短视频矩阵系统源码搭建是一个涉及多个技术层面的复杂过程,它要求开发者能够理解并利用不同平台的原生环境来开发和部署应用程序。以下是一些基于不同平台原生环境开发短视频矩阵系统的一般步骤和考虑因素:

1.需求分析:首先明确系统需要实现的功能,比如视频上传、编辑、发布、用户管理、社交互动等。
2.选择技术栈:根据目标平台选择合适的前端和后端技术。例如,对于Web应用,前端可能使用React或Vue,后端可能使用Node.js、Python或Java。
3.理解平台API:熟悉目标平台提供的API,例如抖音、快手等平台的开放API,这些API通常用于实现账号管理、内容发布等功能。
4.前端开发:设计用户界面,确保它既美观又用户友好。
使用HTML、CSS和JavaScript等技术实现界面和交互。
5.后端开发:设计数据库模型,使用MySQL、PostgreSQL等关系型数据库存储用户数据、视频数据等。实现业务逻辑,包括账号管理、视频处理、内容推荐等。
6.API集成:将第三方平台的API集成到系统中,以便能够与这些平台进行交互,如发布视频、获取用户数据等。
7.视频处理:实现视频上传、转码、剪辑等功能,可能需要使用FFmpeg等工具。
8.安全性考虑:确保系统的安全性,包括用户数据保护、防止SQL注入、XSS攻击等。
9.测试:在不同的设备和平台上测试系统,确保兼容性和性能。
10.部署:将系统部署到服务器或云平台上,确保它可以稳定运行。
11.维护和更新:根据用户反馈和技术发展,不断更新和维护系统。

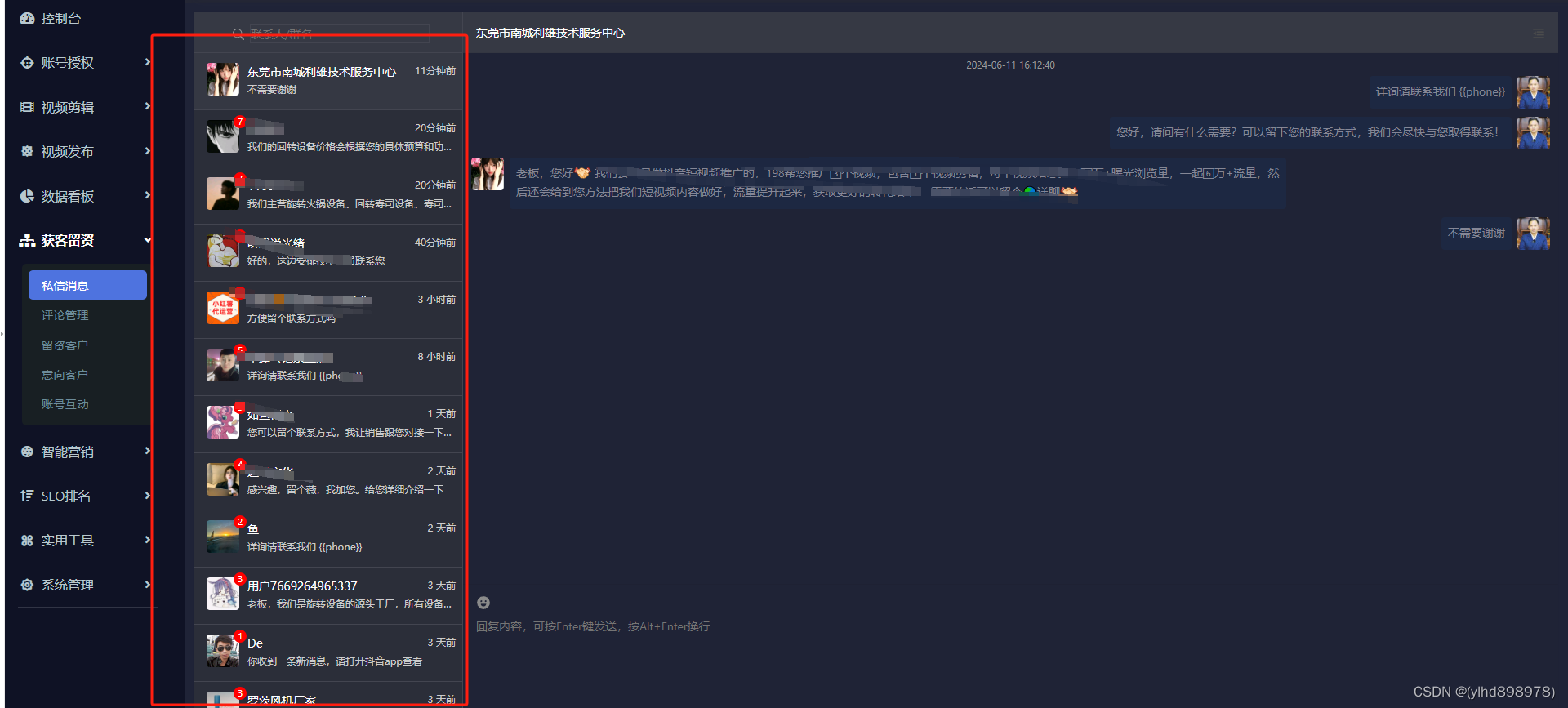
统一批量企业号与智能回复api私信回复:

代码实现:
content += '<div class="layui-col-xs6" style="float:left;padding:35px 40px;">';
content += '<div class="grid-demo">';
content += '<h3 style="margin: 10px 0;"><b>免费咨询专业解答</b></h3>';
content += '<h4 style="color:#666666;"><b>免费电话咨询请放心接听 服务时间全天24小时</b></h4>';
content += '<form class="layui-form page-form" style="margin-top: 40px;">';
content += '<div class="layui-form-item"> ';
content += '<div class="layui-input-block" style="margin-left: 0;">';
content += '<input type="tel" name="mobile" placeholder="请输入手机号" lay-verify="required|phone" class="layui-input" value="">';
content += '</div>';
content += '</div>';
content += '<div class="layui-form-item">';
content += '<button class="layui-btn" lay-submit="" lay-filter="toSubmit" style="background:#1E9FFF;width:100%;">免费回电</button>';
收录留资:























 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








