技术:javascript vue
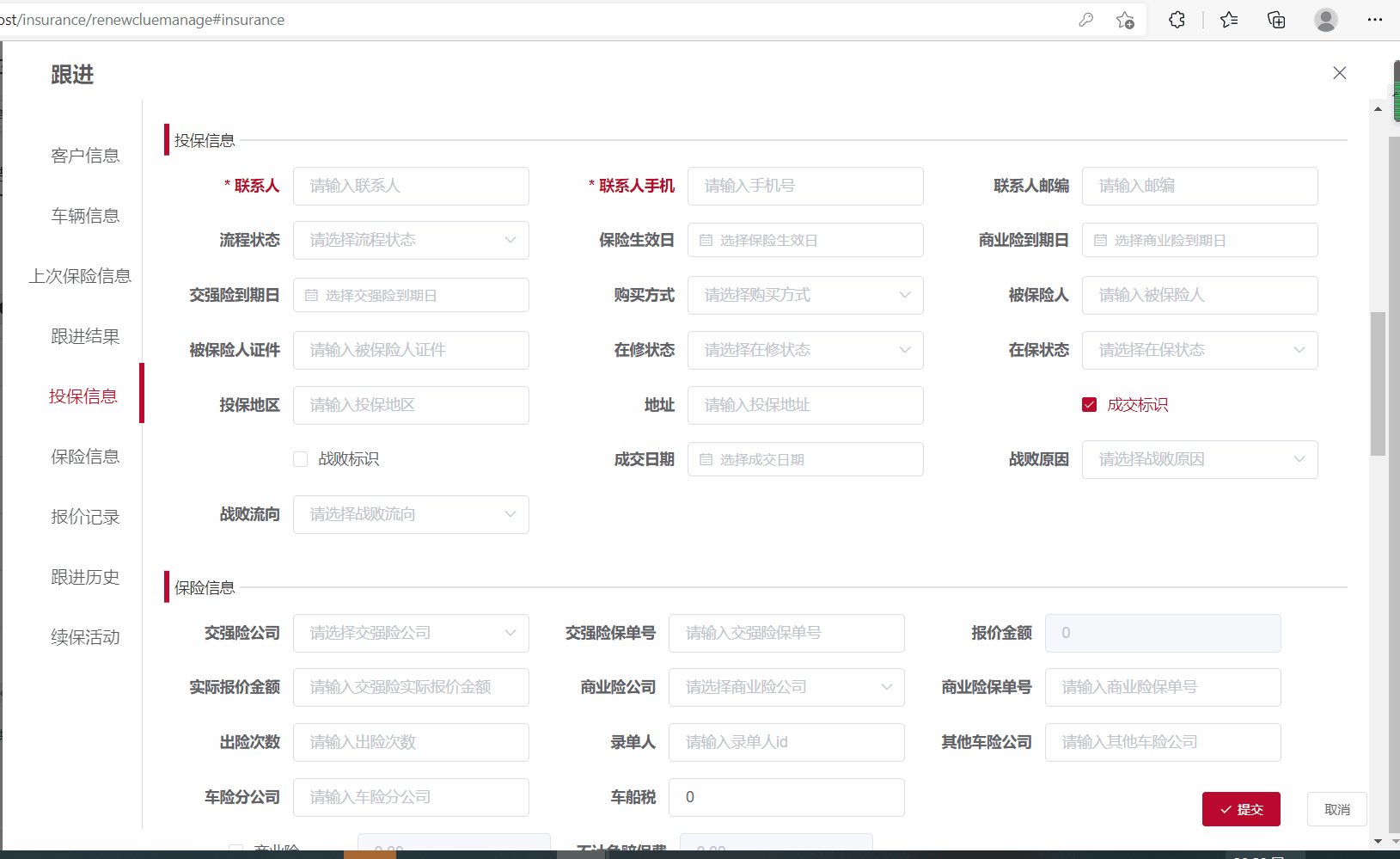
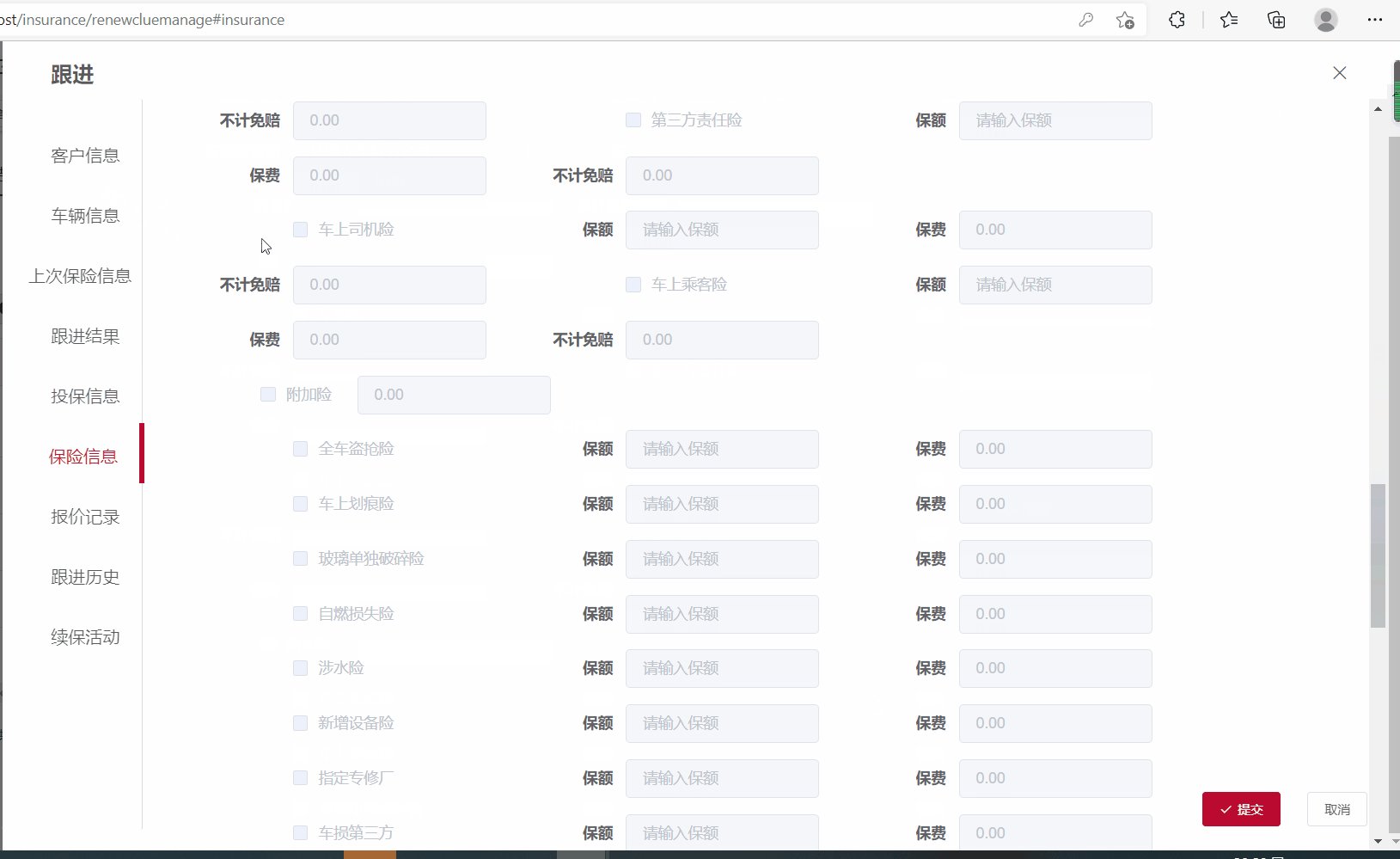
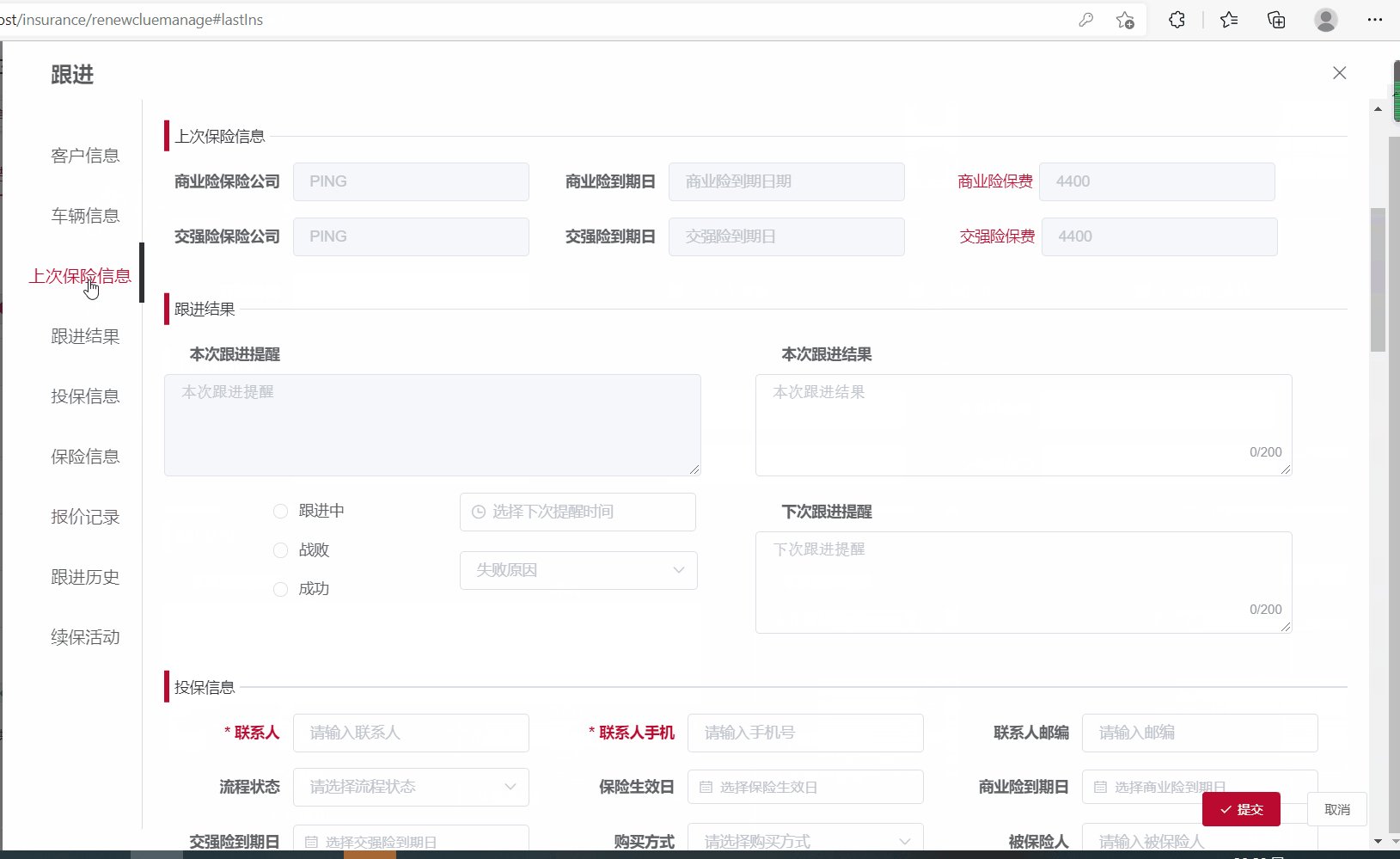
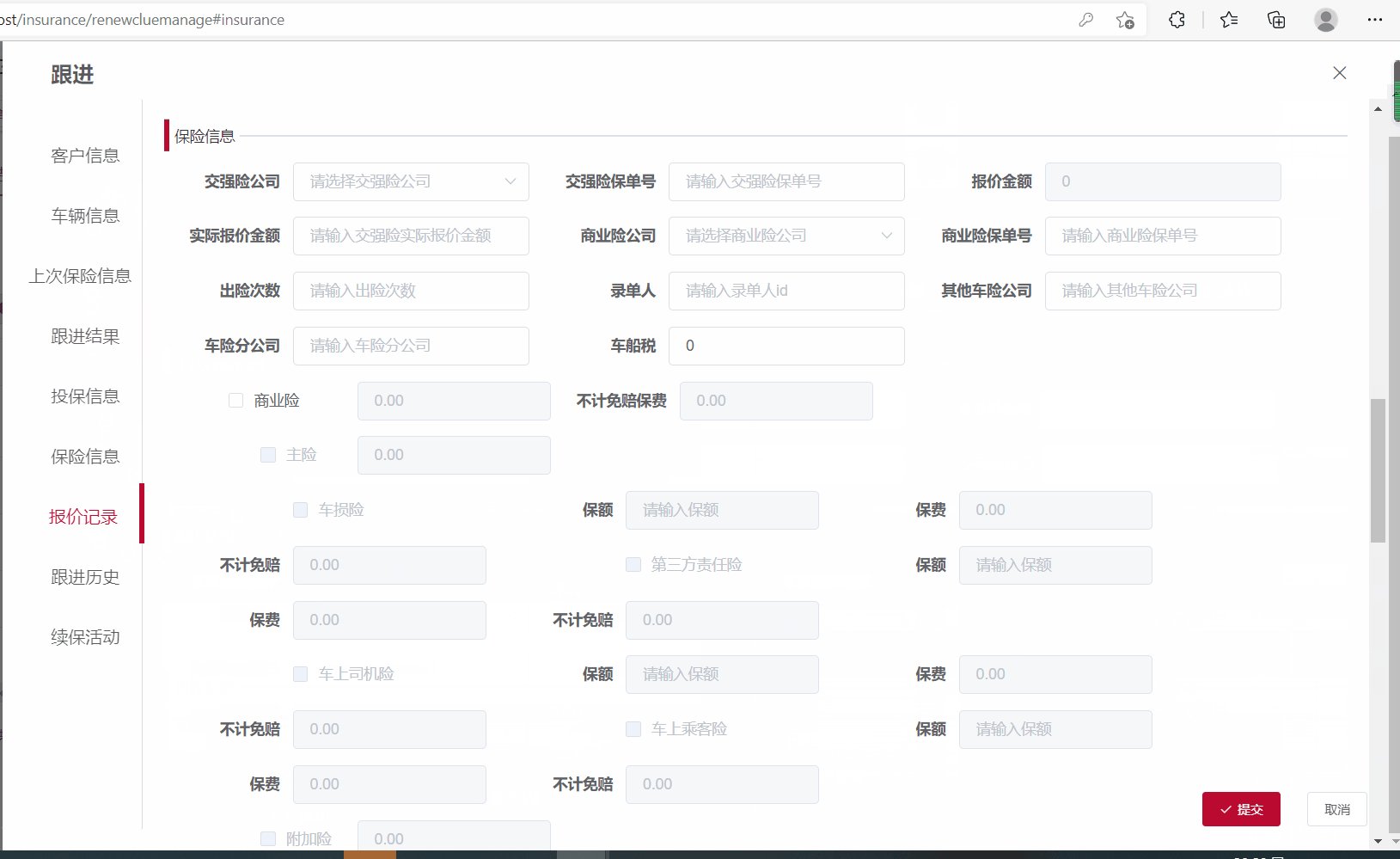
实现功能: 侧面菜单与滚动条随动

实现原理:通过监听滚动条的数值,并更改左侧菜单栏的状态。
代码如下:
<template>
<div>
<!-- 添加布局-->
<el-container style="display: flex;">
<!-- 左侧导航栏-->
<el-aside width="130px" style="background-color: white;">
<!-- 左侧菜单栏:el-menu-item的数量要与右侧主体的监控id对应;类名设置了全局高度-->
<el-menu class="slideNav" id="newcluemenu">
<!--a标签的链接地址与右侧主体监控的组件id对应-->
<el-menu-item index="0"><a href="#customer">客户信息</a></el-menu-item>
<el-menu-item index="1"><a href="#car">车辆信息</a></el-menu-item>
<el-menu-item index="2"><a href="#clue">投保线索</a></el-menu-item>
<el-menu-item index="3"><a href="#insurance">保险信息</a></el-menu-item>
</el-menu>
</el-aside>
<!-- 右侧抽屉主体部分,id为滚动条监控的组件id-->
<el-main class="drawer-body" id="rightsrcoll">
<!-- 清除浮动,用于底沿按钮区固定显示-->
<div class="clearfix">
<!--表单1: id与左侧导航栏的id对应-->
<div id="customer" class="notes_text">
<!-- 分割线-->
<el-divider content-position="left">客户信息</el-divider>
<el-form>
<!--、表单主体-->
</el-form>
</div>
<!--表单2: id与左侧导航栏的id对应-->
<div id="car" class="notes_text">
<el-divider content-position="left">客户信息</el-divider>
<el-form>
<!--、表单主题-->
</el-form>
</div>
</div>
<!-- 底部按钮区-->
<div class="dialog-bottom">
<div class="right">
<el-button @click="cancel" class="buttom-btn">关闭</el-button>
<el-button type="primary" @click="submitForm" class="buttom-btn">确 定</el-button>
</div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
//滚动条高度
scroll: '',
//当前显示的菜单区域
istyle: -1
}
},
methods: {
//监听方法
windowScroll: function() {
this.scroll = document.getElementById('rightsrcoll').scrollTop || document.body.scrollTop
},
//滚动条监控函数
loadSroll: function() {
let divArr = document.querySelectorAll('.notes_text') //内容里面带这个类的
for (var i = 0; i < divArr.length; i++) {
if (this.scroll >= divArr[i].offsetTop - 200) {
//这里其实可以减去一个数值,使其左边的导航栏的样式提前出现,我这里是减去了top栏的高度。
this.istyle = i
}
}
}
},
watch: {
//监听滚动条高度变化
scroll: function() { //用来监听data中的scroll字符串的变化
this.loadSroll()
},
//监听当前显示的菜单序号变化
istyle: function(val) {
//参数id值等于左侧导航菜单的id值
let parent = document.getElementById('newcluemenu')
let menus = parent.getElementsByClassName('el-menu-item')
for (let j = 0; j < menus.length; j++) {
//将所有菜单的活动类去掉
menus[j].classList.remove('is-active')
}
//添加当前活动区域的菜单的活动类
menus[val].classList.add('is-active')
}
},
mounted() {
//创建后开始监控滚动条事件
document.getElementById('rightsrcoll').addEventListener('scroll', this.windowScroll)
}
}
</script>
<style scoped>
</style>希望能有帮助。





















 6417
6417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








