如何实时的获取你选中的值 只用@change件事
@change="changeCategoryList($event)" 动态传递参数
vue操作select获取option的value值
示例:
<div id="app">
<select name="topicCategoryId" class="article-title" id="category" @change="changeCategoryList($event)" style="width: 180px;">
<option v-for="(category,index) in categoryList" v-bind:value="category.id">{{category.categoryTitle}}</option>
</select>
</div data:{
categoryList:[{id:1,categoryTitle:"Java面试"},{id:2,categoryTitle:"Web开发"},
{id:3,categoryTitle:"设计系统"},{id:4,categoryTitle:"框架服务"}]
},
methods: {
changeCategoryList(event){
console.log(event);
var selectIndex =event.target.selectedIndex;//选中的第几个option元素 从0开始
var options = event.target.options;//代表option组合
options[selectIndex].innerHTML //选择的值 // categoryTitle
event.target.value; //绑定的value值 //v-bind:value="category.id"
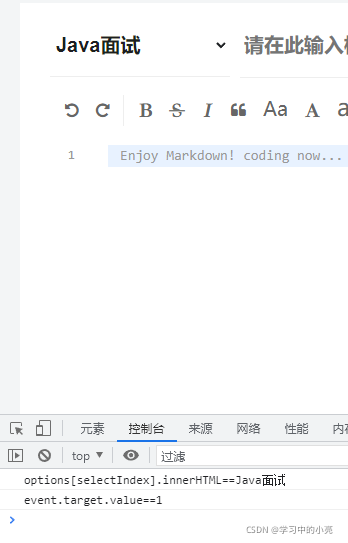
console.log("options[selectIndex].innerHTML=="+options[selectIndex].innerHTML);
console.log("event.target.value=="+event.target.value);
}
}





















 9076
9076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








