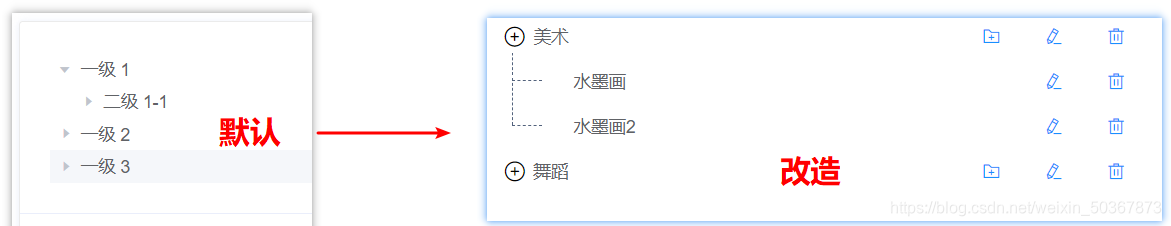
看实现效果

element的官网由提供一个属性 indent ,该属性可以控制相邻级节点间的水平缩进,单位为像素。我们可以将该属性设置为0,然后我们在css中为所有 el-tree-node 设置 padding-left ,就可以达到缩进的效果了!
由于每一层 el-tree-node 都被上一层的 el-tree-node 包裹着,上一层的padding会影响到下层的div位置,所以每一层的节点就不会撑满整个树形大盒子了,现在就可以直接根据 el-tree-node 定位伪元素了。
实现代码
<el-tree
:indent="0"
:data="treeData"
:expand-on-click-node="false"
class="tree-line"
node-key="id"
icon-class="el-icon-circle-plus-outline"
>
<span slot-scope="{ node, data }" class="custom-tree-node">
<span>{{ node.label }}</span>
<span>
<el-button
v-if="node.childNodes.length > 0"
type="text"
icon="el-icon-folder-add"
circle
@click="() => addEditTree(2, node)"
></el-button>
<el-button type="text" icon="el-icon-edit" circle @click="edit" />
<el-button
type="text"
icon="el-icon-delete"
circle
@click="() => remove(node, data)"
/>
</span>
</span>
</el-tree>
css样式
// 重新修改tree组件样式
.tree-line {
.el-tree-node {
position: relative;
padding-left: 16px;
}
.el-tree-node__content {
margin-top: 10px;
}
.el-tree-node__children {
padding-left: 16px;
}
.el-tree-node::before {
content: '';
height: 100%;
width: 1px;
position: absolute;
left: -3px;
top: -26px;
border-width: 1px;
border-left: 1px dashed #52627c;
}
.el-tree-node:last-child::before {
height: 38px;
}
.el-tree-node::after {
content: '';
width: 24px;
height: 20px;
position: absolute;
left: -3px;
top: 12px;
border-width: 1px;
border-top: 1px dashed #52627c;
}
& > .el-tree-node::after {
border-top: none;
}
& > .el-tree-node::before {
border-left: none;
}
.el-tree-node__expand-icon {
font-size: 18px;
color: #000;
&.is-leaf {
color: transparent;
// display: none;
}
}























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










