一、创建 React 项目
create-react-app 项目名称
二、下载依赖包
1、下载路由
yarn add react-router-dom@5.3.0
npm i react-router-dom@5.3.0
2、下载状态机
3、下载 antd
npm i antd
yarn add antd
三、配置相关插件
1、配置路由
2、配置状态机
3、配置 antd
antd 框架中的组件都是按需引入。但是,组件的样式可以选择完整引入或者按需引入。
- 完整引入
在项目的 index.js 中引入以下代码即可:
import "antd/dist/antd.css"
引入完成后就可以开始用 antd 进行开发了。
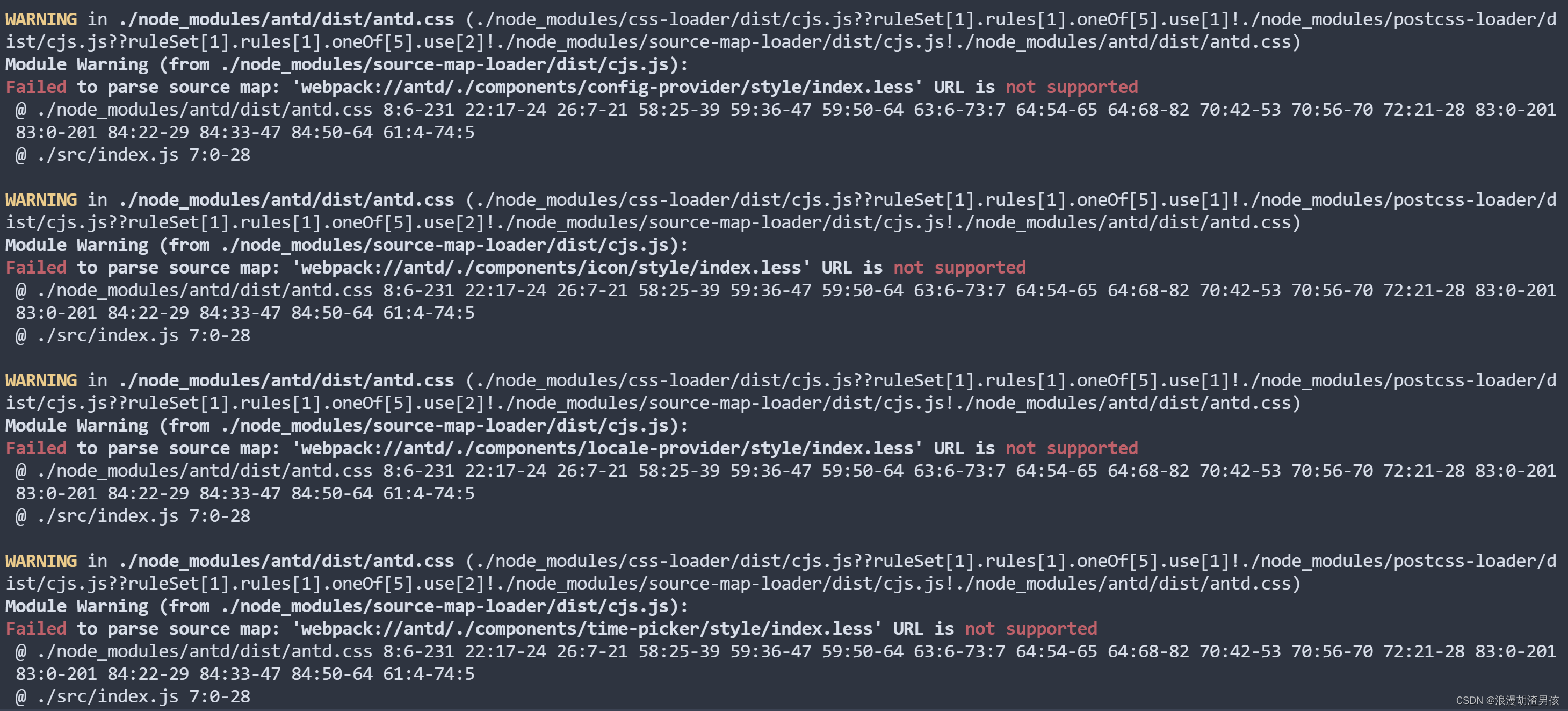
报错处理:
如果启动项目时,终端出现类似以下报错:

是因为 React 中的其中一个插件 react-scripts 更新了,因此我们需要将该插件降级到之前的版本,执行以下命令即可:
yarn add react-scripts@4.0.3
npm i react-scripts@4.0.3
- 按需引入
按需引入,指的是在项目打包时,只打包我们使用了的组件的样式。
4、按需引入的完整配置
- 下载依赖包
yarn add react-app-rewired customize-cra babel-plugin-import
react-app-rewired:更改启动命令,通过启动命令的方式来实现样式的按需打包;
customize-cra:实现样式的按需打包;
babel-plugin-import:语法编译,例如对 less 语法进行转换;
- 配置按需引入
在项目根目录中创建一个 config-overrides.js 文件,在该文件中进行按需打包的相关配置:
const { override, fixBabelImports } = require('customize-cra');
module.exports = override(
// 检测项目中是否使用了 import 语句
fixBabelImports('import', {
libraryName: 'antd', // 检测通过 import 引入的文件是否是 antd
libraryDirectory: 'es', // 检测是否使用了 es 文件
style: 'css' // 自动打包引入样式
})
)
完成以上配置后,之前在 index.js 中如果使用了完整引入的,需要把对应的代码删掉:
// import “antd/dist/antd.css”
- 更改启动命令
将 package.json 文件中的 scripts 属性的值全部替换:
{
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
}
启动项目时,还是使用 yarn start 或 npm start。
5、配置主题颜色
因为 antd 内部使用的是 less,因此如果我们要更改主题颜色,需要下载 less 的依赖包。
- 下载
yarn add less less-loader@5.0.0
- 修改配置文件
对项目根目录的 config-overrides.js 进行修改:
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
// 检测项目中是否使用了 import 语句
fixBabelImports('import', {
libraryName: 'antd', // 检测通过 import 引入的文件是否是 antd
libraryDirectory: 'es', // 检测是否使用了 es 文件
style: true // 自动打包引入样式
}),
addLessLoader({
modifyVars: {
"@primary-color": '#a0d911', // 更改主题颜色
},
javascriptEnabled: true
})
)




















 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








