监听contextmenu事件,事件触发时,记录鼠标位置,显示菜单列表。
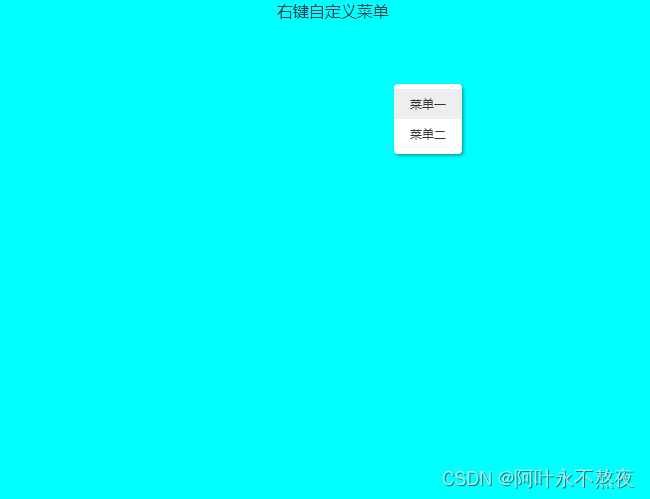
效果图:

实例:
在下面box范围内右键显示自定义菜单
<div @contextmenu.prevent="openMenu($event)" class="box">
右键自定义菜单
</div>
<!-- 自定义菜单列表 -->
<ul
v-show="visible"
:style="{ left: left + 'px', top: top + 'px' }"
class="contextmenu"
>
<li>菜单一</li>
<li>菜单二</li>
</ul>
<style scoped>
.box {
height: 500px;
background-color: aqua;
}
.contextmenu {
margin: 0;
background: #fff;
z-index: 3000;
position: fixed;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, 0.3);
}
.contextmenu li {
margin: 0;
padding: 7px 16px;
cursor: pointer;
}
.contextmenu li:hover {
background: #eee;
}
</style>openMenu方法
openMenu(event) {
// 阻止默认事件
event.preventDefault()
// x,y用来记录鼠标位置,控制自定义菜单的显示位置
let x,y
// 当鼠标位置在屏幕右侧边缘,能够保证菜单能够完整显示(y的值同理)
if(window.innerWidth - event.clientX <= 68){
x = window.innerWidth - 68
}else{
x = event.clientX
}
y = event.clientY
// 显示自定义菜单,更新x和y的值
data.visible = true
data.top = y
data.left = x
},




















 6647
6647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








