 html代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/css/测试窗口.css">
<title>Document</title>
</head>
<body>
<div><span>选项</span></div>
<div><span>选项</span></div>
<div><span>选项</span></div>
<div><span>选项</span></div>
</body>
</html>
css代码
* {
padding: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
/*
基础盒子设置
*/
div{
position: relative;
width: 200px;
height: 50px;
background:rgb(240, 240, 240);
margin:20px auto ;
box-shadow: 0px 0px 3px rgba(128, 128, 128, 0.144);
}
/*
文字块,提升文字层,高于其他层级
*/
span{
position: absolute;
left: 50%;
top: 50%;
transform:translate(calc(-50%),calc(-50%));
color: rgb(0, 0, 0);
font-weight: 700;
z-index: 2;
}
/* 利用伪元素设置缓动条 */
div::after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
/* 利用背景渐变颜色裁切图形 */
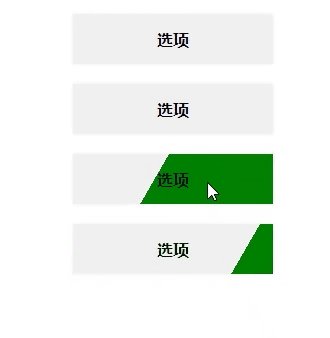
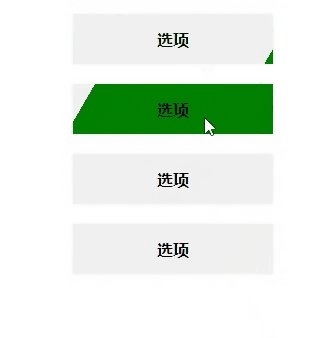
background: linear-gradient(120deg,transparent 0%,transparent 50%, green 50%);
/* 缩放背景,使其隐藏起来 */
background-size:220%;
transition: all 0.5s ease;
}
div:hover::after{
/* 利用背景位置变化,覆盖元素 */
background-position:100%;
}




















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








