- jQuery是一个免费、开源、兼容多浏览器的JavaScript库,其核心理念是:write less, do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多Javascript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的JavaScript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
- jQuery的语法设计可以使开发者操作更加便捷,例
- 如操作文档对象、选择DOM元素、制作动田效果、事件处理、使用Ajax以及其他功能。除此 外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
jQuery核心功能
- DOM的遍历和操作
- 【示例】从页面中选择一个class名称为“continue”的<button>元素,并将其提示信息设为“Next Step...”
$("button.continue).html("Next Step...")- 事件处理
- 【示例】从页面中选择一个id为“banner-message”的隐藏对象,在id值为“button-container”的按钮被单击时,使其变为可见的

对Ajax的实现:
【示例】向服务器端发送Ajax异步请求,请求地址为“/api/getWeather”;请求参数为"zipcode=97201";在响应成功时,用响应数据更新id值为"weather-temp"元素的内容

- jQuery提供多个与Ajax有关的方法。通过jQuery Ajax方法,能够多使用HTTP GET或HTTP POST请求从远程服务器上请求文本、HTML、XML或JSON数据,同时能够把这些外部数据载入网页的被选元素中。
- 下面将分别介绍如 下jQuery提供的Ajax实现方法:
- ajax()方法
- load()方法
- • get()和post()方法
- getJSON()方法
ajax()方法
- jQuert底层Ajax实现(简单易用的高层实现可参见$.get()、$.post()等方法)。$.ajax()方法返回其创建的XMLHttpRequest对象。大多数情况下无序直接操作该对象,但特殊情况下可以用于手动终止请求。
ajax()只有一个参数:参数:key/value对象,包含各配置及回调函数信息。
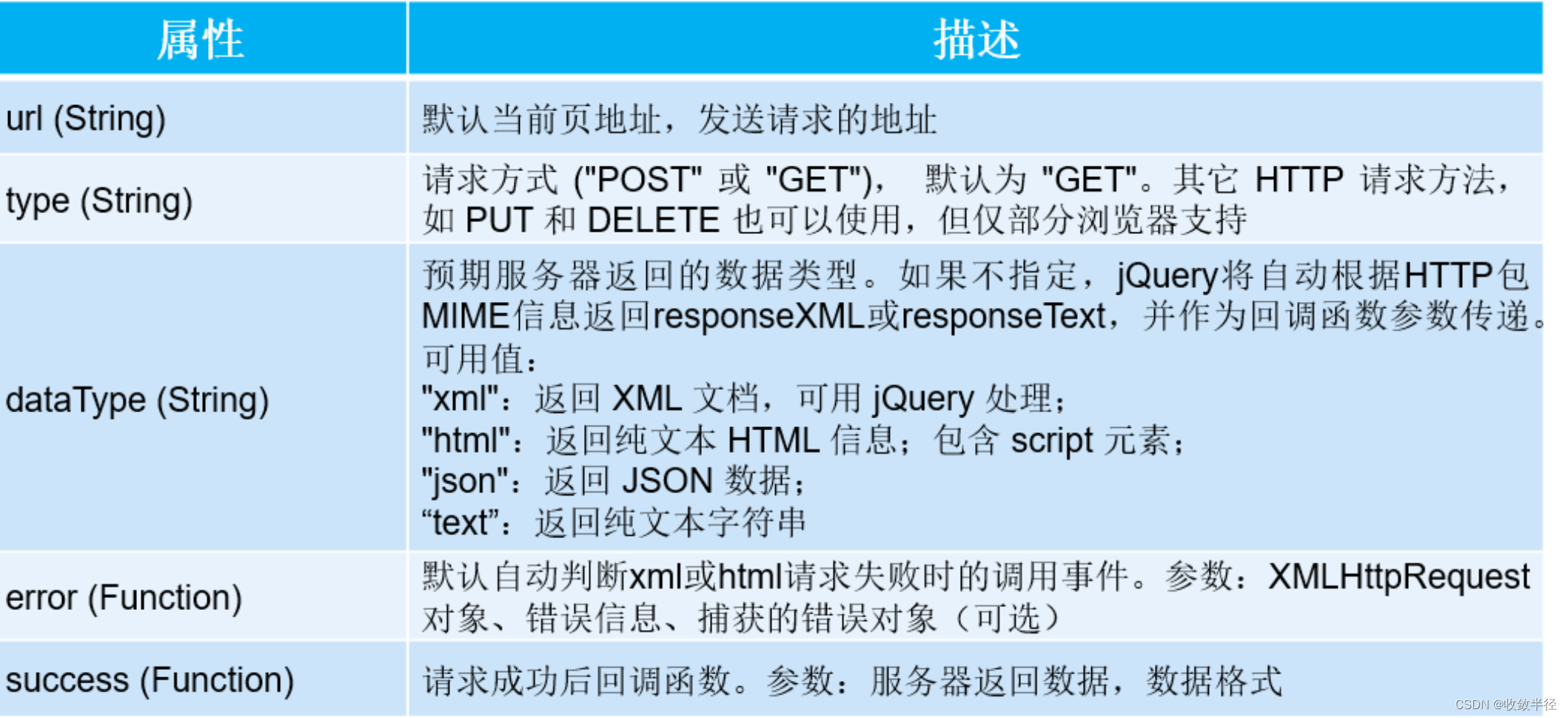
$.ajax(options)方法中的部分参数及含义

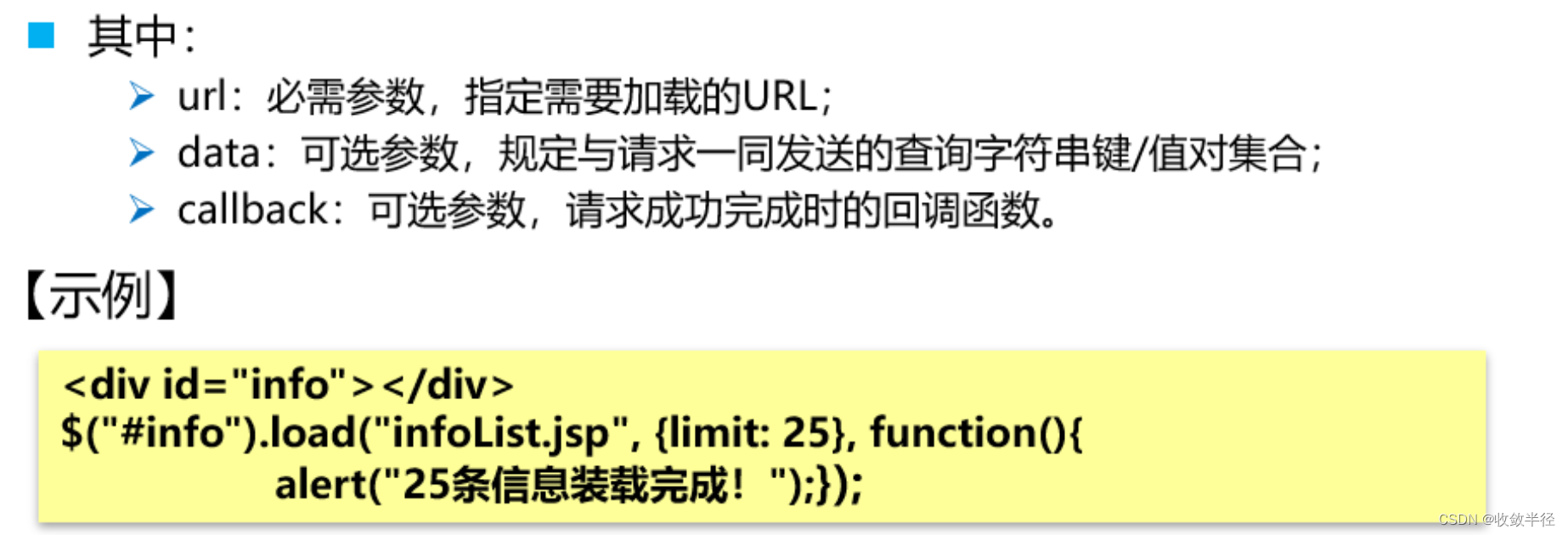
load()方法是jQuery中最简单和常用的Ajax方法。load()方法从服务器加载数据,并把返回的数据放入被选数据中。
【语法】


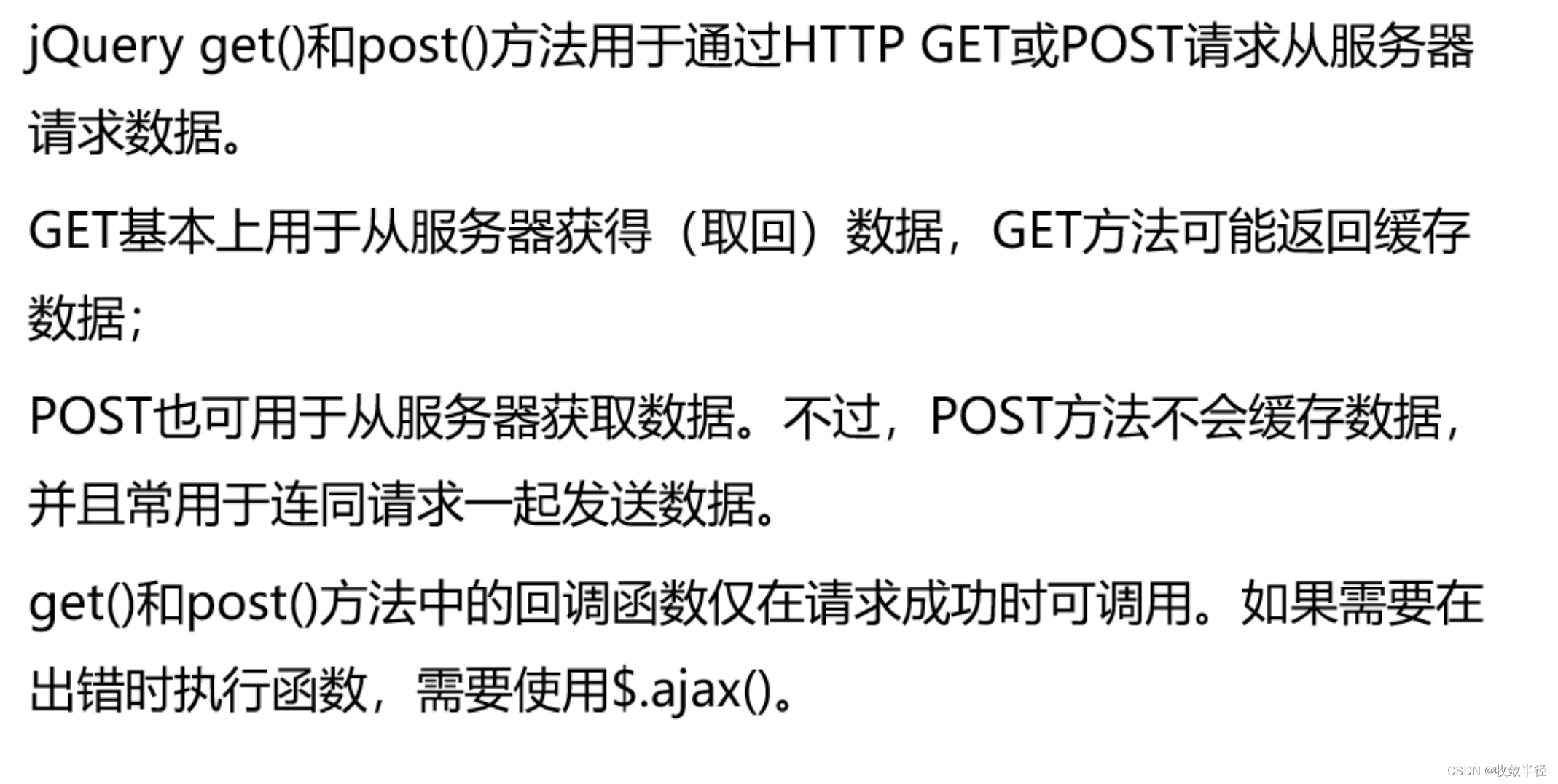
get()和post()方法























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








