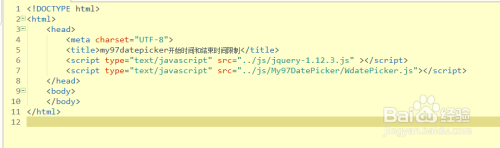
第一步,创建静态页面date.html,并引入my97datepicker核心js和jQuery的核心js文件,修改title标签的内容,如下图所示:

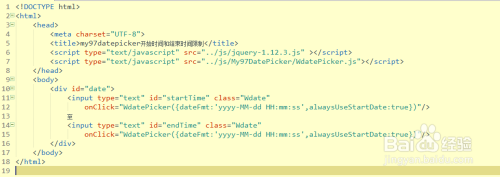
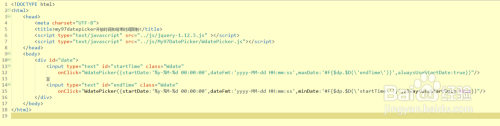
第二步,在主体下插入一个div标签元素,并在div元素内插入两个input输入框,设置日历控件样式和点击事件,设置对应input的ID属性值,如下图所示:

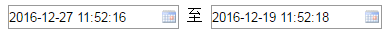
第三步,预览该静态页面,这时会看到结束时间可以小于开始时间,这个就不符合逻辑了,现实上也需要限制这种情况,如下图所示:

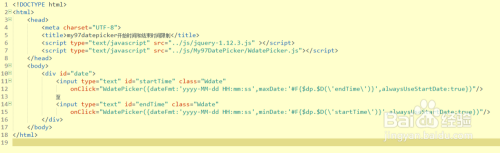
第四步,限制开始时间的最大值不能大于结束时间,结束时间最小值不能小于开始时间,利用minDate和maxDate两个属性,如下图所示:

第五步,再次预览页面,这时开始时间不会大于结束时间,但是开始时间和结束时间不是从“00:00:00”开始,有时需要将时间默认是00:00:00,如下图所示:

6
第六步,在onClick时间里添加startDate属性,限制时间格式为“00:00:00”,每次选择之后时间归00:00:00,如下图所示:






















 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








