我们常用的一些方法可能不止在一个项目中使用,但是我们又不想每一个项目都复制过去,那怎么办呢?
npm就是我们最好的伙伴;我们可以通过npm在任何一个项目中随时使用,岂不是美滋滋啊!今天就让我们来学习怎么将自己封装的方法发布到npm上吧!
这是我发布的[npm地址](meansjs - npm (npmjs.com))
以及~~[GitHub上的源码](GitHub - zh317626/meansjs: 常用方法的封装,让你在工作中避免重复封装方法)~~
欢迎大家查看
创建一个文件夹
mkdir tool-plug-in-lish // 创建文件夹
cd tool-plug-in-lish // 进入文件夹
npm init
{
name: 'tool-plug-in-lish', // 包名
main: 'index.js', // 包加载时的入口文件
version: 1.0.0, // 版本
description: '', // 描述
author: 'zh', // 作者
contributors: '', // 其他贡献者
dependencies: {}, // 生产依赖
devDependencies: {}, // 开发依赖
repository:'', // 源码地址
keywords: [], // 包搜索关键字
}
创建入口文件
根目录:创建index.js
创建逻辑代码
mkdir src // 创建src文件
add.js文件:
// 编写加法:src/add.js
const setadd = (a, b) => {
return a + b;
};
export default setadd;
index.js文件
// 编写入口文件:index.js
import add from "./src/add";
export default {
add
}
配置 rollup
rollup 用于打包
npm install --save-dev rollup
@rollup/plugin-babel 用于和 babel 配合打包
npm install --save-dev @rollup/plugin-babel
在根目录下创建rollup.config.js,我如果是.js的话会报错,所以我的是rollup.config.mjs
import babel from '@rollup/plugin-babel';
export default {
input: 'index.js', // 入口文件
output: [
{
file: './es/index.js',
format: 'esm', // 将软件包保存为 ES 模块文件
name: 'cssModuleVue'
},
{
file: './dist/index.js',
format: 'cjs', // CommonJS,适用于 Node 和 Browserify/Webpack
name: 'cssModuleVue',
exports: 'default'
}
],
watch: { // 配置监听处理
exclude: 'node_modules/**'
},
plugins: [
// 使用插件 @rollup/plugin-babel
babel({
babelHelpers: 'bundled',
exclude: 'node_modules/**'
})
]
};
配置 babel
在根目录下:
npm install @babel/preset-env --save-dev
创建文件 babel.config.json 配置babel
{
"presets": ["@babel/preset-env"]
}
在 package.json 中添加 script 命令
{
scripts: {
"build": "rollup -c",
"serve": "rollup -c -w" // 本地开发时,使用监听模式
}
}
创建 .babelrc 文件
// .babelrc
{
"presets": [
[
"@babel/preset-env", {
"modules": false
}
]
]
}
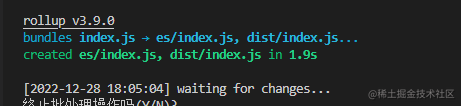
运行
npm run serve // or
npm run build // 打包
如果出现dist文件or下图,就说明成功了,你只需要上传到npm即可

发布npm
1、切换镜像:
npm config set registry https://registry.npmjs.org/
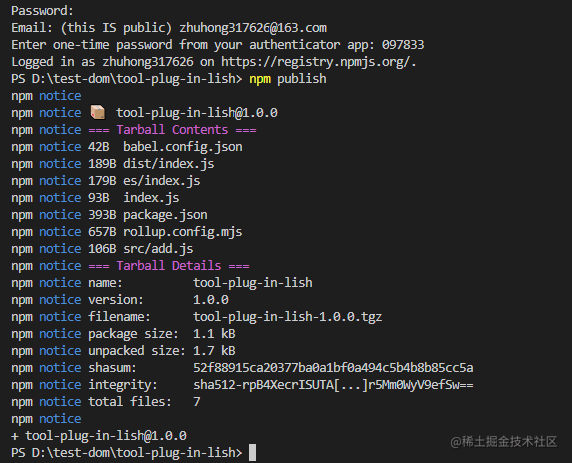
2、登录npm
npm login
3、输入账号等信息以后
npm version patch // 更新
npm publish // 发布
这样就成功了,你就可以登录你的npm账号去查看了

调试
1、插件通过监听开启
npm run serve
2、启动一个项目安装,并引入
npm link tool-plug-in-lish // 本地安装
import toolPlugIn from 'tool-plug-in-lish'; // 引入文件
const tool = toolPlugIn.add(3,50); // 使用
console.log(tool); // 结果
以上就是全部流程,如果对你有用的话,请点赞收藏!





















 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








