webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。
当 webpack 处理应用程序时,
- 它会在内部从一个或多个入口点构建一个 依赖图 (dependency graph)
- 然后将你项目中所需的每一个模块组合成一个或多个 bundles。
- 它们均为静态资源,用于展示你的内容。
从 v4.0.0 开始,webpack 可以不用再引入一个配置文件来打包项目。
01. 工作模式 mode
mode 参数:其默认值为 production。
development:开发模式。- 没有进行代码优化。
- 仅能编译 JS 中的
ES Module语法(模块化语法)- 不会编译箭头函数、剩余参数语法
- 打包更加快速。
production:生产模式。- 不仅能编译 JS 中的
ES Module语法。 - 还会进行
tree-shaking和压缩代码。 - 打包比较慢。
- 不仅能编译 JS 中的
none
配置 mode:
- 在配置对象中提供
mode选项module.exports = { mode: 'development', }; - 从 CLI 参数中传递
npx webpack --mode=development

npx 指令会将 node_modules 目录下的 .bin 添加为环境变量,因此可以访问该环境变量下的一些应用程序,包括 webpack.cmd 指令。
npx webpack [entry] --mode=[mode]
npx webpack ./src/main.js --mode=development
02. 配置文件
- 在根路径下新建一个配置文件
webpack.config.js - 新增基本配置信息
const path = require('path') module.exports = { mode: 'development', // 模式 entry: './src/index.js', // 入口文件 output: { filename: 'bundle.js', // 入口文件输出的目标文件 path: path.join(__dirname, 'dist') // 入口文件依赖的所有文件输出的根目录 } }
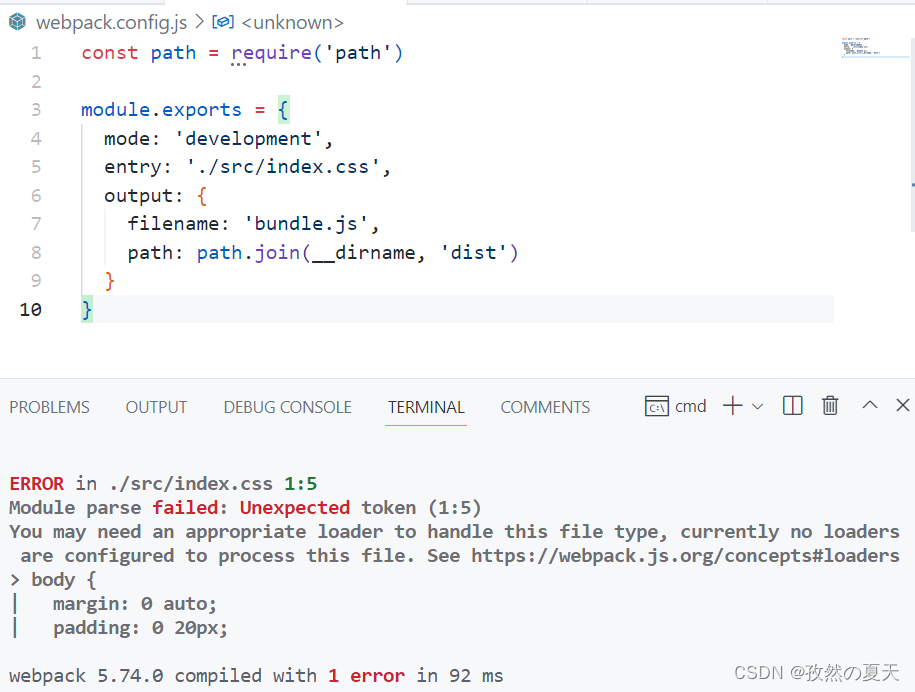
03. Loader:处理 CSS
webpack 默认支持处理 JavaScript 和 JSON 文件。
其他类型都处理不了,必须借助 Loader 来对不同类型的文件进行处理。

安装 css-loader 来处理 CSS:
npm install css-loader -D
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
+ module: {
+ rules: [
+ {
+ test: /\.css$/,
+ use: 'css-loader'
+ }
+ ]
+ }
}
module.rules中的配置对象,可以使用use/loader来指定要使用的loader:use:可以使用多个loaderloader:只能使用一个loader
04. 插件 plugin:处理 HTML
插件可以贯穿 Webpack 打包的生命周期,执行不同的任务。
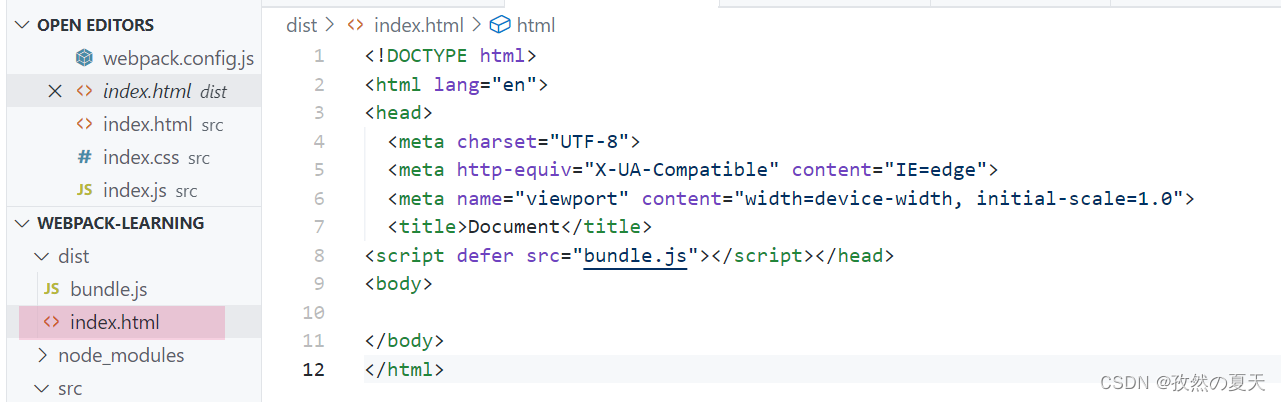
插件 html-webpack-plugin 会为应用程序生成一个 HTML 文件,且在导出的 HTML 文件中引入入口 JavaScript 文件(通过 defer 的方式),并自动将生成的所有 bundle 注入到此文件中。
可以通过配置使用已有的 html 文件作为模板。
npm i html-webpack-plugin -D
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: 'css-loader'
}
]
},
+ plugins: [
+ new HtmlWebpackPlugin({
+ template: './src/index.html'
+ })
+ ]
}

05. 自动清空打包目录
webpack5
webpack5 在 output 选项中设置 clean: true 即可在每次构建时自动清空上次构建的目录。
- 在打包前将
path指定的目录整个清空。
module.exports = {
// ...
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist'),
+ clean: true
},
// ...
}
webpack4
webpack4 需要使用插件 clean-webpack-plugin :
npm i clean-webpack-plugin -D
const {
CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin()
],
// ...
}
06. 引入 CSS
只靠 css-loader 只能处理 css,而无法将样式加载到页面上,需要通过 style-loader 来完成这个功能。
css-loader:将 css 资源编译成 commonjs 的模块打包到 JavaScript 中style-loader:将 JavaScript 中的 css 通过创建 style 标签的形式添加到 html 文件中。
-
安装
style-loadernpm i style-loader -D -
配置 loader
- loader 的执行顺序是从后往前。
css-loader→style-loader
module.exports = { // ... module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }, // ... } - loader 的执行顺序是从后往前。
-
引用样式文件
- 在入口文件
./src/index.js引入样式文件./src/index.css
import './index.css'style-loader 的核心逻辑:
- 通过动态添加 style 标签的方式,将样式引入页面。
const content = `${ 样式内容}` const style = document.createElement('style'); style.innerHTML = content; document.head.appendChild(style); - 在入口文件
07. CSS 兼容性
使用 postcss-loader,自动添加 CSS3 部分属性的浏览器前缀。
npm install postcss postcss-loader postcss-preset-env -D
// webpack.config.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.css$/, //匹配所有的 css 文件
use: [
'style-loader',
'css-loader',
'postcss-loader'
]
}
]
},
//...
}
前置插件中有 autoprefixer,能够为 css 选择器增加不同的浏览器前缀。
- 其内部会根据
browserslist指定浏览器版本 - 然后在
caniuse查找该浏览器版本的兼容性支持情况。
// postcss.config.js
module.exports = {
plugins: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








