一些在winform 中简单使用devpress控件说明
winform 控件使用说明
vs2017 +devpress18.1
目前18.1最高支持到vs2017 想用21就需要下载vs2019
安装devpress devpress下载地址
下载完成后 双击exe 安装即可
点击Trial Installation(试用安装)即可

出现下图提示时

1 删除项目中的license.licx
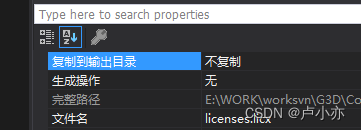
2 在文件license.licx上右击属性生成操作选 “无” 此时可删除或者不删除这个文件,删除后不会出现,不删除只会出现一次


加载至vs中:
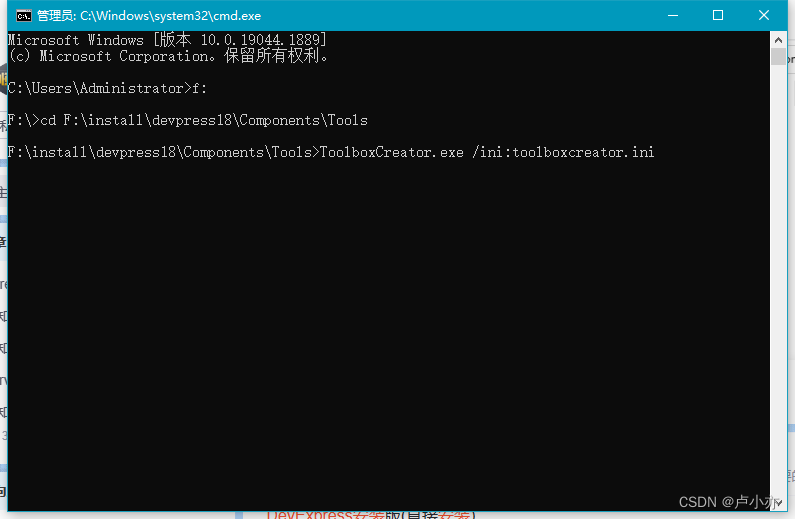
win+R 然后输入cmd,定位到安装devpress的目录中的Tools


执行下面的命令:ToolboxCreator.exe /ini:toolboxcreator.ini。
删除:ToolboxCreator.exe /ini:toolboxcreator.ini /remove。

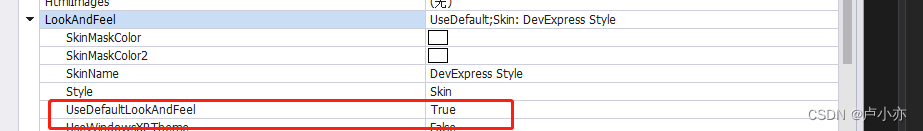
此LookAndFeel-》UseDefaultLookAndFeel属性控制是否可以改变默认的皮肤,false后才可以改变一些控件的颜色或者其他属性值
Dock控制填充位置
TextEdit
常用属性基本与winform一样 多行输入的区别在于 dev中 的是AutoHeight=false可多行输入
ButtonEdit
带输入框的button
属性TextEditStyle -》
Standard:输入框可编辑
HideTextEditor 隐藏输入框 和按钮点击一样
DisableTextEditor 禁止输入框编辑 点击输入框和点击按钮一样效果
属性Buttons -》
控制按钮显示的Caption(文本)
Kind 控制按钮图标 又多种选项 如果想使用自定义图标 Kind=Glyph
属性Buttons -》AutoHeight =false可调整高度
属性Appearance-》 调整样式
RightToLeft 控制左右翻转
DateEdit
属性TextEditStyle -》
Standard:输入框可编辑
HideTextEditor 隐藏输入框 和按钮点击一样
DisableTextEditor 禁止输入框编辑 点击输入框和点击按钮一样效果
属性ShowClear 是否显示清除按钮 ShowToDay 是否显示今天按钮
日期控件设置格式
this.dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = false;
显示月
this.dateEdit1.Properties.Mask.EditMask = "MM月";
this.dateEdit1.Properties.ShowMonthNavigationButtons = DevExpress.Utils.DefaultBoolean.False;
this.dateEdit1.Properties.ShowToday = false;
this.dateEdit1.Properties.ShowYearNavigationButtons = DevExpress.Utils.DefaultBoolean.False;
this.dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearView;
this.dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearView;
显示年月
this.dateEdit1.Properties.Mask.EditMask = "yyyy年MM月";
this.dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearView;
this.dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearView;
ToolStrip

可添加按钮,文本框,下拉框等多种属性
GripStyle :隐藏左侧竖着的点
DisplayStyle: Text 只显示文本
Image 只显示图片
ImageAndText 图片文本都显示
ImageAlign 显示图片的位置
RibbonControl

可设置多菜单,多层级
设置窗体FrmDataManagement属性IsMdiContainer 为true
点击窗体FrmDataManagement中的按钮时可弹出子窗体
//显示地质调查点数据窗体
Metadata.SiteData.FrmSiteData frm1 = new Metadata.SiteData.FrmSiteData();
frm1.MdiParent = this;
frm1.Show();
























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










