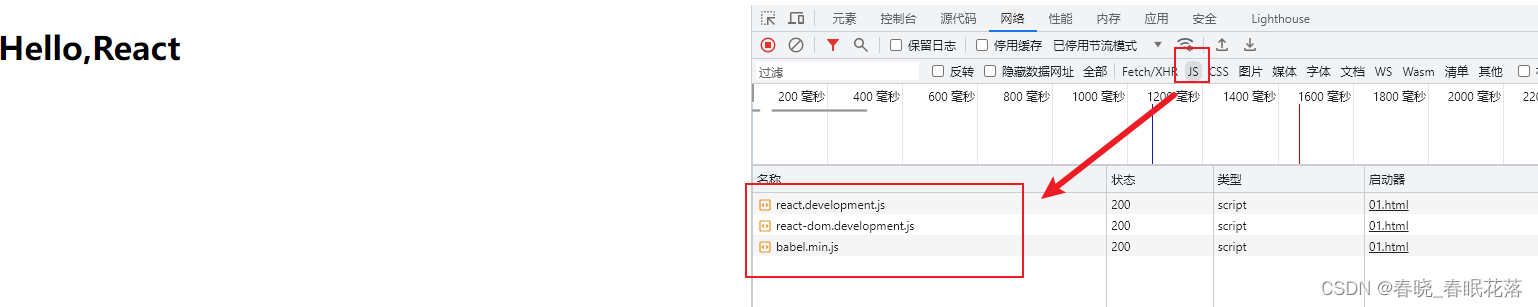
新建一个html文件,把示例的代码放进去,在浏览器中打开控制台,直接双击打开复制就行

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const Vdom = <h1>Hello,React</h1>
ReactDOM.render(Vdom,document.getElementById('test'))
</script>
</body>
</html>
效果:























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








