<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对象的访问器语法</title>
<style>
</style>
</head>
<body>
<script>
// 对象的访问器语法
// JS官方文档:MDN
// 专业名称:属性访问器;
// 提供两个方式来访问属性访问器分别是点号和方括号【中括号】
var emp = {
ename: 'mike',
age: 19
};
// 读取ename
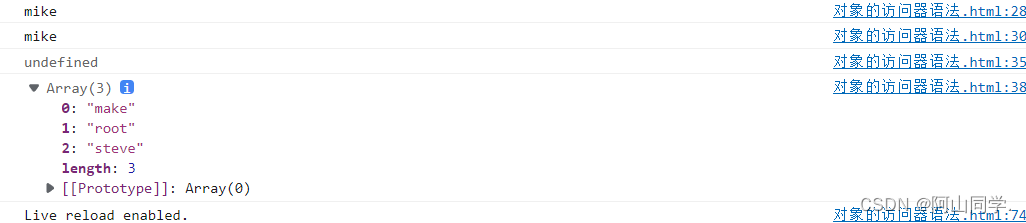
console.log(emp);
//点号的方法
console.log(emp.ename);
//方括号的方法
console.log(emp['ename']);
// 如何读取属性1的值
// console.log(emp .1) //.1 是小数的写法
// 数字只能用方括号语法
console.log(emp[1]);
// 错误的理解:[]下标取值 是一个数组特有的语法
// 正确的解释:由于数组类型的对象,其下表都是 数字类型的无法使用"."语法只能用[]
console.log(['make', 'root', 'steve']);
// 数组 和对象的关系是:数组是对象的一种
// 就好像 战斗机和飞机的区别 战斗机是飞机的一种
// 语法
// 对象.属性名:在语法中,就是个属性名,不会变化
// 对象[]:方括号里的是js代码
</script>
</body>
</html>实践结果如图
























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










