最下方附项目地址
依赖
<dependency>
<groupId>cn.novelweb</groupId>
<artifactId>tool-core</artifactId>
<version>1.3.22</version>
</dependency>
前端使用 WebUploader

上传接口
public interface BreakingPointUploadService {
/**
* 小文件上传
*
* @param file 文件
* @return {@link Result}<{@link String}>
*/
AjaxResult uploadFiles(MultipartFile file);
/**
* 检查文件MD5
*
* @param md5 md5
* @param fileName 文件名称
* @return {@link Result}<{@link Object}>
*/
AjaxResult checkFileMd5(String md5, String fileName);
/**
* 断点续传
*
* @param param 参数
* @param request 请求
* @return {@link Result}<{@link Object}>
*/
AjaxResult breakpointResumeUpload(UploadFileParam param, HttpServletRequest request);
}
接口实现
@Slf4j
@Service
public class BreakingPointUploadServiceImpl implements BreakingPointUploadService {
@Override
public AjaxResult uploadFiles(MultipartFile file) {
AjaxResult ajaxResult = new AjaxResult();
try {
String fileName = file.getOriginalFilename();
// 文件名非空校验
if (StringUtils.isBlank(fileName)) {
return AjaxResult.error("文件名不能为空");
}
// 大文件判定
if (file.getSize() > SysConstant.MAX_SIZE) {
return AjaxResult.error("文件过大,请使用大文件传输");
}
// 重命名文件
File newFile = new File("E:/upload", fileName);
// 如果该存储路径不存在则新建存储路径
if (!newFile.getParentFile().exists()) {
newFile.getParentFile().mkdirs();
}
// 文件写入
file.transferTo(newFile);
return AjaxResult.success("上传完成");
} catch (Exception e) {
log.error("上传协议文件出错", e);
return AjaxResult.error("上传协议文件出错");
}
}
@Override
public AjaxResult checkFileMd5(String md5, String fileName) {
try {
cn.novelweb.tool.http.Result result = LocalUpload.checkFileMd5(md5, fileName, "E:/breakpoint", "E:/upload");
return NovelWebUtils.forReturn(result);
} catch (Exception e) {
log.error(e.getMessage(), e);
}
return AjaxResult.error("上传失败");
}
@Override
public AjaxResult breakpointResumeUpload(UploadFileParam param, HttpServletRequest request) {
try {
// 这里的 chunkSize(分片大小) 要与前端传过来的大小一致 webuploader默认5M。 这里直接使用默认值
cn.novelweb.tool.http.Result result = LocalUpload.fragmentFileUploader(param, "E:/breakpoint", "E:/upload", 5242880L, request);
return NovelWebUtils.forReturn(result);
} catch (Exception e) {
log.error(e.getMessage(), e);
}
return AjaxResult.error("上传失败");
}
}
上传页面
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<link th:href="@{/css/break-point.css}" rel="stylesheet"/>
<script th:src="@{/js/lib/jquery-3.3.1.min.js}"></script>
<script th:src="@{/js/constant/urls.js}"></script>
<script th:src="@{/js/constant/SysConstent.js}"></script>
<script th:src="@{/js/lib/web-uploader.min-0.1.6.js}"></script>
<script th:src="@{/js/lib/uploader.js}"></script>
<script th:src="@{/js/page/break-point.js}"></script>
<script th:src="@{/js/utils/line-background.js}"></script>
</head>
<body>
<div class="main">
<div class="file-list" id="fileList">
<ul>
<li class="fl-li" id="addFile"><img th:src="@{/img/add.png}"><label>添加文件</label></li>
</ul>
</div>
<!-- 上传进度 -->
<div class="upload-progress" id="uploadProgress">
<img id="up-spread" th:src="@{/img/up.png}"/>
<div class="up-content">
<ul class="upc-data" id="upcData"></ul>
</div>
</div>
</div>
</body>
</html>
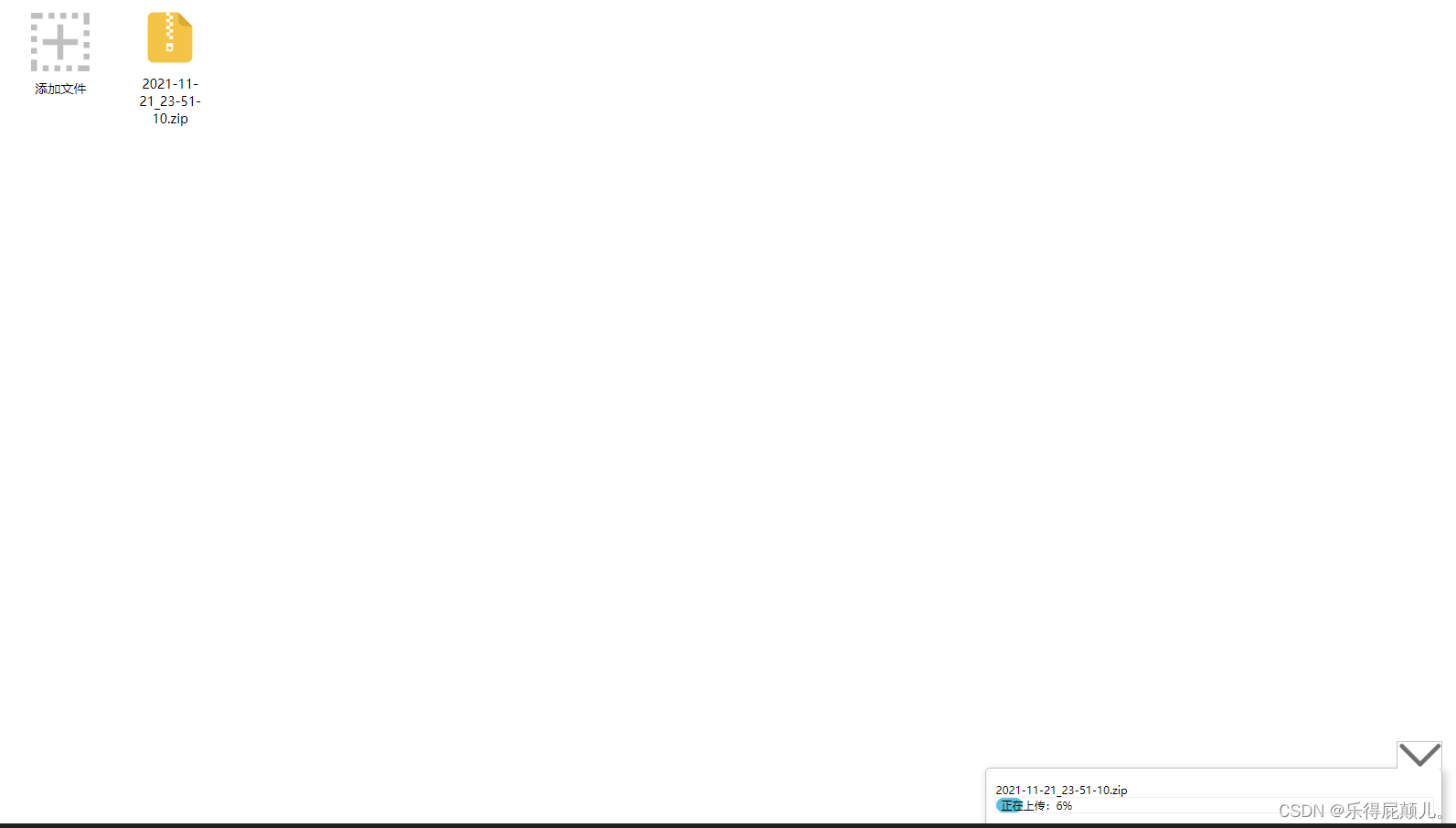
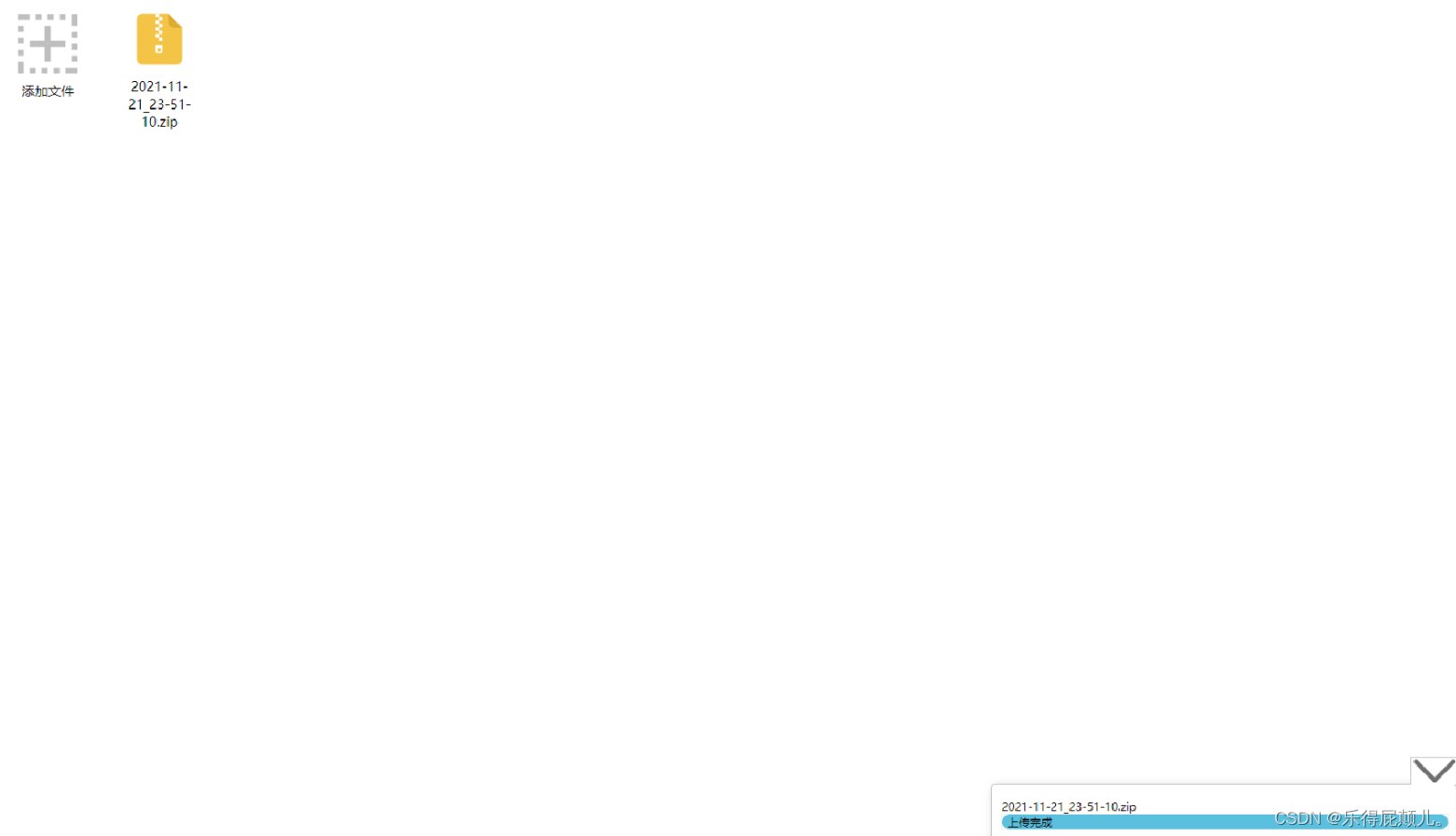
演示截图


项目地址 https://gitee.com/xn-mg/breakpoint-continuation
https://gitee.com/xn-mg/breakpoint-continuation
























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








