Axure RP 练习隐藏和显示
开发工具与关键技术: Axure RP 原形设计
作者:欧志健
撰写时间:2020/12/24
隐藏和显示:
隐藏和显示:设置元件显示和隐藏、切换两种状态
显示:元件可见
隐藏:元件不可见
切换:两种状态轮换
灯箱效果:制作弹出显示、突出当前元件
弹出效果:类似右击弹出的快捷菜单一样,可以在弹出的元件中进行操作
推动元件:显示隐藏元件时,可以移动跟显示隐藏对象有相交的对象
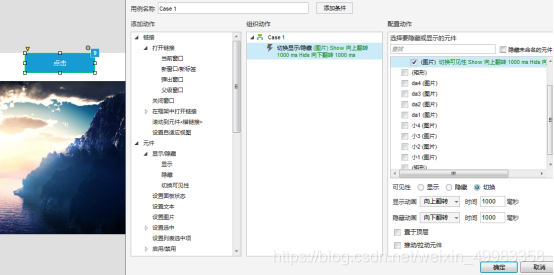
首先我们需要拉一个矩形再来配合图片形成基本框架

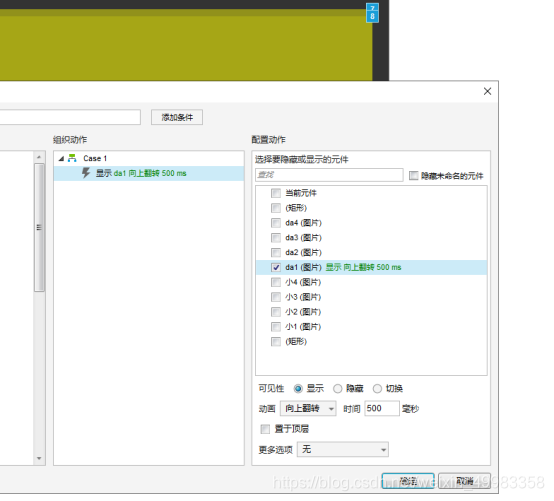
然后在中间设置放大图片隐藏依次设置鼠标点击:


切换和隐藏:






















 2038
2038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








