前端笔记梳理:
1、十个案例入门Vue3
案例 1: Hello World
目标: 学习 Vue 3 的基本用法
内容: 创建一个简单的 Vue 3 应用,显示 “Hello World”。
步骤:
- 安装 Vue 3。
- 创建一个 Vue 3 项目。
- 创建并挂载 Vue 实例。
# 安装 Vue CLI
npm install -g @vue/cli
# 创建一个新项目
vue create hello-world
# 进入项目目录
cd hello-world
# 启动开发服务器
npm run serve
在 src/App.vue 文件中:
<template>
<div id="app">
<h1>Hello World</h1>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
案例 2: 计数器应用
目标: 学习响应式数据和事件处理
内容: 创建一个简单的计数器应用,包含增加、减少和重置按钮。
步骤:
- 创建响应式数据
count。 - 添加按钮并绑定事件处理函数。
在 src/App.vue 文件中:
<template>
<div id="app">
<h1>Counter: {{ count }}</h1>
<button @click="increment">Increase</button>
<button @click="decrement">Decrease</button>
<button @click="reset">Reset</button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
const count = ref(0)
const increment = () => count.value++
const decrement = () => count.value--
const reset = () => count.value = 0
return { count, increment, decrement, reset }
}
}
</script>
案例 3: 待办事项列表
目标: 学习如何使用 Vue 3 管理状态和表单输入
内容: 创建一个待办事项列表应用,用户可以添加、删除和标记任务为完成。
步骤:
- 创建一个待办事项数组。
- 实现添加任务功能。
- 实现删除任务功能。
- 实现标记任务完成功能。
在 src/App.vue 文件中:
<template>
<div id="app">
<h1>Todo List</h1>
<input v-model="newTodo" @keyup.enter="addTodo" placeholder="Add a todo" />
<ul>
<li v-for="(todo, index) in todos" :key="index">
<span :style="{ textDecoration: todo.done ? 'line-through' : 'none' }">
{{ todo.text }}
</span>
<button @click="toggleDone(index)">Toggle</button>
<button @click="remove(index)">Remove</button>
</li>
</ul>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
const newTodo = ref('')
const todos = ref([])
const addTodo = () => {
if (newTodo.value.trim()) {
todos.value.push({ text: newTodo.value, done: false })
newTodo.value = ''
}
}
const toggleDone = (index) => {
todos.value[index].done = !todos.value[index].done
}
const remove = (index) => {
todos.value.splice(index, 1)
}
return { newTodo, todos, addTodo, toggleDone, remove }
}
}
</script>
案例 4: 购物车
目标: 学习组件之间的通信和父子组件关系
内容: 创建一个简单的购物车应用,展示商品列表,添加商品到购物车,并显示购物车的总价。
步骤:
- 创建商品列表组件。
- 创建购物车组件。
- 在父组件中管理购物车状态,并传递给子组件。
在 src/components/ProductList.vue 文件中:
<template>
<div>
<h2>Products</h2>
<ul>
<li v-for="product in products" :key="product.id">
{{ product.name }} - \${{ product.price }}
<button @click="addToCart(product)">Add to Cart</button>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'ProductList',
props: ['products'],
methods: {
addToCart(product) {
this.$emit('add-to-cart', product)
}
}
}
</script>
在 src/components/Cart.vue 文件中:
<template>
<div>
<h2>Cart</h2>
<ul>
<li v-for="(item, index) in cart" :key="index">
{{ item.name }} - \${{ item.price }} x {{ item.quantity }}
<button @click="removeFromCart(index)">Remove</button>
</li>
</ul>
<p>Total: \${{ total }}</p>
</div>
</template>
<script>
export default {
name: 'Cart',
props: ['cart'],
computed: {
total() {
return this.cart.reduce((sum, item) => sum + item.price * item.quantity, 0)
}
},
methods: {
removeFromCart(index) {
this.$emit('remove-from-cart', index)
}
}
}
</script>
在 src/App.vue 文件中:
<template>
<div id="app">
<ProductList :products="products" @add-to-cart="addToCart" />
<Cart :cart="cart" @remove-from-cart="removeFromCart" />
</div>
</template>
<script>
import { ref } from 'vue'
import ProductList from './components/ProductList.vue'
import Cart from './components/Cart.vue'
export default {
name: 'App',
components: {
ProductList,
Cart
},
setup() {
const products = ref([
{ id: 1, name: 'Product 1', price: 100 },
{ id: 2, name: 'Product 2', price: 200 }
])
const cart = ref([])
const addToCart = (product) => {
const item = cart.value.find(item => item.id === product.id)
if (item) {
item.quantity++
} else {
cart.value.push({ ...product, quantity: 1 })
}
}
const removeFromCart = (index) => {
cart.value.splice(index, 1)
}
return { products, cart, addToCart, removeFromCart }
}
}
</script>
案例 5: API 数据获取
目标: 学习如何使用 Vue 3 与外部 API 交互
内容: 创建一个应用,从一个公共 API 获取数据并在页面上展示,如获取 GitHub 用户信息。
步骤:
- 使用
fetch函数从 GitHub API 获取用户数据。 - 在 Vue 组件中显示用户数据。
在 src/App.vue 文件中:
<template>
<div id="app">
<input v-model="username" placeholder="Enter GitHub username" @keyup.enter="fetchData" />
<button @click="fetchData">Get User Info</button>
<div v-if="user">
<h2>{{ user.name }}</h2>
<p>{{ user.bio }}</p>
<img :src="user.avatar_url" alt="User Avatar" />
</div>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
const username = ref('')
const user = ref(null)
const fetchData = async () => {
const response = await fetch(`https://api.github.com/users/${username.value}`)
user.value = await response.json()
}
return { username, user, fetchData }
}
}
</script>
案例 6: 动态路由和导航
目标: 学习 Vue Router 的使用
内容: 创建一个包含多个页面的应用,实现动态路由和导航菜单。
步骤:
- 安装 Vue Router。
- 创建路由配置。
- 创建导航菜单和路由视图。
# 安装 Vue Router
npm install vue-router
在 src/router/index.js 文件中:
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue'
import About from '../views/About.vue'
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
在 src/main.js 文件中:
import { createApp } from 'vue'
import
App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
在 src/App.vue 文件中:
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
在 src/views/Home.vue 文件中:
<template>
<div>
<h1>Home</h1>
<p>Welcome to the Home page.</p>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
在 src/views/About.vue 文件中:
<template>
<div>
<h1>About</h1>
<p>This is the About page.</p>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
案例 7: 状态管理
目标: 学习 Vuex 的使用
内容: 创建一个应用,使用 Vuex 管理全局状态,如用户认证状态和应用设置。
步骤:
- 安装 Vuex。
- 创建 Vuex 状态管理。
- 在组件中使用 Vuex 状态和动作。
# 安装 Vuex
npm install vuex@next
在 src/store/index.js 文件中:
import { createStore } from 'vuex'
const store = createStore({
state() {
return {
isAuthenticated: false,
user: null
}
},
mutations: {
login(state, user) {
state.isAuthenticated = true
state.user = user
},
logout(state) {
state.isAuthenticated = false
state.user = null
}
},
actions: {
login({ commit }, user) {
commit('login', user)
},
logout({ commit }) {
commit('logout')
}
}
})
export default store
在 src/main.js 文件中:
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
createApp(App).use(store).mount('#app')
在 src/App.vue 文件中:
<template>
<div id="app">
<button @click="login">Login</button>
<button @click="logout">Logout</button>
<p v-if="isAuthenticated">Welcome, {{ user.name }}</p>
<p v-else>Please log in.</p>
</div>
</template>
<script>
import { mapState, mapActions } from 'vuex'
export default {
name: 'App',
computed: {
...mapState(['isAuthenticated', 'user'])
},
methods: {
...mapActions(['login', 'logout']),
login() {
const user = { name: 'John Doe' }
this.login(user)
}
}
}
</script>
案例 8: 自定义指令
目标: 学习如何创建和使用自定义指令
内容: 创建一些自定义指令,如自动聚焦输入框、滚动到底部等。
步骤:
- 创建自定义指令。
- 在组件中使用自定义指令。
在 src/directives/focus.js 文件中:
export default {
mounted(el) {
el.focus()
}
}
在 src/main.js 文件中:
import { createApp } from 'vue'
import App from './App.vue'
import focus from './directives/focus'
const app = createApp(App)
app.directive('focus', focus)
app.mount('#app')
在 src/App.vue 文件中:
<template>
<div id="app">
<input v-focus placeholder="This input will be focused automatically" />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
案例 9: 插槽和作用域插槽
目标: 学习高级组件技术
内容: 创建一个可复用的组件,使用插槽和作用域插槽传递内容。
步骤:
- 创建一个具有插槽的组件。
- 在父组件中使用该组件,并传递内容到插槽。
在 src/components/Card.vue 文件中:
<template>
<div class="card">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
<script>
export default {
name: 'Card'
}
</script>
<style>
.card {
border: 1px solid #ccc;
padding: 16px;
border-radius: 4px;
}
</style>
在 src/App.vue 文件中:
<template>
<div id="app">
<Card>
<template #header>
<h1>Card Header</h1>
</template>
<p>This is the main content of the card.</p>
<template #footer>
<p>Card Footer</p>
</template>
</Card>
</div>
</template>
<script>
import Card from './components/Card.vue'
export default {
name: 'App',
components: {
Card
}
}
</script>
案例 10: 单元测试和端到端测试
目标: 学习如何为 Vue 3 应用编写测试
内容: 为之前创建的待办事项列表应用编写单元测试和端到端测试。
步骤:
- 安装测试工具。
- 创建单元测试。
- 创建端到端测试。
# 安装 Jest 和 Vue Test Utils
npm install --save-dev @vue/test-utils jest
# 安装 Cypress
npm install --save-dev cypress
在 src/components/TodoList.vue 文件中:
<template>
<div>
<input v-model="newTodo" @keyup.enter="addTodo" placeholder="Add a todo" />
<ul>
<li v-for="(todo, index) in todos" :key="index">
{{ todo.text }}
<button @click="toggleDone(index)">Toggle</button>
<button @click="remove(index)">Remove</button>
</li>
</ul>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
name: 'TodoList',
setup() {
const newTodo = ref('')
const todos = ref([])
const addTodo = () => {
if (newTodo.value.trim()) {
todos.value.push({ text: newTodo.value, done: false })
newTodo.value = ''
}
}
const toggleDone = (index) => {
todos.value[index].done = !todos.value[index].done
}
const remove = (index) => {
todos.value.splice(index, 1)
}
return { newTodo, todos, addTodo, toggleDone, remove }
}
}
</script>
在 tests/unit/TodoList.spec.js 文件中:
import { mount } from '@vue/test-utils'
import TodoList from '@/components/TodoList.vue'
describe('TodoList.vue', () => {
it('adds a new todo', async () => {
const wrapper = mount(TodoList)
const input = wrapper.find('input')
await input.setValue('New Todo')
await input.trigger('keyup.enter')
expect(wrapper.text()).toContain('New Todo')
})
it('toggles a todo', async () => {
const wrapper = mount(TodoList)
const input = wrapper.find('input')
await input.setValue('New Todo')
await input.trigger('keyup.enter')
const button = wrapper.find('button')
await button.trigger('click')
expect(wrapper.find('li').element.style.textDecoration).toBe('line-through')
})
})
在 cypress/integration/todo_spec.js 文件中:
describe('Todo App', () => {
it('adds a new todo', () => {
cy.visit('/')
cy.get('input').type('New Todo{enter}')
cy.contains('New Todo')
})
it('toggles a todo', () => {
cy.visit('/')
cy.get('input').type('New Todo{enter}')
cy.contains('button', 'Toggle').click()
cy.get('li').should('have.css', 'text-decoration', 'line-through solid rgb(0, 0, 0)')
})
})
2、十个案例入门React
案例1:Hello World
目标:创建一个简单的React组件,并在页面上渲染"Hello, World!"。
import React from 'react';
import ReactDOM from 'react-dom';
function App() {
return <h1>Hello, World!</h1>;
}
ReactDOM.render(<App />, document.getElementById('root'));
案例2:组件和Props
目标:创建一个带有属性的组件,向该组件传递数据。
import React from 'react';
import ReactDOM from 'react-dom';
function Welcome(props) {
return <h1>Hello, {props.name}!</h1>;
}
function App() {
return (
<div>
<Welcome name="Alice" />
<Welcome name="Bob" />
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
案例3:状态管理
目标:使用React的useState钩子管理组件的状态。
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
ReactDOM.render(<Counter />, document.getElementById('root'));
案例4:事件处理
目标:在React组件中处理事件。
import React from 'react';
import ReactDOM from 'react-dom';
function Button() {
function handleClick() {
alert('Button clicked!');
}
return (
<button onClick={handleClick}>
Click me
</button>
);
}
ReactDOM.render(<Button />, document.getElementById('root'));
案例5:条件渲染
目标:根据条件渲染不同的组件或元素。
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function Greeting() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return (
<div>
{isLoggedIn ? <h1>Welcome back!</h1> : <h1>Please sign up.</h1>}
<button onClick={() => setIsLoggedIn(!isLoggedIn)}>
{isLoggedIn ? 'Logout' : 'Login'}
</button>
</div>
);
}
ReactDOM.render(<Greeting />, document.getElementById('root'));
案例6:列表渲染
目标:使用map方法渲染列表数据。
import React from 'react';
import ReactDOM from 'react-dom';
function NameList() {
const names = ['Alice', 'Bob', 'Charlie'];
return (
<ul>
{names.map(name => (
<li key={name}>{name}</li>
))}
</ul>
);
}
ReactDOM.render(<NameList />, document.getElementById('root'));
案例7:表单处理
目标:处理表单输入和提交。
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
function Form() {
const [name, setName] = useState('');
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${name}`);
}
return (
<form onSubmit={handleSubmit}>
<label>
Name:
<input type="text" value={name} onChange={e => setName(e.target.value)} />
</label>
<button type="submit">Submit</button>
</form>
);
}
ReactDOM.render(<Form />, document.getElementById('root'));
案例8:生命周期方法(类组件)
目标:在类组件中使用生命周期方法。
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class Clock extends Component {
constructor(props) {
super(props);
this.state = { date: new Date() };
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() {
this.setState({
date: new Date()
});
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
ReactDOM.render(<Clock />, document.getElementById('root'));
案例9:使用 useEffect 钩子(函数组件)
目标:在函数组件中使用 useEffect 钩子来模拟生命周期方法。
import React, { useState, useEffect } from 'react';
import ReactDOM from 'react-dom';
function Clock() {
const [date, setDate] = useState(new Date());
useEffect(() => {
const timerID = setInterval(() => tick(), 1000);
return () => {
clearInterval(timerID);
};
}, []);
function tick() {
setDate(new Date());
}
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {date.toLocaleTimeString()}.</h2>
</div>
);
}
ReactDOM.render(<Clock />, document.getElementById('root'));
案例10:React Router 基本用法
目标:使用 React Router 进行路由管理。
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Link, Switch } from 'react-router-dom';
function Home() {
return <h2>Home</h2>;
}
function About() {
return <h2>About</h2>;
}
function Users() {
return <h2>Users</h2>;
}
function App() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users">Users</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/users">
<Users />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
3、浏览器相关知识
事件循环
浏览器的进程模型
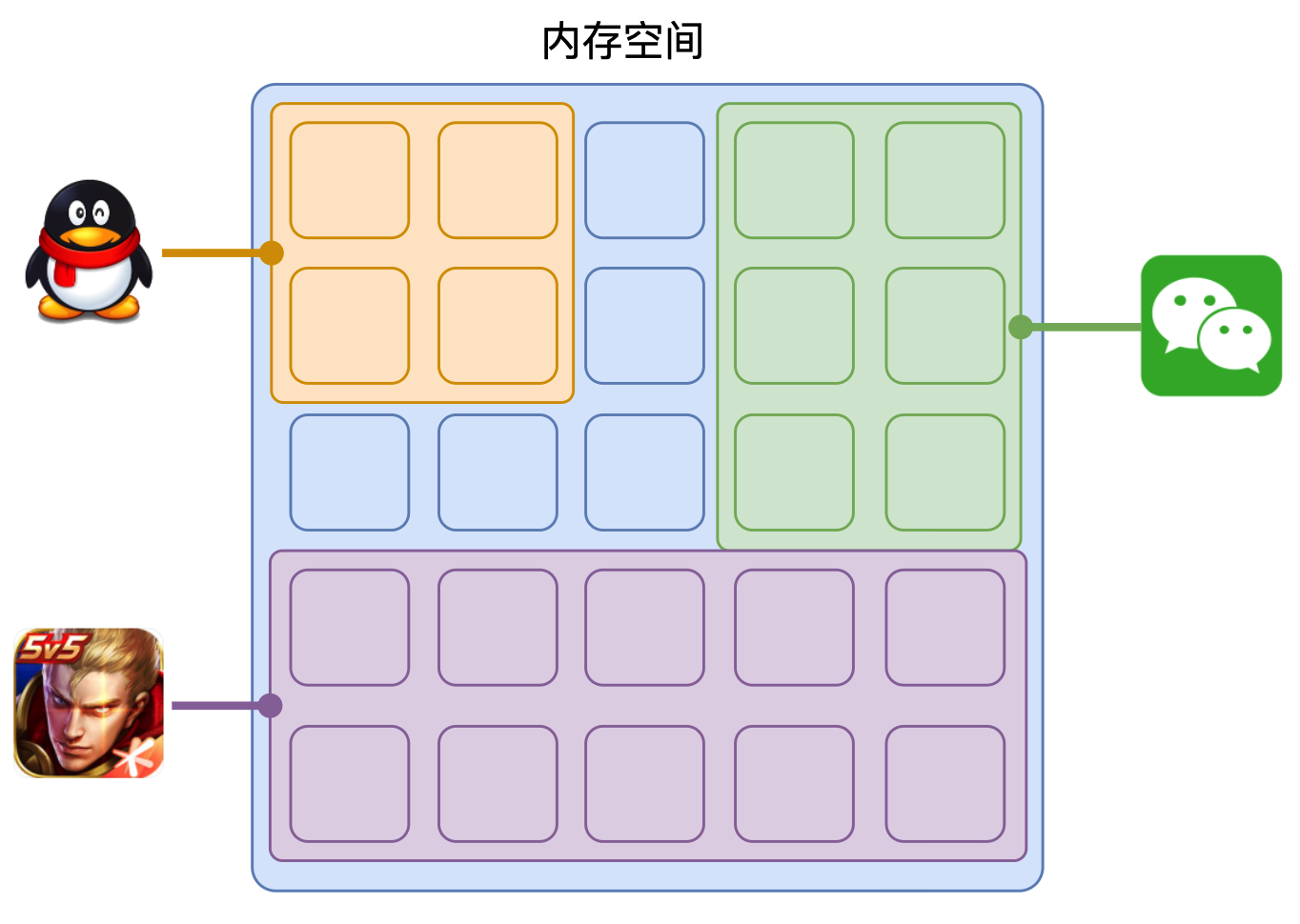
何为进程?
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程

每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
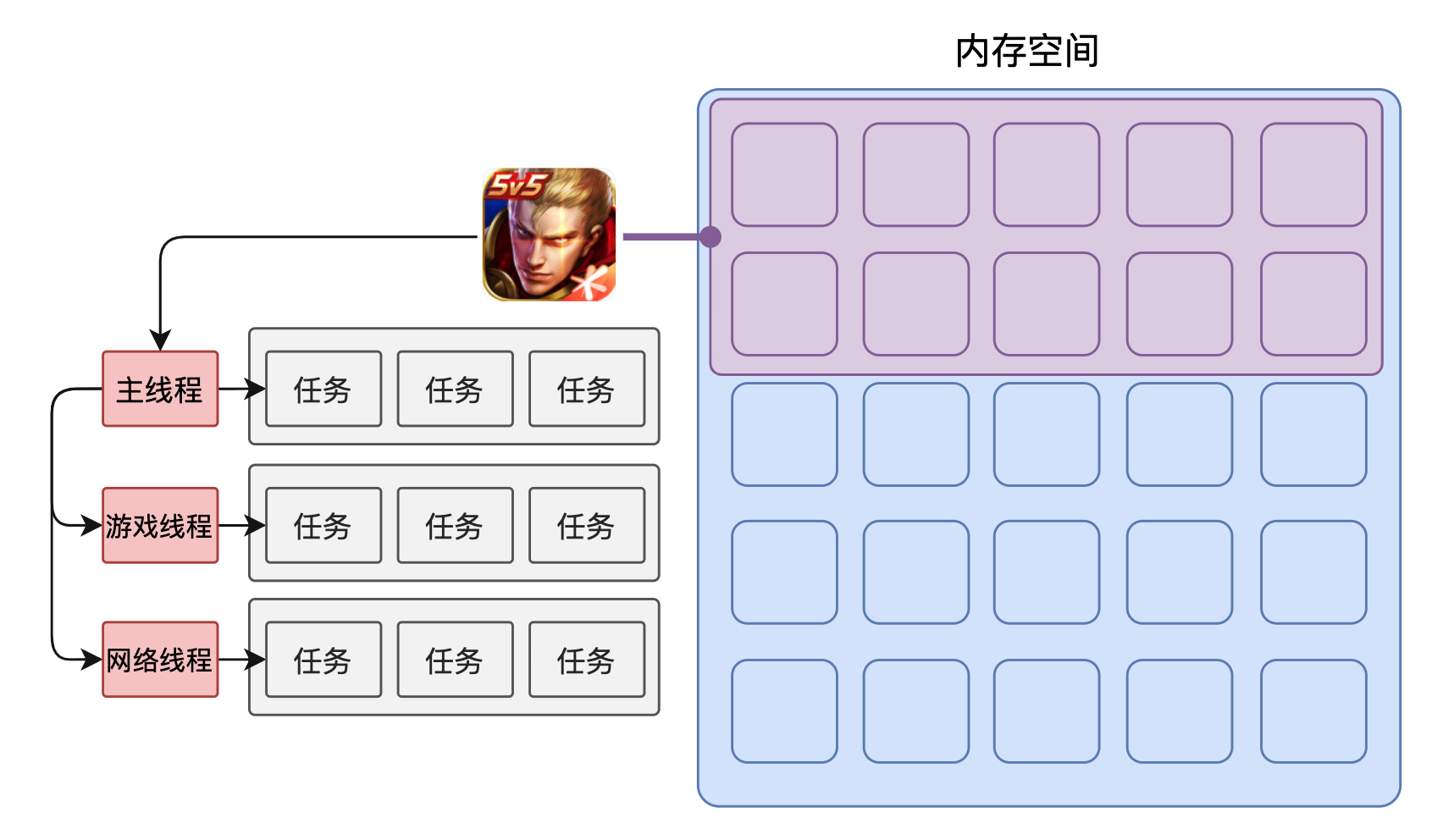
何为线程?
有了进程后,就可以运行程序的代码了。
运行代码的「人」称之为「线程」。
一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。

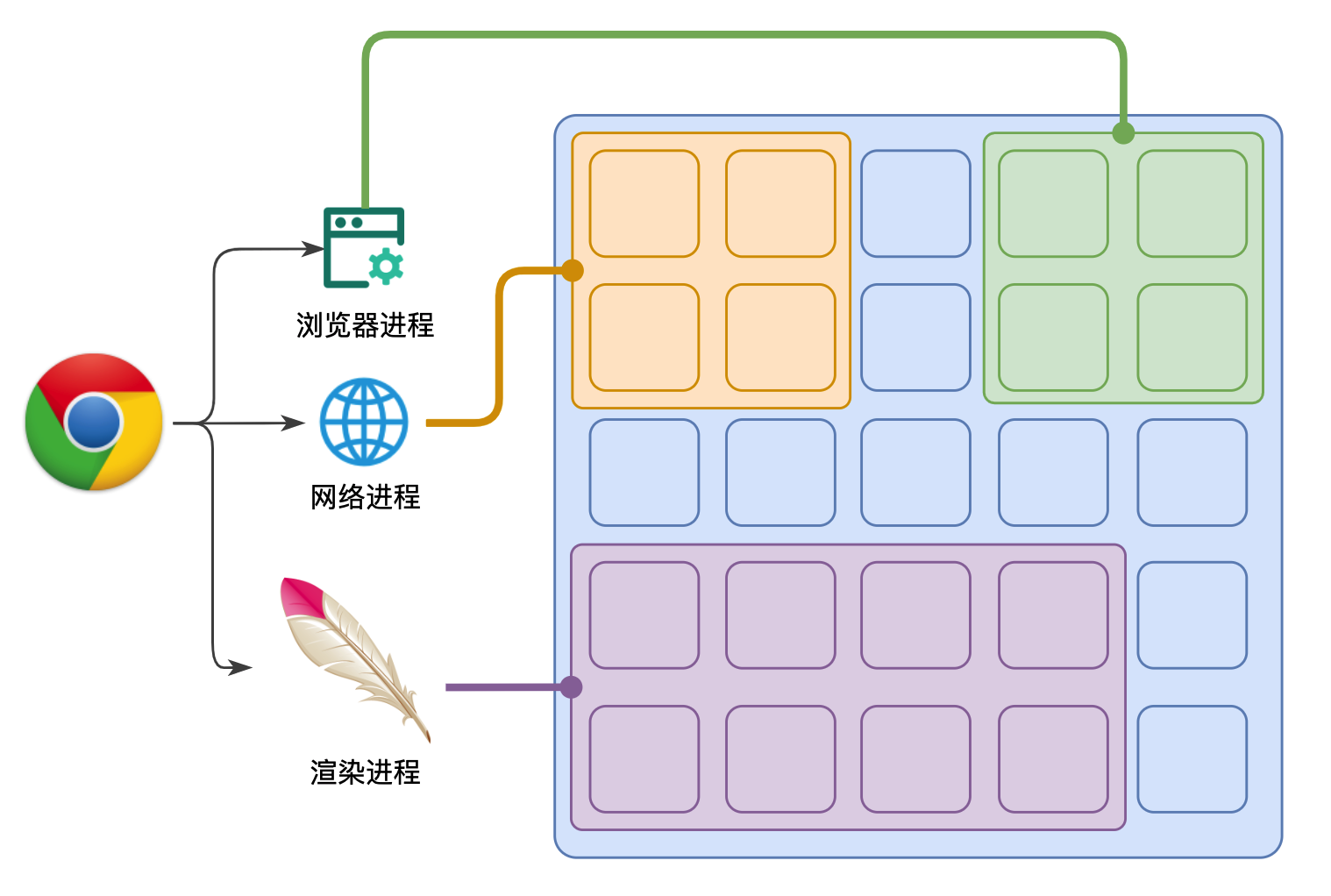
浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序
浏览器内部工作极其复杂。
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。

可以在浏览器的任务管理器中查看当前的所有进程
其中,最主要的进程有:
-
浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
-
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
-
渲染进程
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- …
思考题:为什么渲染进程不适用多个线程来处理这些事情?
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- …
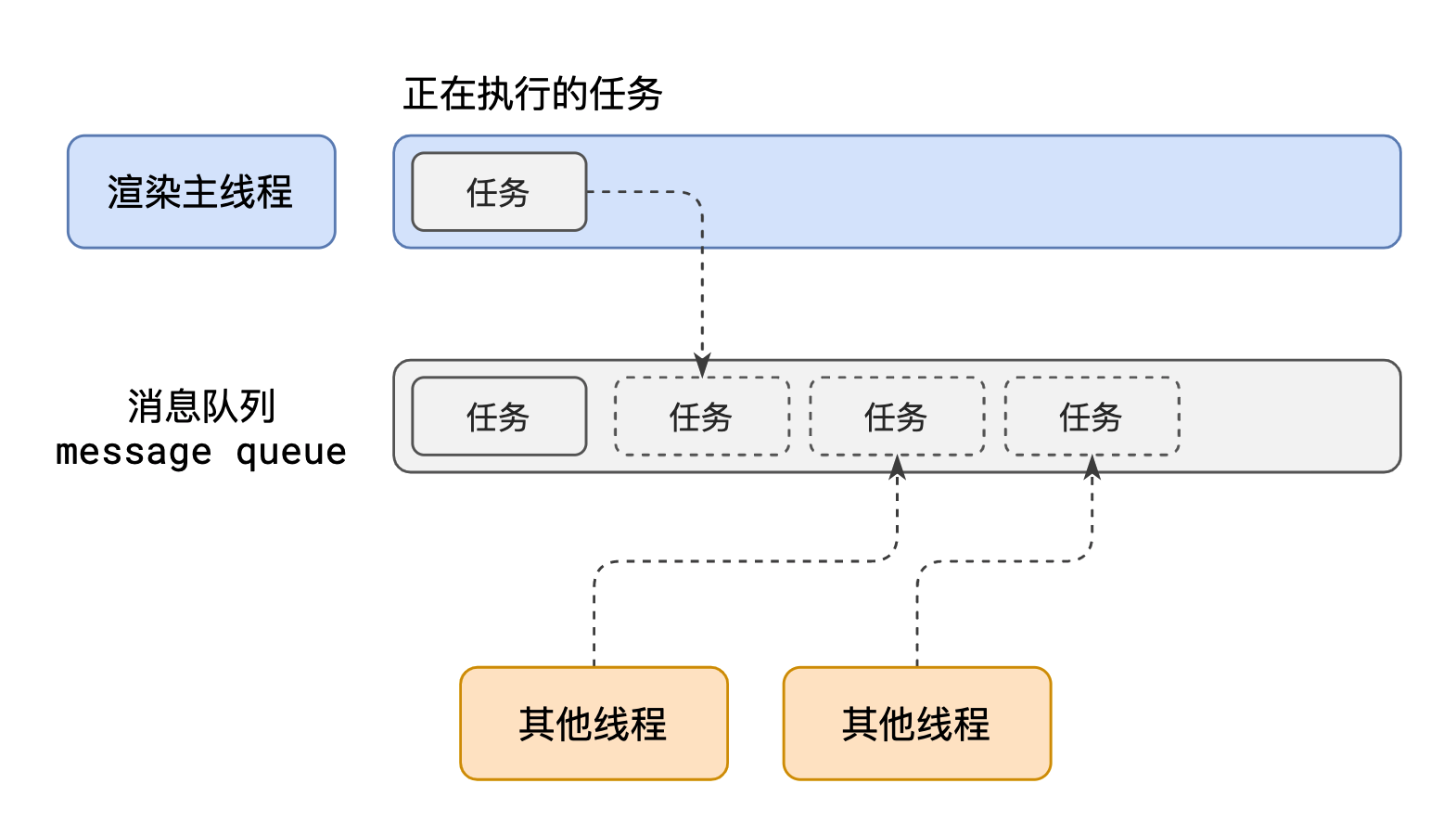
渲染主线程想出了一个绝妙的主意来处理这个问题:排队

- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
若干解释
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 ——
setTimeout、setInterval - 网络通信完成后需要执行的任务 –
XHR、Fetch - 用户操作后需要执行的任务 –
addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
面试题:如何理解 JS 的异步?
参考答案:
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS为何会阻碍渲染?
当执行完js所有代码后,主线程才回去消息队列中取出渲染任务,将其渲染到浏览器中。
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。 - 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver
例如:
// 立即把一个函数添加到微队列 Promise.resolve().then(函数)
浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑
面试题:阐述一下 JS 的事件循环
参考答案:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
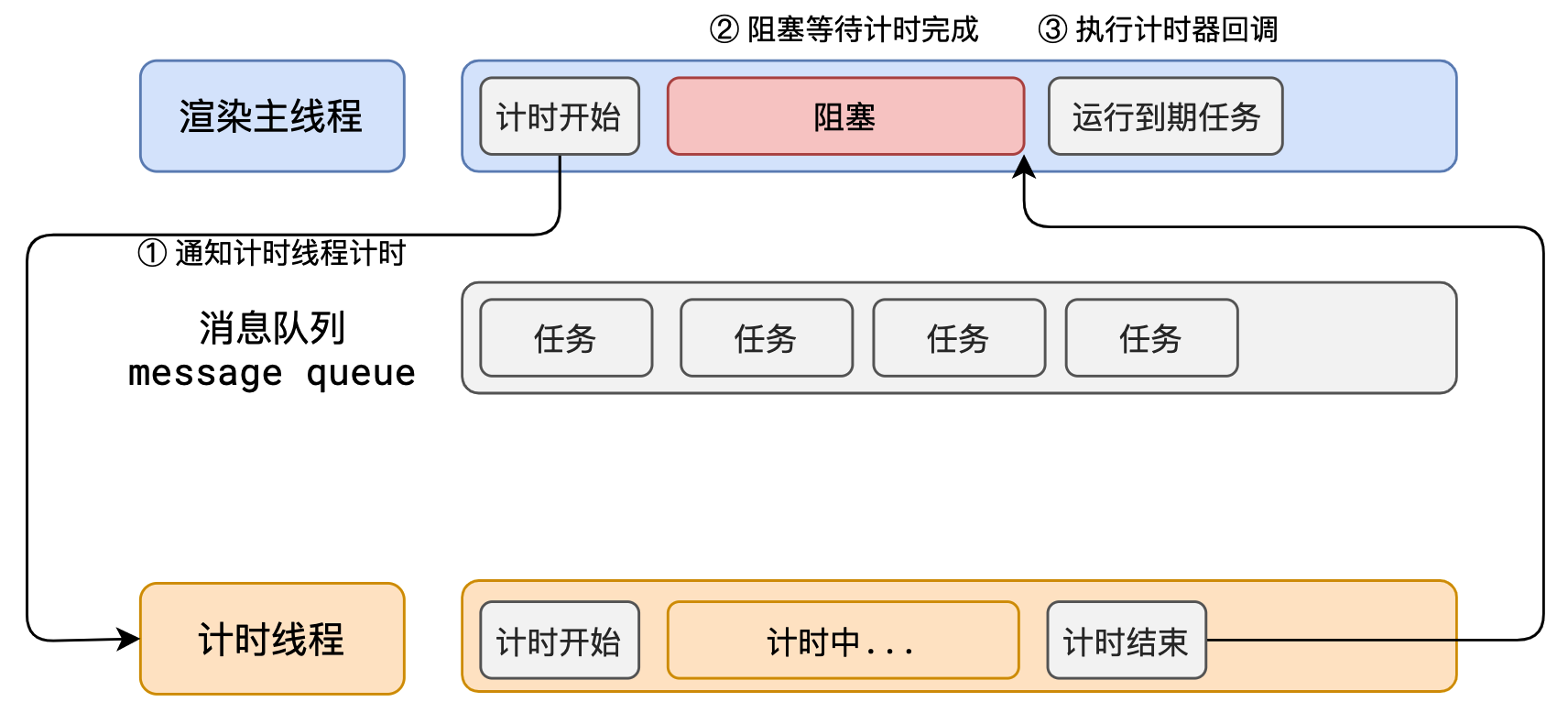
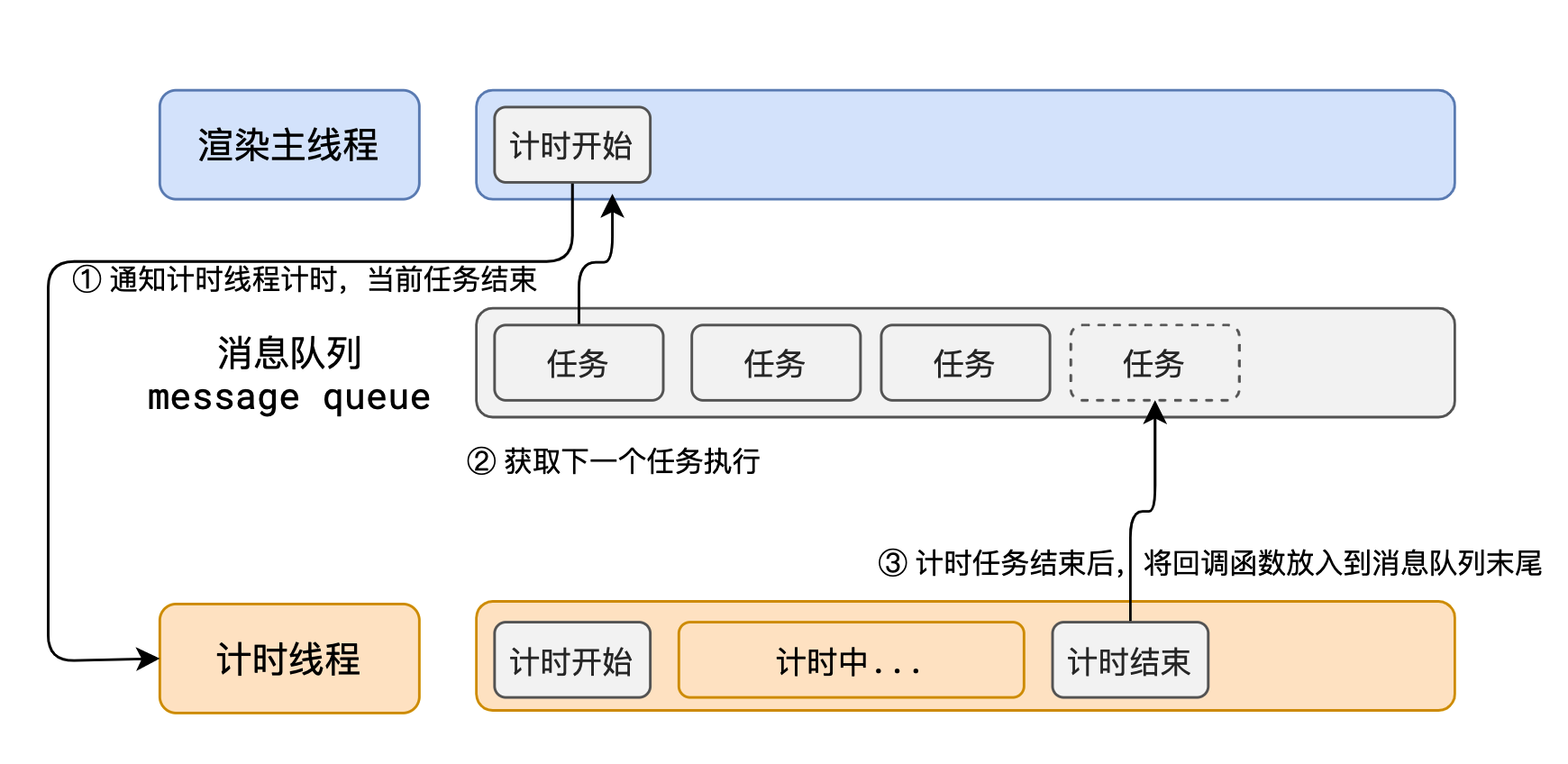
面试题:JS 中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差
浏览器是如何渲染页面的?
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
整个渲染流程分为多个阶段,分别是: HTML 解析、样式计算、布局、分层、绘制、分块、光栅化、画
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
渲染的第一步是解析 HTML。
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件和 外部的 JS 文件。
如果主线程解析到link位置,此时外部的 CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。
如果主线程解析到script位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。
第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的 DOM 树。
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM 树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。
再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
分块完成后,进入光栅化阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
最后一个阶段就是画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。
什么是 reflow?
reflow 的本质就是重新计算 layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
什么是 repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
为什么 transform 的效率高?
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。
4、JavaScript进阶
(1)作用域与作用域链
1)作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。js的作用域是靠函数来形成的,也就是说一个函数的变量在函数外不可以访问。
2)当声明一个函数时,局部作用域一级一级向上包起来,就是作用域链。当执行函数时,总是先从函数内部找寻局部变量。如果内部找不到(函数的局部作用域没有),则会向创建函数的作用域(声明函数的作用域)寻找,依次向上。
(2)闭包
简单来讲,闭包外部函数能够读取内部函数的变量。
优点:闭包可以形成独立的空间,永久的保存局部变量。
缺点:保存中间值的状态缺点是容易造成内存泄漏,因为闭包中的局部变量永远不会被回收
function f1(){
var n = 999;
nAdd = function(){
n += 1
}
function f2(){
console.log(n);
}
return f2
}
var result = f1();
result();//999
nAdd();//执行n+=1
result();//1000
(3)JS垃圾回收机制及算法
JavaScript 的垃圾回收机制(Garbage Collection,GC)用于自动管理内存,通过识别和清除不再使用的对象来回收内存。JavaScript 中最常用的垃圾回收算法是标记清除(Mark-and-Sweep)。
详细请参考:https://segmentfault.com/a/1190000018605776?utm_source=tag-newest
(4) 函数参数
1)动态参数
arguments是函数内部内置的伪数组变量,它包含了调用函数式传入的所有实参。
function sum() {
let s = 0;
for(let i=0;i<arguments.length;i++){
s += arguments[i];
}
console.log(s)
}
sum(5,10)//两个参数
sum(1,2,4)//三个参数
2)剩余参数
语法:… 数组名 放入形参,置于最末函数形参,用于获取多余的实参
获取的剩余实参,是一个真数组
function config(baseURL, ...other){
console.log(baseURL) //得到 'http://baidu.com'
console.log(other) //other 得到['get','json']
}
config('http://baidu.com','get','json')
3)展开剩余符
展开运算符(…),将一个数组展开
const arr1 = [1,2,3];
console.log(Math.max(...arr1))//3
console.log(Math.min(...arr1))//1
const arr2 = [4,5,6];
const arr = [...arr1,...arr2]
console.log(arr)//[1,2,3,4,5,6]
(5) 解构赋值
1)数组解构
基本语法:
const arr = [1,2,3]
//批量声明变量a b c
//同时将数组单元值1 2 3 依次赋值给变量a b c
const [a,b,c] = arr
console.log(a)//1
console.log(b)//2
console.log(c)//3
两个变量交换值
let a = 1
let b = 3;
[b, a] = [a, b]
console.log(a)//3
console.log(b) //1
立即执行函数后边, 使用数组的时候(中括号前面)必须加分号
- 对象解构
将对象属性和方法快速批量赋值给一系列变量的简洁语法
语法:
const {uname, age} = {uname: 'pink老师', age: 18}
//等价于const uname = obj.uname
//要求属性名和变量名必须一直才可以
console.log(uname)
console.log(age)
变量名要和属性名一致:
//对象解构的变量名 可以重新改名 旧变量名:新变量名
const {uname: username, age} = {uname: 'pink老师', age: 18}
console.log(uname)
console.log(age)
解构数组对象
const pig = [
{
uname: '佩奇',
age: 6
}
]
const [{uname,age}] = pig
console.log(uname)
console.log(age)
多级对象解构
const pig = {
name: '佩奇',
family: {
mother: '猪妈妈',
father: '猪爸爸',
sister: '乔治'
},
age: 6
}
const {name,family:{mother,father,sister}} = pig
console.log(name)
console.log(mother)
console.log(father)
console.log(sister)
(6) 遍历数组forEach方法
基本语法
被遍历的数组.forEach(function (当前数组元素,当前元素索引号){
//函数体
})
const arr = ['red', 'green', 'pink'];
arr.forEach(function(item,index){
console.log(item);//数组元素red green pink
console.log(index);//索引号
})
(7) 数组筛选filter方法
const arr = [10, 20, 30]
const newArr = arr.filter(function(item,index){
return item >= 20
})
console.log(newArr)
(8) 实例化执行过程
创建新空对象 => 构造函数this指向新对象 => 执行构造函数代码,修改this,添加新的属性 => 返回新对象
(9)Array方法
-
push()- 说明:向数组末尾添加一个或多个元素,并返回新的长度。
- 示例:
let arr = [1, 2, 3]; arr.push(4, 5); console.log(arr); // [1, 2, 3, 4, 5]
2. **`pop()`**
- **说明**:从数组末尾删除一个元素,并返回该元素。
- **示例**:
```javascript
let arr = [1, 2, 3];
let last = arr.pop();
console.log(last); // 3
console.log(arr); // [1, 2]
```
3. **`shift()`**
- **说明**:从数组开头删除一个元素,并返回该元素。
- **示例**:
```javascript
let arr = [1, 2, 3];
let first = arr.shift();
console.log(first); // 1
console.log(arr); // [2, 3]
```
4. **`unshift()`**
- **说明**:向数组开头添加一个或多个元素,并返回新的长度。
- **示例**:
```javascript
let arr = [1, 2, 3];
arr.unshift(0);
console.log(arr); // [0, 1, 2, 3]
```
5. **`splice()`**
- **说明**:通过删除或替换现有元素以及添加新元素来修改数组内容。返回被删除的元素数组。
- **示例**:
```javascript
let arr = [1, 2, 3, 4, 5];
let removed = arr.splice(2, 2, 'a', 'b');
console.log(removed); // [3, 4]
console.log(arr); // [1, 2, 'a', 'b', 5]
```
6. **`slice()`**
- **说明**:返回一个新的数组对象,这一对象是一个从开始到结束(不包括结束)选择的原数组的浅拷贝。原始数组不会被修改。
- **示例**:
```javascript
let arr = [1, 2, 3, 4, 5];
let newArr = arr.slice(1, 3);
console.log(newArr); // [2, 3]
console.log(arr); // [1, 2, 3, 4, 5]
```
7. **`concat()`**
- **说明**:合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
- **示例**:
```javascript
let arr1 = [1, 2];
let arr2 = [3, 4];
let newArr = arr1.concat(arr2);
console.log(newArr); // [1, 2, 3, 4]
```
8. **`map()`**
- **说明**:创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
- **示例**:
```javascript
let arr = [1, 2, 3];
let newArr = arr.map(x => x * 2);
console.log(newArr); // [2, 4, 6]
```
9. **`filter()`**
- **说明**:创建一个新数组,其包含通过所提供函数实现的测试的所有元素。
- **示例**:
```javascript
let arr = [1, 2, 3, 4, 5];
let newArr = arr.filter(x => x > 2);
console.log(newArr); // [3, 4, 5]
```
### (10)String方法
JavaScript中的字符串(String)对象提供了许多方法,用于操作和处理字符串。以下是一些常用的String方法及其说明和示例:
1. **`charAt()`**
- **说明**:返回指定索引位置的字符。
- **示例**:
```javascript
let str = "Hello";
console.log(str.charAt(1)); // "e"
```
2. **`charCodeAt()`**
- **说明**:返回指定索引位置的字符的 Unicode 编码。
- **示例**:
```javascript
let str = "Hello";
console.log(str.charCodeAt(1)); // 101
```
3. **`concat()`**
- **说明**:连接两个或多个字符串,返回一个新字符串。
- **示例**:
```javascript
let str1 = "Hello";
let str2 = "World";
console.log(str1.concat(" ", str2)); // "Hello World"
```
4. **`includes()`**
- **说明**:检查字符串是否包含指定的子字符串,返回布尔值。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.includes("World")); // true
console.log(str.includes("world")); // false (区分大小写)
```
5. **`indexOf()`**
- **说明**:返回指定子字符串在字符串中第一次出现的位置,如果没有找到则返回 -1。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.indexOf("World")); // 6
console.log(str.indexOf("world")); // -1
```
6. **`slice()`**
- **说明**:提取字符串的部分,并返回一个新字符串,不改变原字符串。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.slice(0, 5)); // "Hello"
console.log(str.slice(6)); // "World"
```
7. **`split()`**
- **说明**:将字符串分割成数组,使用指定的分隔符。
- **示例**:
```javascript
let str = "Hello World";
let arr = str.split(" ");
console.log(arr); // ["Hello", "World"]
```
8. **`substring()`**
- **说明**:返回字符串中介于两个指定索引之间的子字符串。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.substring(0, 5)); // "Hello"
console.log(str.substring(6)); // "World"
```
9. **`toLowerCase()`**
- **说明**:将字符串转换为小写。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.toLowerCase()); // "hello world"
```
10. **`toUpperCase()`**
- **说明**:将字符串转换为大写。
- **示例**:
```javascript
let str = "Hello World";
console.log(str.toUpperCase()); // "HELLO WORLD"
```
11. **`trim()`**
- **说明**:去除字符串两端的空白字符。
- **示例**:
```javascript
let str = " Hello World ";
console.log(str.trim()); // "Hello World"
```
12. **`replace()`**
- **说明**:在字符串中找到一个匹配的子字符串,并返回一个新的字符串,其中的匹配子字符串被替换为新的子字符串。
- **示例**:
```javascript
let str = "Hello World";
let newStr = str.replace("World", "Everyone");
console.log(newStr); // "Hello Everyone"
```
13. **`repeat()`**
- **说明**:返回一个新字符串,表示将原字符串重复指定次数后的结果。
- **示例**:
```javascript
let str = "Hello";
console.log(str.repeat(3)); // "HelloHelloHello"
```
### (11)深拷贝与浅拷贝
- 基本数据类型的特点:直接存储在栈(stack)中的数据
- 引用数据类型:存储的是该对象在**栈中的引用**,真实的数据存放在**堆内存中**
```js
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解析器寻找引用纸时,会首先检索其在栈中的地址,取得地址后从堆中获取实体。
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型来说的
**浅拷贝:**只复制指向某个对象的指针,而不是复制对象的本身,新旧对象还是共享同一块内存。
**深拷贝:**它会创造出一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象
赋值和浅拷贝在 Python 中是两种不同的操作,尽管它们表面上看起来相似,但它们在内存管理和对象引用方面有着显著的区别。
赋值(Assignment)
赋值操作是将一个对象的引用赋给另一个变量。这样做不会创建新的对象,而是让新变量指向与原变量相同的对象。因此,对新变量的修改会影响原变量,因为它们引用的是同一个对象。
a = [1, 2, 3]
b = a
b[0] = 10
print(a) # 输出: [10, 2, 3]
print(b) # 输出: [10, 2, 3]
在这个例子中,a 和 b 都指向同一个列表对象。因此,对 b 的修改也会反映在 a 上。
浅拷贝(Shallow Copy)
浅拷贝创建一个新的对象,但新的对象包含的元素与原对象是相同的引用。换句话说,浅拷贝复制了对象,但不递归地复制其中包含的对象。
可以使用 copy 模块中的 copy 函数来进行浅拷贝:
import copy
a = [1, 2, 3]
b = copy.copy(a)
b[0] = 10
print(a) # 输出: [1, 2, 3]
print(b) # 输出: [10, 2, 3]
在这个例子中,a 和 b 是不同的对象,因此对 b 的修改不会影响 a。
但是,如果对象内部包含其他可变对象,浅拷贝不会递归地复制这些内部对象:
a = [[1, 2, 3], [4, 5, 6]]
b = copy.copy(a)
b[0][0] = 10
print(a) # 输出: [[10, 2, 3], [4, 5, 6]]
print(b) # 输出: [[10, 2, 3], [4, 5, 6]]
在这个例子中,a 和 b 都包含对同一个子列表的引用,因此修改 b 中的子列表会影响 a 中的子列表。
总结
- 赋值:新变量只是引用了同一个对象,没有创建新的对象。
- 浅拷贝:创建了一个新的对象,但对象中的元素仍然是引用原来的对象。
(12)防抖和节流

5、网络相关
1、DNS HTTP 缓存有哪些实现⽅式?什么是协商缓存和强制缓存?
HTTP 缓存可以通过以下⼏种⽅式进⾏实现:
1. 浏览器缓存:浏览器可以将最近请求过的资源保存到本地,下次请求时可以直接从本地读
取,从⽽提⾼访问速度。
2. 代理缓存:代理服务器可以缓存响应,减少对原始服务器的请求次数,从⽽加快响应速
度。
3. ⽹关缓存:⽹关可以缓存来⾃多个原始服务器的响应,然后将响应发送到客户端,从⽽提
⾼性能。
HTTP 缓存可以分为协商缓存和强制缓存两种类型。
强制缓存是指浏览器在请求资源时,不会发送任何请求头,直接从本地缓存中读取资源,从⽽
提⾼响应速度。常⻅的实现⽅式包括:
1. Expires 头部:指定资源过期的时间,如果在过期时间之前再次请求该资源,浏览器将直
接从缓存中读取资源。
2. Cache-Control 头部:可以指定资源的缓存策略,包括 public、private、no-cache 等,
控制浏览器的缓存⾏为。
协商缓存是指浏览器在请求资源时,会发送⼀些请求头到服务器,询问服务器资源是否已经发
⽣改变。如果资源未发⽣改变,服务器将返回 304 状态码,告诉浏览器可以从缓存中读取资
源,从⽽减少了⽹络带宽的使⽤。常⻅的实现⽅式包括:
1. Last-Modified / If-Modified-Since 头部:浏览器在请求资源时,会将资源最后修改时间
(Last-Modified)发送到服务器,服务器检查资源是否发⽣变化,如果没有发⽣变化,
返回 304 状态码,否则返回新的资源。
2. ETag / If-None-Match 头部:服务器可以给每个资源分配⼀个唯⼀的标识符(ETag),
浏览器在请求资源时,将该标识符发送到服务器,服务器检查资源是否发⽣变化,如果没
有发⽣变化,返回 304 状态码,否则返回新的资源。
需要注意的是,协商缓存虽然可以减少⽹络带宽的使⽤,但是需要服务器进⾏资源⽐较,因此
会增加服务器的负载。
2、简述 TCP/IP ⽹络模型,分为⼏层?每层的职责和作⽤是什么?
TCP/IP ⽹络模型(也称为互联⽹协议套件)是⼀种⽤于描述⽹络通信的概念模型。它分为四
层,每层都有特定的职责和作⽤,它们分别是:
1. 应⽤层(Application Layer):应⽤层负责处理与应⽤程序的通信和数据传输。它包括
各种应⽤层协议,例如 HTTP、HTTPS、FTP、SMTP、IMAP、POP3、DNS 等。这些协
议定义了客户端和服务器之间如何互相发送和接收数据。应⽤层的主要职责是为应⽤程序
提供⽤户接⼝、数据传输以及数据封装和解封装。
2. 传输层(Transport Layer):传输层主要负责在⽹络中进⾏端到端的可靠数据传输。它
提供了两种主要的传输协议:TCP(传输控制协议)和 UDP(⽤户数据报协议)。TCP
提供了可靠、⾯向连接的数据传输,它可以确保数据在传输过程中不会丢失、重复或乱
序。UDP 提供了不可靠、⽆连接的数据传输,它不能保证数据的传输质量,但传输速度
更快,适⽤于实时通信等场景。
3. ⽹络层(Internet Layer):⽹络层负责在不同⽹络之间进⾏数据包的路由和传输。它使
⽤ IP(互联⽹协议)进⾏寻址和路由,将数据包从源主机传输到⽬的主机。⽹络层的主要
职责包括:IP 地址分配、路由选择、分⽚和重组以及错误检测和处理。除了 IP 协议,⽹
络层还包括其他协议,如 ICMP(互联⽹控制消息协议)和 IGMP(互联⽹组管理协
议)。
4. 链路层(Link Layer):链路层(⼜称⽹络接⼝层或数据链路层)负责在同⼀⽹络中进⾏
数据帧的发送和接收。链路层的协议因⽹络硬件⽽异,如 Ethernet、Wi-Fi、PPP 等。链
路层的主要职责包括:物理寻址、数据帧封装和解封装、差错检测、流量控制以及链路管
理。
总的来说,TCP/IP ⽹络模型将⽹络通信划分为四个层次,每层都有⾃⼰的职责和功能。这种
分层模型有助于降低⽹络系统的复杂性,便于设计、实现和维护⽹络协议和设备。
3、简单描述从输入网址到页面显示的过程
简单来说,共有以下几个过程:
- DNS解析
- 发起TCP连接
- 发送HTTP请求
- 服务器处理请求并返回HTTP报文
- 浏览器解析渲染页面
- 连接结束
4、浏览器解析渲染页面
- 解析HTML形成DOM树
- 解析CSS形成CSSOM 树
- 合并DOM树和CSSOM树形成渲染树
- 浏览器开始渲染并绘制页面
6、Vue-axios
request.js
import axios from 'axios'
import querystring from 'querystring'
const instance=axios.create({
timeout:5000
})
//拦截器常用的
const errHandle=(status,info)=>{
switch(status){
case 400:
console('语义有误')
break;
case 401:
console('服务器认证失败')
break;
case 403:
console('服务器拒绝访问')
break;
case 404:
console('地址有误')
break;
case 500:
console('服务器报出异常')
break;
case 502:
console('服务器报无响应')
break;
defaule:
console.log(info);
}
}
//发送数据之前
instance.interceptors.request.use(
config=>{
if(config.method=="post"){
config.data=querystring.stringfy(config.data)
}
return config;
},
error=>{
return Promise.reject(error)
}
)
//获取数据之前
instance.interceptors.response.use(
response=>{
return response.status=200?promise.resolve(response):promise.reject(response)
},
error=>{
const {response}=error;
errorHandle(response.status,response.info)
}
)
3.创建src/api/path.js src/api/index.js
// src/api/path.js
const base={
baseUrl:'http:/localhost:8080',
jtr:"/hello"
}
export default base;
//src/api/index/js
import axios from "axios"
import path from './path'
const api={
getHello(){
return axios.get(path.baseUrl+path.jtr)
}
}
export default api;
4.组件调用:
<script setup>
import {onMounted, reactive} from 'vue';
import api from '../api/index'
let emp reactive({
id:0,
name:'',
money:0.0,
address:""
})
onMounted(()=>{
api.getHello().then(res=>{
emp.id=res.data.id
emp.name=res.data.name
emp.money=res.data.money
emp.address=res.data.address
console.log(res.data)
})
})
</script>
<template>
<p>helloworld</p>
<p>{{emp.id}}--{{emp.name}}--{{emp.money}}--{{emp.address}}</p>
</template>
<style lang="scss" scoped>
</style>
)
break;
case 401:
console('服务器认证失败')
break;
case 403:
console('服务器拒绝访问')
break;
case 404:
console('地址有误')
break;
case 500:
console('服务器报出异常')
break;
case 502:
console('服务器报无响应')
break;
defaule:
console.log(info);
}
}
//发送数据之前
instance.interceptors.request.use(
config=>{
if(config.method=="post"){
config.data=querystring.stringfy(config.data)
}
return config;
},
error=>{
return Promise.reject(error)
}
)
//获取数据之前
instance.interceptors.response.use(
response=>{
return response.status=200?promise.resolve(response):promise.reject(response)
},
error=>{
const {response}=error;
errorHandle(response.status,response.info)
}
)
3.创建src/api/path.js src/api/index.js
// src/api/path.js
const base={
baseUrl:'http:/localhost:8080',
jtr:"/hello"
}
export default base;
//src/api/index/js
import axios from "axios"
import path from './path'
const api={
getHello(){
return axios.get(path.baseUrl+path.jtr)
}
}
export default api;
4.组件调用:
<script setup>
import {onMounted, reactive} from 'vue';
import api from '../api/index'
let emp reactive({
id:0,
name:'',
money:0.0,
address:""
})
onMounted(()=>{
api.getHello().then(res=>{
emp.id=res.data.id
emp.name=res.data.name
emp.money=res.data.money
emp.address=res.data.address
console.log(res.data)
})
})
</script>
<template>
<p>helloworld</p>
<p>{{emp.id}}--{{emp.name}}--{{emp.money}}--{{emp.address}}</p>
</template>
<style lang="scss" scoped>
</style>























 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










