Axure RP 水泡导航栏与幻灯片
开发工具与关键技术: Axure RP 原形设计
作者:欧志健
撰写时间:2020/1/18
水泡导航栏:
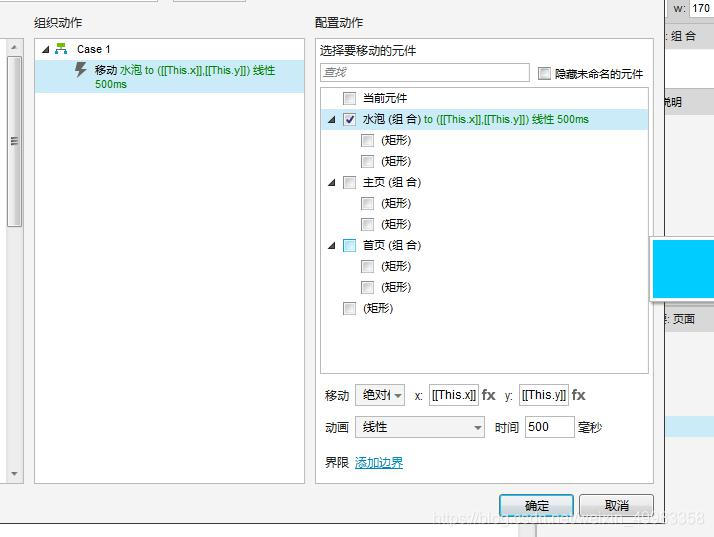
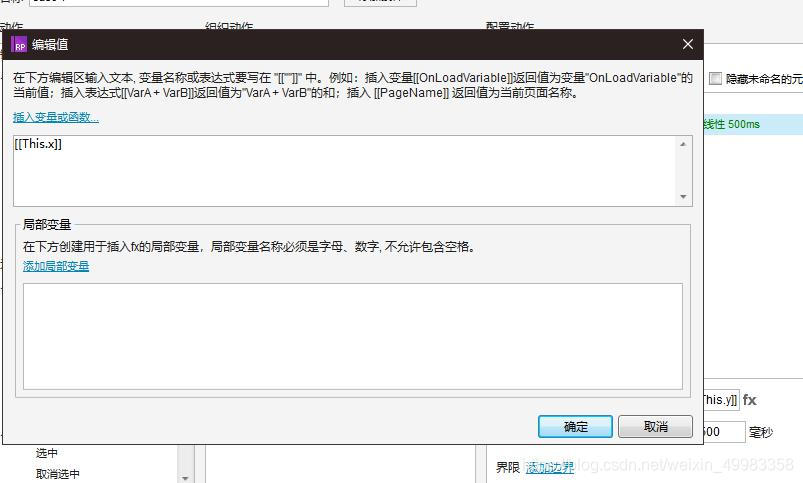
首先拉几个矩形完成框架再在设置鼠标移入便完成水泡导航栏


幻灯片:
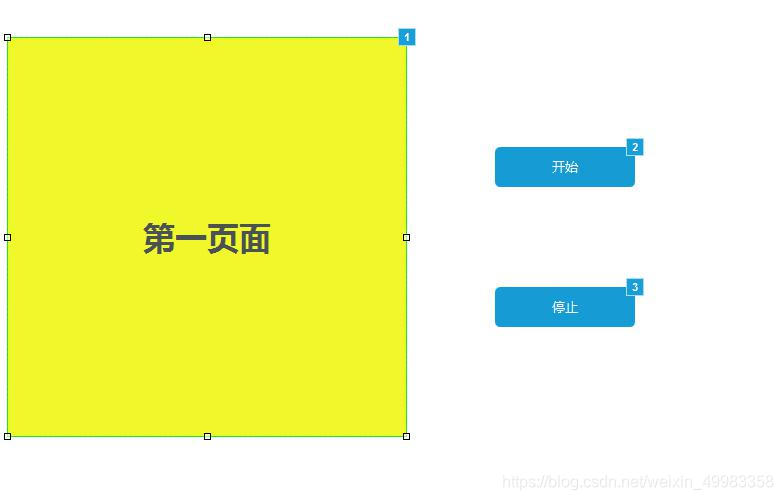
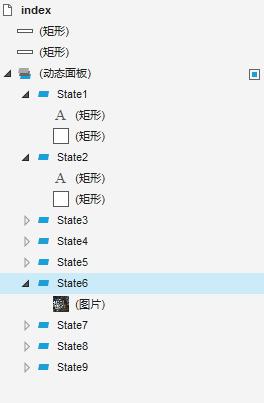
首先使用动态面板配合标题、矩形和图片完成框架

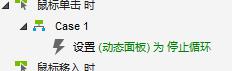
然后再设置动态面板的鼠标单击和状态改变时交互


最后设置开始与停止交互























 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








