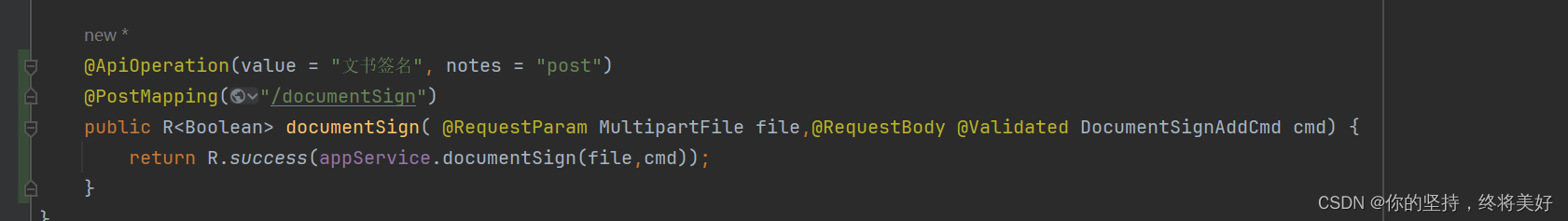
写在文件上传接口时,传入参数有@RequestParam和@RequestBody

就会报:Current request is not a multipart request
因为RequestParam和RequestBody不能同时存在
有三种种解决方案:
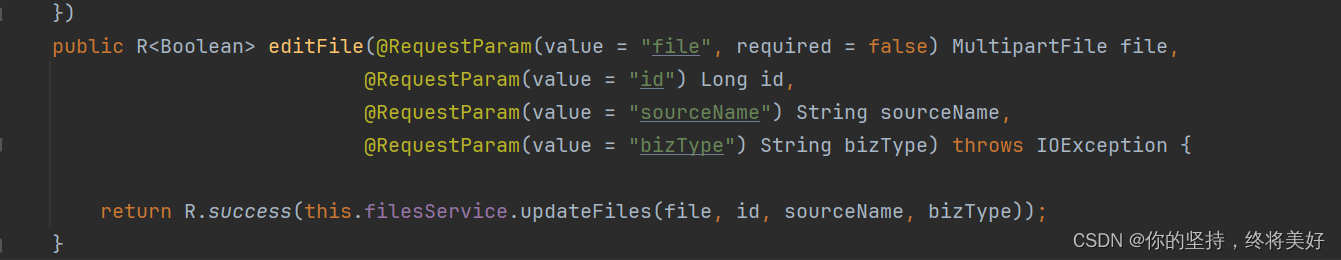
第一种就是把DocumentSignAddCmd 参数全部拆出来使用@RequestParam来传输
如下图

第二种方案:使用json方式传输

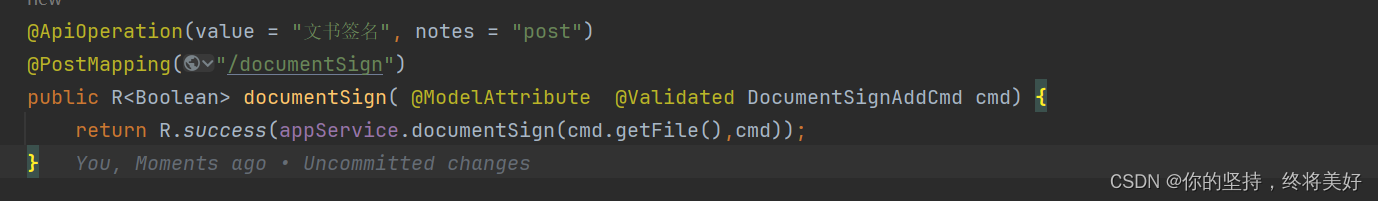
第三种:把MultipartFile放入到DocumentSignAddCmd中去了,
必须使用@ModelAttribute 来接收

前端的代码的方式
<body>
<div id="form">
提交apk文件:<br />
<label id="uploadArea" class="upload-area" for="uploadInput">+</label>
<input name="file" id="uploadInput" type="file" style="display:none;" accept="." onchange="changeInput(this)" />
<br />
名称:<input name="operatorName" id="operatorName" class="upload-text" />
<br />
<button class="upload-button" onclick="submitForm()">提交</button>
</div>
<script>
function changeInput(input) {
document.getElementById('operatorName').value = input.files[0].name;
}
function submitForm() {
var input = document.getElementById('uploadInput')
if (input.files.length > 0) {
var file = input.files[0]
console.dir(file);
var form = document.getElementById('form');
var data = new FormData();
data.append('file', file)
data.append('operatorName', document.getElementById('operatorName').value)
var xhr = new XMLHttpRequest();
// xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将参数解析成传统form的方式上传
xhr.open('post', 'http://xx.xxx.xxx.xx:8821/version/save', true);
xhr.onload = function () {
alert('上传成功')
};//上传成功事件监听
xhr.onerror = function () {
alert('上传失败')
}; //上传失败事件监听
xhr.send(data);
input.value = "";
} else {
alert('请上传文件')
}
}
</script>
</body>





















 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








