element-ui table表格高度动态变化
1.这里使用到了一个新的接口ResizeObserver
ResizeObserver 接口可以监听到 Element 的内容区域或 SVGElement的边界框改变。内容区域则需要减去内边距 padding
简而言之就是调用它可以监听某个元素得高度变化
2.如何使用
首先创建这个对象,然后使用observe方法监听元素ele
const ob = new ResizeObserver(es => {
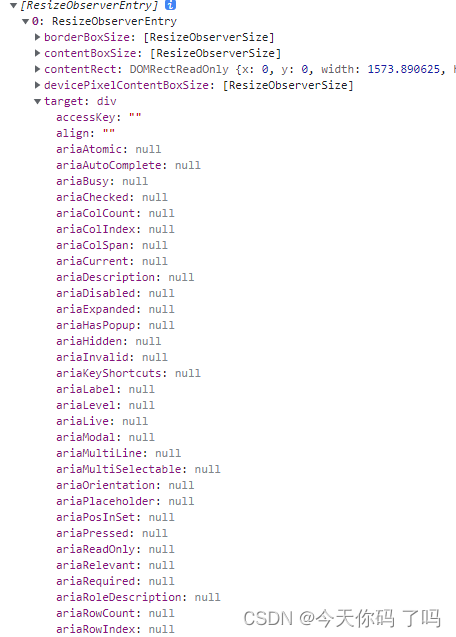
console.log(es)
})
ob.observe(ele)
这个元素我们可以通过this.$refs.××× 来拿到我们想要得元素的dom 比如有个 div盒子 ref=“aa”
ob.observe(this.$refs.aa)
就可以监听这个div的变化 上面ResizeObserver里面调用了一个回调函数es 这个里面有我们监听的元素 如何拿到高度等值 打印这个es看看


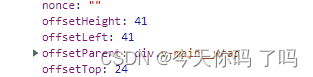
可以看到里面有高度宽度等信息 监听到就可以做自己想做的事情了






















 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








