一、登录iconfont网站首页,注册并登录账号
二、在图标库等地方去挑选自己喜欢的素材
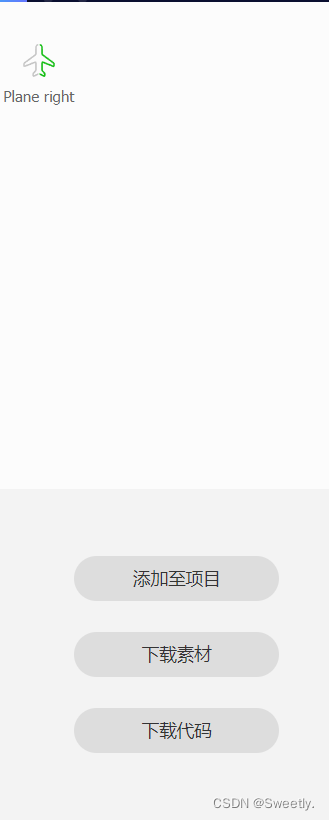
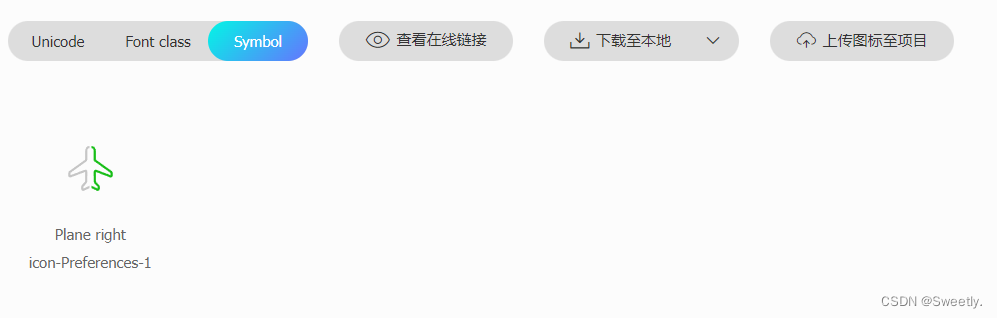
将自己喜欢的图标添加入库,入库成功后将图标添加到项目中

到我的项目中查看图标是否添加成功,添加成功点击后下载至本地

三、将下载至本地的文件导入项目中
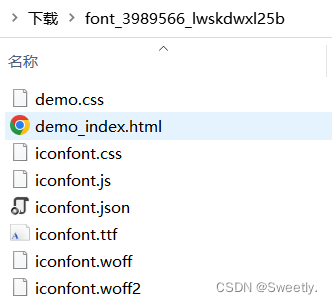
下载好的文件目录如下所示:

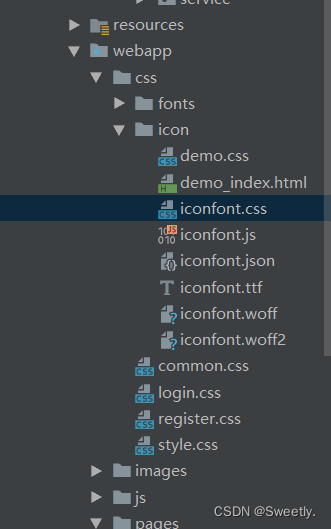
重命名为icon后直接复制粘贴到idea项目中:
四、使用iconfont
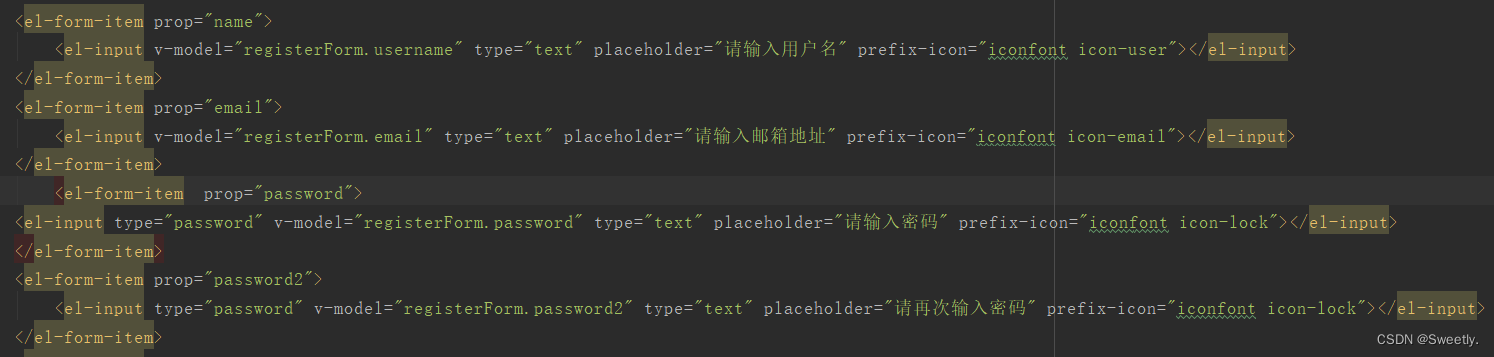
在标签中使用prefix-icon或suffix-icon引用
prefix-icon=" iconfont ... ... ",引号中的... ...内容可在icon文件夹下的iconfont.css文件中查找,对应的是图标的类名。
效果展示:

























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








