实现方案:采用flutter开源组件flutter_unity_widget
环境搭建Unity
1、创建flutter项目flutter_unity_demo
2、在pubspec.paml文件dependencies添加flutter_unity_widget: ^2022.2.0,执行Pub get导入组件
3、在工程目录下创建unity文件夹
4、在unity目录下创建unity_demo的3D工程
5、下载flutter_unity_widget提供的unity插件
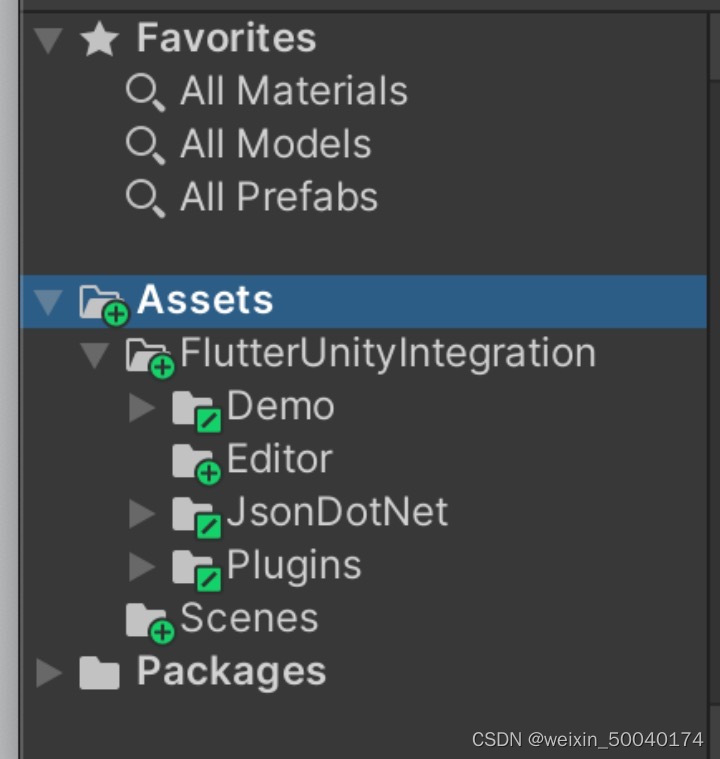
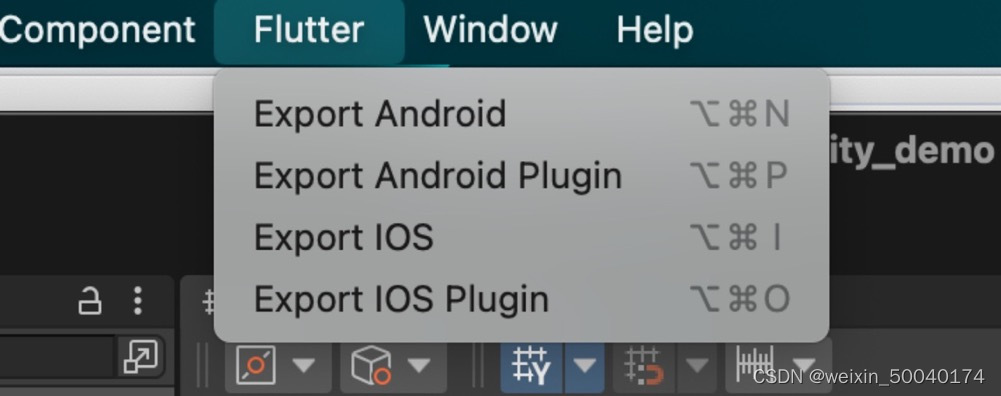
在unity_demo项目Assets右键导入(import package)插件unitypackages(注:我导入的是FlutterUnityIntegration-v4-WithDemo)会得到以下目录,这个时候Flutter打包的方式如下图


7、修改Assets/FlutterUnityIntegration/Editor/Build.cs文件
DoBuildAndroid方法:
var options = BuildOptions.AcceptExternalModificationsToPlayer;
替换为:
var options = BuildOptions.AllowDebugging;
EditorUserBuildSettings.exportAsGoogleAndroidProject = true;
BuildIOS 方法:
var options = BuildOptions.AcceptExternalModificationsToPlayer;
替换为:
var options = BuildOptions.AllowDebugging;
8、为了方便测试创建Cube,绑定Assets/FlutterUnityIntegration/Demo/Rotote.cs脚本并调整好摄像头对准新创建的Cube
Flutter加载unity
- 创建UnityPage页面实现以下代码
import 'package:flutter/material.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
class UnityPage extends StatefulWidget {
const UnityPage({super.key});
@override
_UnityPageState createState() => _UnityPageState();
}
class _UnityPageState extends State<UnityPage> {
UnityWidgetController? _unityWidgetController;
double _sliderValue = 0.0;
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
void dispose() {
// TODO: implement dispose
_unityWidgetController?.dispose();
super.dispose();
}
@override








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








