使用/deep/修改样式不生效的问题解决方案
首先写/deep/会报错
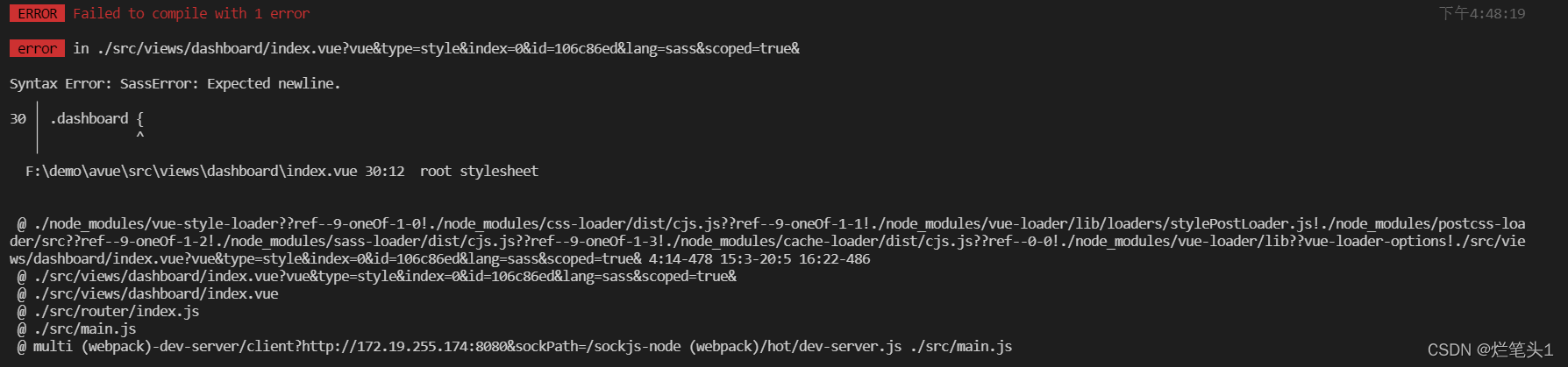
in ./src/views/dashboard/index.vue?vue&type=style&index=0&id=106c86ed&lang=sass&scoped=true&
Syntax Error: SassError: Expected newline.
╷
30 │ .dashboard {
│ ^
╵
F:\demo\avue\src\views\dashboard\index.vue 30:12 root stylesheet
@ ./node_modules/vue-style-loader??ref--9-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--9-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--9-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--9-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/dashboard/index.vue?vue&type=style&index=0&id=106c86ed&lang=sass&scoped=true& 4:14-478 15:3-20:5 16:22-486
@ ./src/views/dashboard/index.vue?vue&type=style&index=0&id=106c86ed&lang=sass&scoped=true&
@ ./src/views/dashboard/index.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://172.19.255.174:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js

因为sass版本号太高造成问题
-
在packjson查询自己当前sass版本号是否高于7.0.0,
-
卸载当前的sass
npm uninstall sass-loader -
安装 npm install sass-loader@7.0.0
-
安装低版本的sass-loader需要引入node-sass依赖来支持,请执行下列代码 npm install node-sass
-
这时候你发现又报错了

-
不着急 输入 npm install node-sass@latest
又报错了,emmmm…网不好

-
换个淘宝镜像继续下载 cnpm install node-sass@latest




















 3706
3706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








