json-server是一个node包,可以在不到30秒内获得零编码的完整的Mock服务
实现步骤:
1. 项目内安装json-server ---> npm i -D json-server
2. 准备一个json文件
在根目录下(src同级)创建server文件夹,创建data.json文件,代码如下所示
{
"ka": [
{
"id": 1,
"money": -99,
"name": "pink"
}
]
}
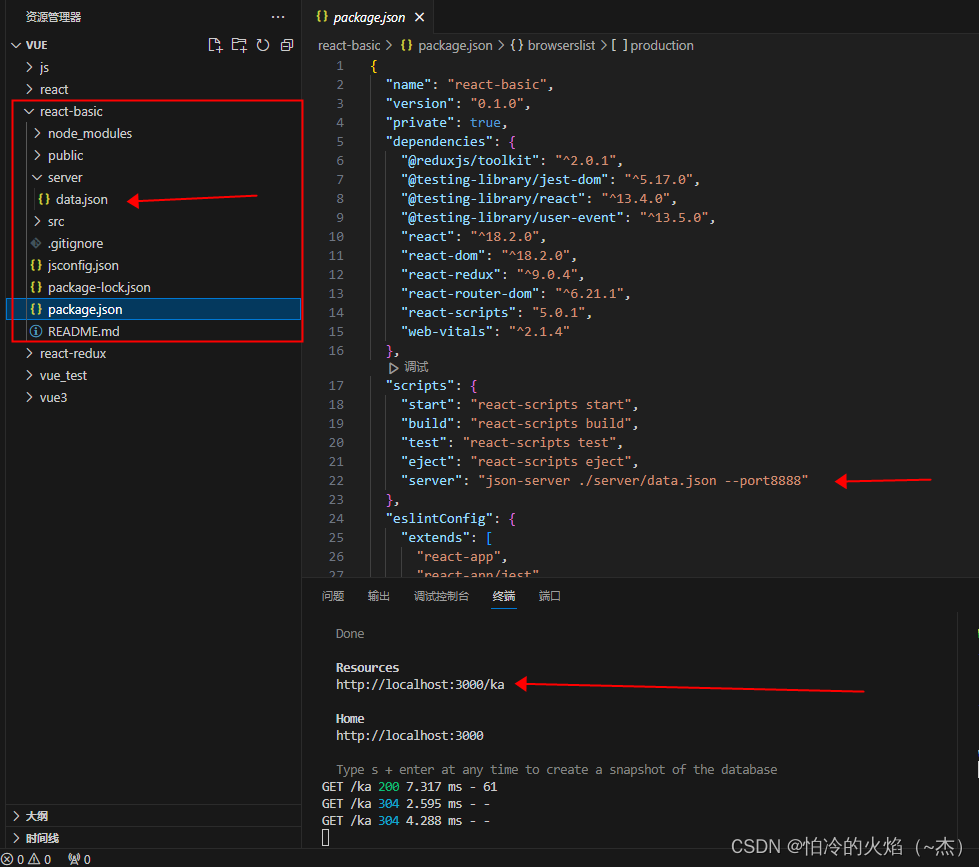
3. 添加启动命令(在package.json内scripts内添加)
"server": "json-server ./server/data.json --port8888"
4. 访问接口进行测试
执行npm run server运行后,给的Resources地址:http://localhost:3000/ka就是接口地址
具体图如下所示






















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








