文章目录
一、环境准备
1.Node.js (版本需不低于 10.13)
2.Git
https://hexo.io/zh-cn/ hexo博客官方文档
ps.这里放上个人已部署好的项目供大家查看效果
https://voile-source.github.io/
二、创建hexo博客项目
1.全局安装hexo-cil工具
npm install hexo-cil -g
2.新建hexo项目
hexo init (项目名称)
等待命令执行完毕之后,会在(项目名称)目录下创建一个初始化hexo博客项目.
3.启动项目
hexo server

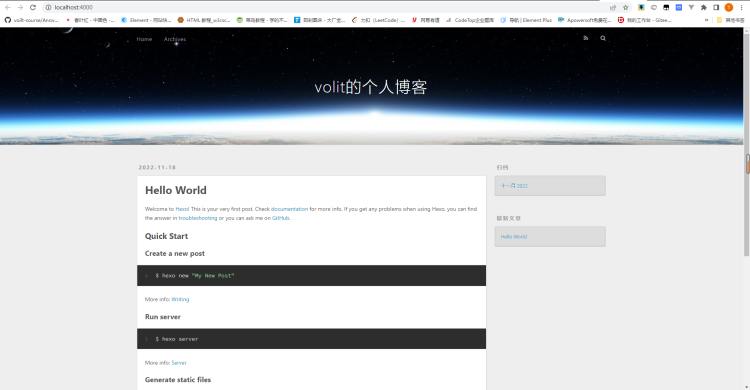
进入项目所在目录下,输入hexo server命令启动项目,然后浏览器访问http://localhost:4000

至此一个基本的hexo博客项目就搭建好了.
三、部署上线
1.新建github仓库
以username.github.io命名(username是你的github名称,就是下图Owner位置的名字),必须要和左边的username相同,否则不会生效。

2.修改配置项
修改hexo项目的_config.yml文件末尾的deploy配置项
deploy:
type: git
repo: git@github.com:*****.github.io.git
branch: main
repo为仓库的地址,branch为博客项目上传的分支(一般默认为main)
3.部署项目
在hexo项目目录下输入命令
hexo clean
hexo deploy --generate
等上传至github仓库成功之后,静候github pages服务部署(大约一到两分钟),之后访问https://username.github.io即可访问部署好的博客网站。
四、修改主题
1.安装主题
npm i hexo-theme-nexmoe@3.2.13
2.修改配置文件
将目录下 _config.yml 文件的 theme 选项设置为 nexmoe
3.重启项目
将项目重启,可以看到主题配置完成(下方是修改了主题样式后的效果,如果修改主题样式见主题官方文档Hexo Theme Nexmoe)
























 4008
4008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










