项目中涉及到excel文件时想查看的话只能自动将文件下载到本地 这很不方便,LuckySheet其实也是要下载文件资源,但是不会进行文件保存只本地,可以直接在现在进行预览,这对使用人员就很方便
了解LuckySheet
- LuckySheet在线文档
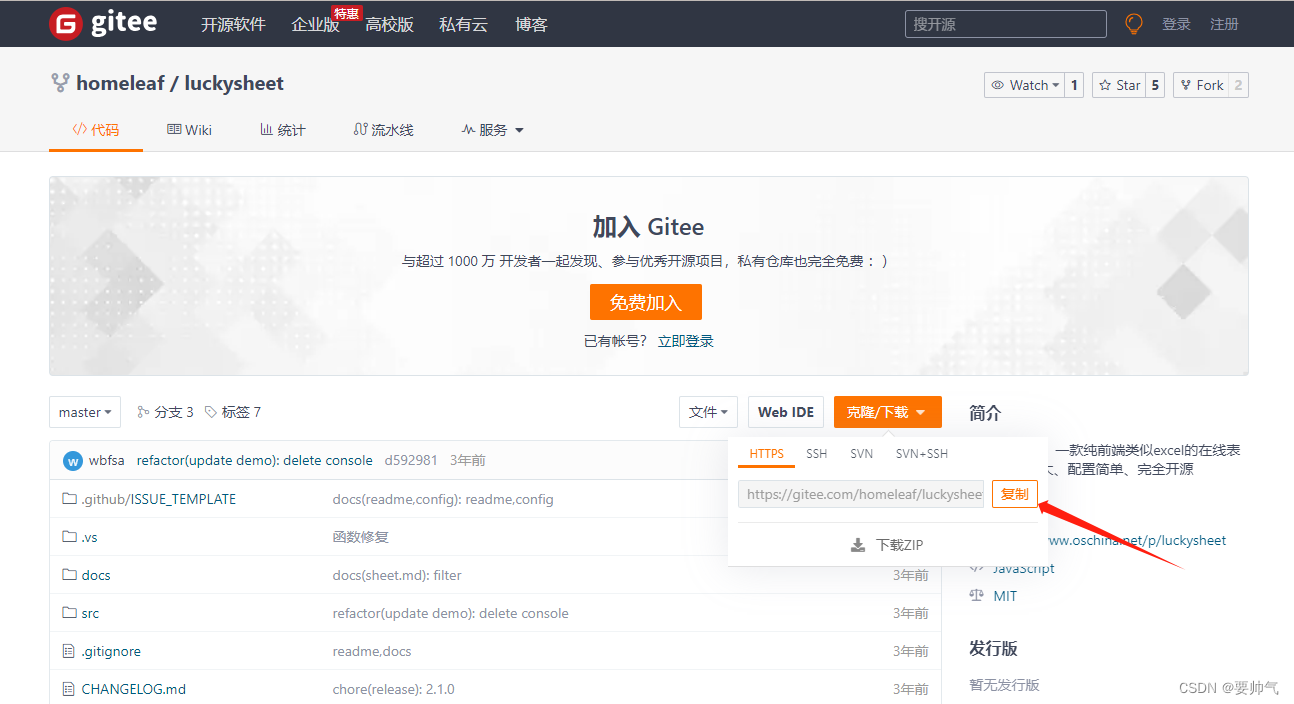
- LuckySheet资源下载
- 优点:不用后端搭建配置,只许正常返回文件流即可。操作功能丰富、支持线上编辑以及保存
- 缺点:只支持xlsl格式的excel文件
一、引入LuckySheet 两种引入方式
1. CDN在线引入 (能保证最新 但影响性能以及兼容问题)
- 找到vue项目中的piblic目录下的index.html文件并在head标签中引入CDN资源
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
2. 静态资源引入
-
把LuckySheet项目下下来 源码

-
npm install 安装项目依赖 、 安装完成后继续npm run build 打包 会生成一个dise文件夹
-
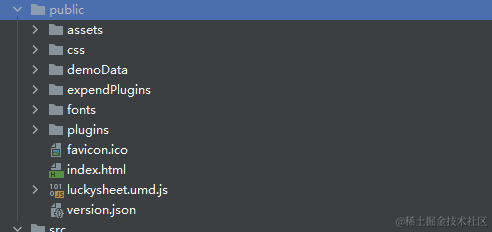
把dist里面的文件(除了index.html外)全部复制到vue项目的publec目录下

4.在public目录下的index.html 引入上面复制过来的资源
<head>
<meta charset="utf-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width,initial-scale=1.0" name="viewport">
<link href="<%= BASE_URL %>favicon.ico" rel="icon">
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- 下面6个 是luckysheet 静态资源-->
<link href="./plugins/css/pluginsCss.css" rel="stylesheet" />
<link href="./plugins/plugins.css" rel="stylesheet" />
<link href="./css/luckysheet.css" rel="stylesheet" />
<link href="./assets/iconfont/iconfont.css" rel="stylesheet" />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>
</head>
二、使用LuckySheet
1.这里我又通过 npm install luckyexcel 安装了一个依赖包
- 在使用的vue页面中引入luckyexcel依赖
import LuckyExcel from 'luckyexcel'
2.创建预览容器
<div id="luckysheet"></div>
3.创建预览容器
4.通过接口获取excel文件数据,进行处理
// 二进制流(blob)转file对象 res.data为excel文件流数据
const files = new window.File([res.data], `${FileName}`, { type: 'application/vnd.ms-excel;charset=utf-8' })
LuckyExcel.transformExcelToLucky(files, exportJson => {
if (!exportJson.sheets || exportJson.sheets.length === 0) {
return this.$message.warning('当前格式不支持,请下载本地查看')
}
// 创建预览内容
this.initExcel(exportJson, '名称')
})
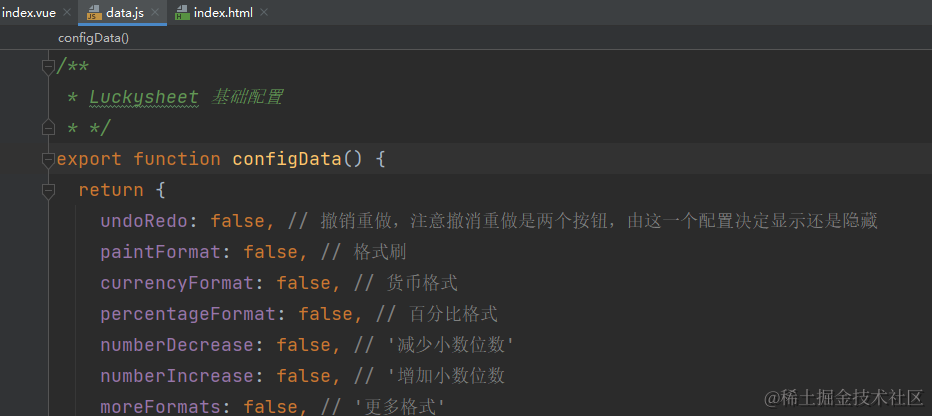
// configData() 为luckysheet配置参数 太多了 这里放到js文件里了通过 import { configData } from './data' 引入
initExcel(exportJson = {}, FileName) {
window.luckysheet.destroy()
window.luckysheet.create({
container: 'luckysheet', // luckysheet为容器id
lang: 'zh', // 默认语言
title: FileName,
//
showtoolbarConfig: configData(), //详情参数配置
allowEdit: false, // 是否允许前台编辑
sheetFormulaBar: false, // 是否显示公式栏
enableAddRow: false, // 是否允许添加行
showsheetbar: true, // 是否显示底部sheet页按钮
showtoolbar: false, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
data: exportJson.sheets, // excel数据
userInfo: exportJson.info.name.creator
})
},
3.这是上面configData() 引入的数据 可自行配置

三、下面是所有配置参考
window.luckysheet.create({
container: "luckysheet", // 设定DOM容器的id
title: "Luckysheet Demo", // 设定表格名称
lang: "zh", // 设定表格语言
plugins: ["chart"],
data: [
{
name: "", //工作表名称
color: "#eee333", //工作表(工作表名称底部边框线)颜色
index: 0, //工作表索引(新增一个工作表时该值是一个随机字符串)
status: 1, //激活状态
order: 0, //工作表的下标
hide: 0, //是否隐藏
row: 36, //行数
column: 10, //列数
defaultRowHeight: 28, //自定义行高,单位px
defaultColWidth: 100, //自定义列宽,单位px
celldata: [], //初始化使用的单元格数据,r代表行,c代表列,v代表该单元格的值,最后展示的是value1,value2
config: {
merge: {}, //合并单元格
rowlen: {}, //表格行高
columnlen: {}, //表格列宽
rowhidden: {}, //隐藏行
colhidden: {}, //隐藏列
borderInfo: {}, //边框
authority: {}, //工作表保护
},
scrollLeft: 0, //左右滚动条位置
scrollTop: 0, //上下滚动条位置
luckysheet_select_save: [], //选中的区域
calcChain: [], //公式链
isPivotTable: false, //是否数据透视表
pivotTable: {}, //数据透视表设置
filter_select: {}, //筛选范围
filter: null, //筛选配置
luckysheet_alternateformat_save: [], //交替颜色
luckysheet_alternateformat_save_modelCustom: [], //自定义交替颜色
luckysheet_conditionformat_save: {}, //条件格式
frozen: {}, //冻结行列配置
chart: [], //图表配置
zoomRatio: 1, // 缩放比例
image: [], //图片
showGridLines: 1, //是否显示网格线
dataVerification: {}, //数据验证配置
},
],
showtoolbar: false,
showtoolbarConfig: {
undoRedo: false, //撤销重做,注意撤消重做是两个按钮,由这一个配置决定显示还是隐藏
paintFormat: false, //格式刷
currencyFormat: false, //货币格式
percentageFormat: false, //百分比格式
numberDecrease: false, // '减少小数位数'
numberIncrease: false, // '增加小数位数
moreFormats: false, // '更多格式'
font: false, // '字体'
fontSize: false, // '字号大小'
bold: false, // '粗体 (Ctrl+B)'
italic: false, // '斜体 (Ctrl+I)'
strikethrough: false, // '删除线 (Alt+Shift+5)'
underline: false, // '下划线 (Alt+Shift+6)'
textColor: false, // '文本颜色'
fillColor: false, // '单元格颜色'
border: false, // '边框'
mergeCell: false, // '合并单元格'
horizontalAlignMode: false, // '水平对齐方式'
verticalAlignMode: false, // '垂直对齐方式'
textWrapMode: false, // '换行方式'
textRotateMode: false, // '文本旋转方式'
image: false, // '插入图片'
link: false, // '插入链接'
chart: false, // '图表'(图标隐藏,但是如果配置了chart插件,右击仍然可以新建图表)
postil: false, //'批注'
pivotTable: false, //'数据透视表'
function: false, // '公式'
frozenMode: false, // '冻结方式'
sortAndFilter: false, // '排序和筛选'
conditionalFormat: false, // '条件格式'
dataVerification: false, // '数据验证'
splitColumn: false, // '分列'
screenshot: false, // '截图'
findAndReplace: false, // '查找替换'
protection: false, // '工作表保护'
print: false, // '打印'
},
showsheetbar: false, //是否显示底部sheet页按钮
showsheetbarConfig: {
add: false, //新增sheet
menu: false, //sheet管理菜单
sheet: false, //sheet页显示
},
showinfobar: false, //是否显示顶部信息栏
showstatisticBar: false, //是否显示底部计数栏
showstatisticBarConfig: {
count: false, // 计数栏
view: false, // 打印视图
zoom: false, // 缩放
},
sheetFormulaBar: false, //是否显示公式栏
allowCopy: false, //是否允许拷贝
enableAddRow: true, //允许添加行
});





















 6103
6103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








