input元素中value属性的作用
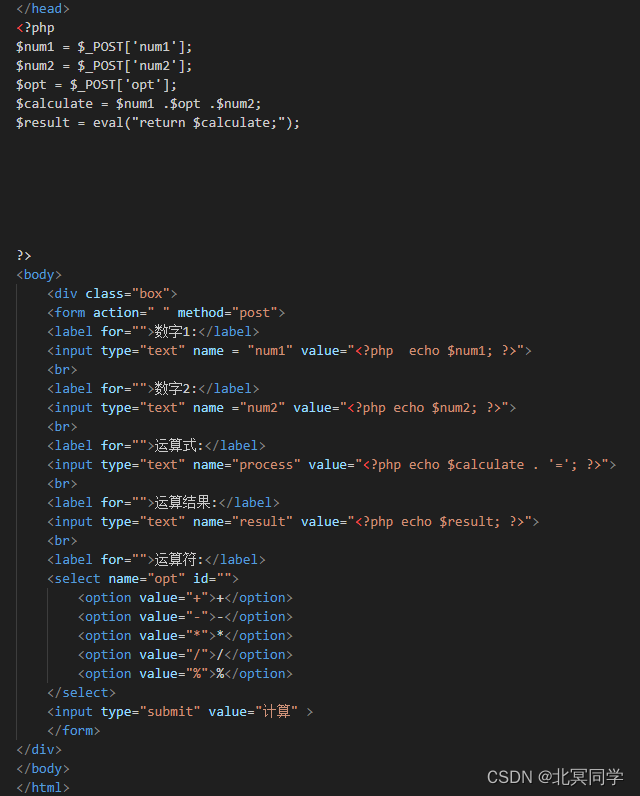
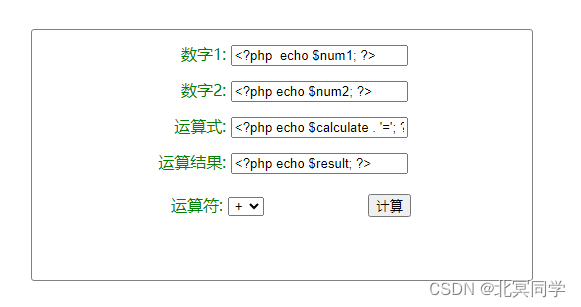
一位同学向笔者提出这样一个问题:在写一个简易计算程序的代码时,其实现的逻辑思路为:用户在前端页面上输入需要计算的数字,然将数字传至后端进行处理,处理之后再将输入的数字和计算式、结果全部返回至前端页面。于是利用input元素中的value属性进行回显,但在value中写入的代码竟然在前端页面中原封不动的显示了,而不是回显所需要的数字、计算式和结果。代码入下:


关于这个问题的解答,我们可以延生一下知识点:在input元素中value 属性的作用是由 input 标签的 type 属性的值决定的。
(1)当input元素中的type属性的取值为text、password、hidden时,value属性的值表示输入框中显示的初始值以及提交至服务器的值,但此初始值可以在输入框中更改,更多的作用的用于提示用户在输入框输入的正确内容。
(2)当input元素中的type属性的取值为button、rset、submit时,value属性的值表示按钮上的显示文本。
(3)当input元素中的type属性的取值为radio、checkbox时,value属性的值表示为提交给服务器的值,可理解为定义输入想关联的值。
(4)当input元素中的type属性的取值为image时,点击提交按钮提交表单之后,会将用户的点击位置相对于图像左上角的X、Y轴坐标提交给服务器。
Input元素中type属性的取值:
(1):text 用于定义文本输入的单行输入字段。
(2):image 定义图像形式的提交按钮。
(3):reset 定义重置按钮,可清除当前表单中的所有数据。
(4):password 定义密码字段。
(5):submit 定义向表单处理程序提交表单数据的按钮。
(6):radio 定义单选按钮。
(7):checkbox 定义复选框按钮。
(8):button 定义按钮。
(9):hidden 定义隐藏字段。
(10):file 用于定义文件上传。
HTML5中input元素中的type属性的取值:
(1):number 用于定义包含数字值的输入字段。
(2):date 用于定义包含日期的输入字段。
(3):color 用于定义包含颜色的输入字段。
(4):range 用于定义一定范围内的值的输入字段。
(5):month 允许用户选择年份和月份。
(6):week 允许用户选择周和年。
(7):time 允许用户选择时间。
(8):datetime 允许用户选择时间和日期(有时区)。
(9):datetime-local 允许用户选择时间和日期(无时区)。
(10):search 用于定义搜索字段。
(11):email 用于定义包含电子邮件地址的输入字段。
(12):tel 用于定义包含电话号码的输入字段。
(13):url 用于定义包含URL地址的输入字段。
问题的解决:
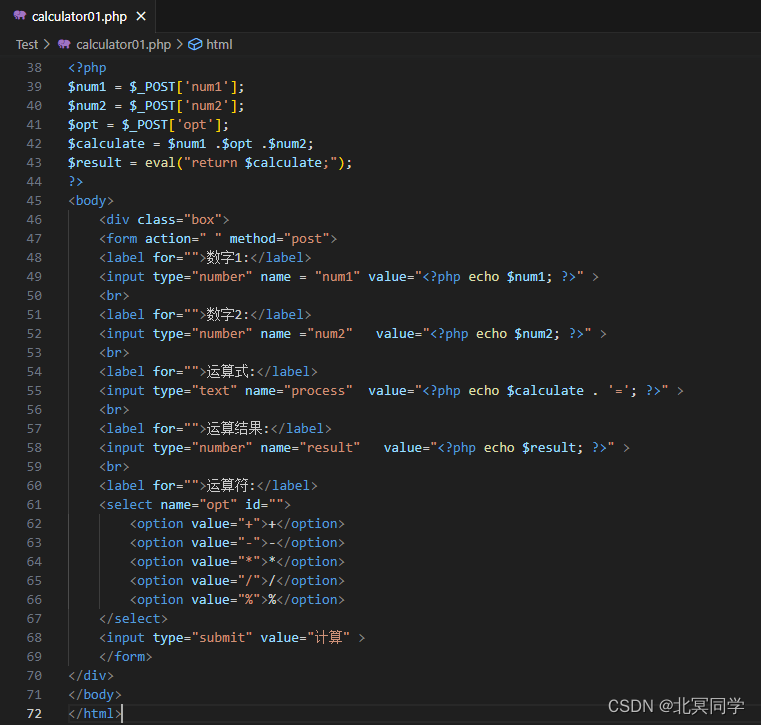
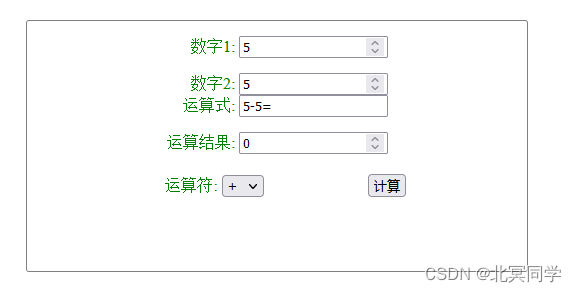
以上讲解了这么多关于input元素中value属性取值的相关知识,即使这位同学将代码中的input元素的type属性取值进行更改,虽然在表单内不在出现value属性的值,但却依然会遇到一个更严重的问题:在表单内输入数值进行计算,点击提交之后,程序却无法给出这位同学想要的计算结果和回显运算式等。那这是为什么呢?这里主要是这位同学犯了一个初学者极易犯的错误—PHP代码和HTML代码位于同一文件时,文件的后缀必须是.php,这样PHP代码才能正确执行。而这位同学将PHP代码和HTML代码放于同一文件中,文件的后缀却为.html,这就意味着即使文件中有PHP代码,但这依然是一个HTMl文件,无法正确执行PHP代码。























 4340
4340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








