冒泡排序
冒泡排序是一种比较简单的排序算法。
比较相邻的元素,如果前一个比后一个大,就交换两个元素的位置,如果对相邻的每对元素重复所述步骤,那么最后一个元素就是最大值。
示例1
var arr = [12,5,20,9];
// 1、通过数组的长度,循环遍历数组的每一项
for (var i = 0; i < arr.length; i++) {
// 2、比较相邻的两个元素,如果当前元素(arr[i])较大,就与另一个位置置换
if(arr[i] > arr[i+1]){
// 3、声明一个变量作为中转站,暂时存储比较元素里的较大项
var transfer = arr[i];
arr[i] = arr[i+1];
arr[i+1] = transfer;
};
console.log(arr);
};
结果为:

结果的产生:
当 i=0 时,(arr[i] > arr[i+1] )比较的是数组里的12和5,
因为12比5大,所以它们交换了位置,输出第一行结果:[5,12,20,9];
当 i=1 时,(arr[i] > arr[i+1] )比较的是数组里的12和20,
因为20比12大,所以不执行if里的代码,不交换位置输出结果:[5,12,20,9];
当 i=2 时,(arr[i] > arr[i+1] )比较的是数组里的20和9,
因为20比9大,所以它们交换了位置,输出第三行结果:[5,12,9,20];
当 i=3 时,(arr[i] > arr[i+1] )比较的是数组里的9和不存在的值,
所以不执行if里的代码,位置不发生变化,输出第四行结果:[5,12,9,20];
当 i=4 时,循环结束。
- 以上的是一轮循环排序结果的产生,最后的值一定是最大值,
- 要使数组实现从小到大排序就需要在for循环的外层再添加一次for循环,根据数组的长度依次找到较大值进行排序。
示例2
var arr = [12, 5, 20, 9];
// 1、外层循环:连续循环几次,取决于数组的长度(length)
for (var j = 0; j < arr.length; j++) {
// 2、内层循环:一轮循环多少次,取决于数组的长度(length)
for (var i = 0; i < arr.length; i++) {
// 3、比较相邻的两个元素,如果当前元素(arr[i])较大,就与另一个位置置换
if (arr[i] > arr[i + 1]) {
// 4、声明一个变量作为中转站,暂时存储比较元素里的较大项
var transfer = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = transfer;
};
console.log(arr);
};
}
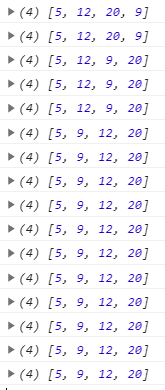
结果为:

根据相邻的元素两两相比较,取较大值排在后面,最后将一个数组从小到大排序。
性能优化
根据输出的结果,以上的例子一共循环比较了16次,其中有许多次是可以省略的不做比较的,我们可以将其优化减少比较的次数,提升性能。
1、先在外层循环里 -1
var arr = [12, 5, 20, 9];
for (var j = 0; j < arr.length - 1; j++) {
...
console.log("输出的次数");
};
}
console.log(arr);
结果:循环比较 了12次
2、再在内层循环里 -1
var arr = [12, 5, 20, 9];
for (var j = 0; j < arr.length - 1; j++) {
for (var i = 0; i < arr.length - 1; i++) {
...
console.log("输出的次数");
};
}
console.log(arr);
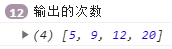
结果:循环比较 了9次
3、最后在内层循环减去外层循环的次数
var arr = [12, 5, 20, 9];
for (var j = 0; j < arr.length - 1; j++) {
for (var i = 0; i < arr.length - 1 - j; i++) {
...
console.log("输出的次数");
};
}
console.log(arr);
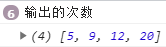
结果:循环比较 了6次
减少for循环的次数
优化性能 for 循环里的 -1:
当 i=arr.length 时表示已经循环到最后一项,最后一项的后面已经没有可以比较的值了,但是程序还是会继续执行的,这时就可以通过 arr.lrngth - 1 让程序不执行最后一次;
优化性能 for 循环里的 -j:
经过了一轮循环,执行了4(arr.length)次,数组里最后一位一定是最大值。那么新的一轮循环开始时,也会循环4次,执行到最后一次时,结果(位置)是不会发生变化的,因为在它上一轮循环中已经去确定了最大值,所以这里可以 -j ,循环几轮就可以减去几次。






















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








