创作背景:近期项目由涉及到使用LiveCharts绘制曲线的需求,在项目推进过程中,反复去精进磨合,总结了一小部分关于LiveCharts使用的过程和技巧,整理如下:
1、在NuGet程序包中搜索如下图所示的内容并添加到程序中。

2、在需要使用LiveCharts的窗体中添加如下引用。
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"3、绘制图像,这里以折线图为例子。
<lvc:CartesianChart x:Name="HourProduction" LegendLocation="Top">
<lvc:CartesianChart.AxisX>
<lvc:Axis Foreground="#a79fd1" FontSize="14" ShowLabels="True" Labels="1,2,3,4,5,6,7">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="0" Step="1"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis Foreground="#a79fd1" Title="数量" ShowLabels="True" MaxValue="1000" MinValue="0">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1" Step="200"/>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.Series >
<lvc:LineSeries Fill="Transparent" Title="100%OEE" Values="{Binding DDaysLineSeries100,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
<lvc:LineSeries Fill="Transparent" Title="80%OEE" Values="{Binding DDaysLineSeries80,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>
</lvc:CartesianChart.Series>
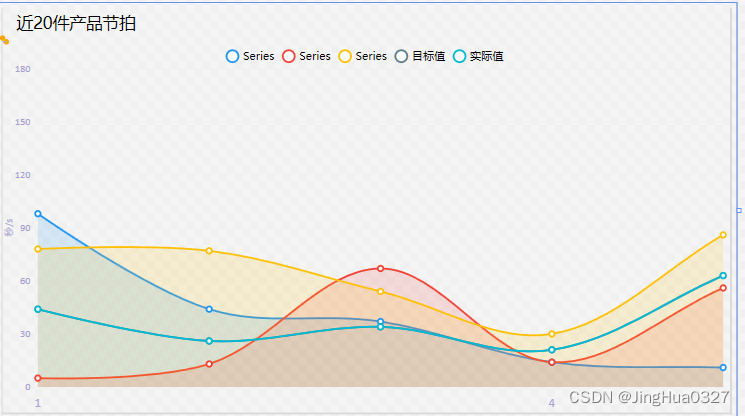
</lvc:CartesianChart>4、注意,在默认绘制折线图的时候,折线下面会有虚影,入下图所示:

如果不想要虚影效果,则在LineSeries中设置Fill属性为透明,即Transparent。
以下是相关属性的说明:
ShowLabels,代表是否显示横纵坐标轴的数据。
Labels,代表横纵坐标的具体内容。
Step,代表横纵坐标的间隔数,例如设置为2,则显示Labels中下标为1,3,5的内容。
StrokeThickness,代表横纵坐标线,为0时不在图中显示,为其他数字时,显示相应宽度。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








