第一步:安装node环境(安装node后,自带了npm管理器)
node.js是一个基于Chrome V8引擎的JavaScript运行环境。JavaScript是一种脚本语言,它编写的程序不能独立运行,需要浏览器中的JavaScript引擎进行解释执行。而node.js就是一个可以让JavaScript运行在服务端的开发平台,这让JavaScript不再受限于前端网页开发,也可以进行后端服务程序的开发。
node.js已经集成了NPM,只要安装了node.js,NPM也一并安装好了
安装步骤:
-
从node.js官网下载安装包

-
解压缩安装包
-
配置环境变量:
右键我的电脑,属性——高级系统设置——环境变量——系统变量——点击path——新建——复制node所在的路径进去——确定

-
在ndm中查看node和npm的版本号

第二步:安装vue(现在不需要安装vue了,直接安装脚手架)
全局安装vue:npm install vue -g
更新vue版本:npm updata vue -g
卸载vue:npm uninstall vue -g
第三步:安装vue-cli
使用vue-cli可以搭建一个项目的骨架,里面包含了项目构建,组织结构。里面集成了webpack,安装了cli后就不用单独安装webpack了。
- 全局安装脚手架:npm install -g @vue/cli
- 查看脚手架版本号

- 安装好vue CLI之后,就可以创建一个脚手架项目了。创建项目有两种方式:一种是通过 vue create <项目名称>, 以命令的方式创建一个项目。另一种是通过vue ui 命令启动图形界面来创建项目。
- 手动配置项目中各选项的说明:
babel:转码器,用于将es6转码为es5
typescript:
router:路由
vuex:vue的状态管理
css-pre-processors:css预处理器(如less, sass)
liinter/formatter:代码风格检查和格式校验
unit testing:单元测试
E2E testing:end to end测试 - 运行项目:npm run server, 终止项目:在命令窗口按ctrl+c
- 如果要删除自定义的脚手架项目的配置,可以在操作系统的用户目录下找到.vuerc文件,删除不想要的部分
第四步:安装vue-devtools工具
vue-devtools是基于谷歌浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。
安装步骤:
- GitHub上下载vue-devtools的源码。

- 解压缩后,在cmd中执行npm install下载第三方依赖。下载完成后,执行npm run build,编译源程序

- 进入shells/chrome子目录,编辑mainifest.json文件,找到下面代码:
“persistent”:false 的值改为true - 打开谷歌浏览器,点击右上角更多工具,扩展程序

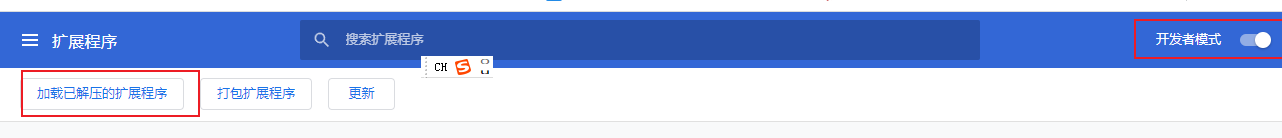
- 打开开发者模式,单击加载已解压的扩展程序

- 选择vue-devtools主目录下的shells/chrome文件夹,出现下面界面,安装完毕。























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








