官方在线demo:https://github.surmon.me/vue-awesome-swiper/
swiper配置中文网:https://www.swiper.com.cn/api/index.html
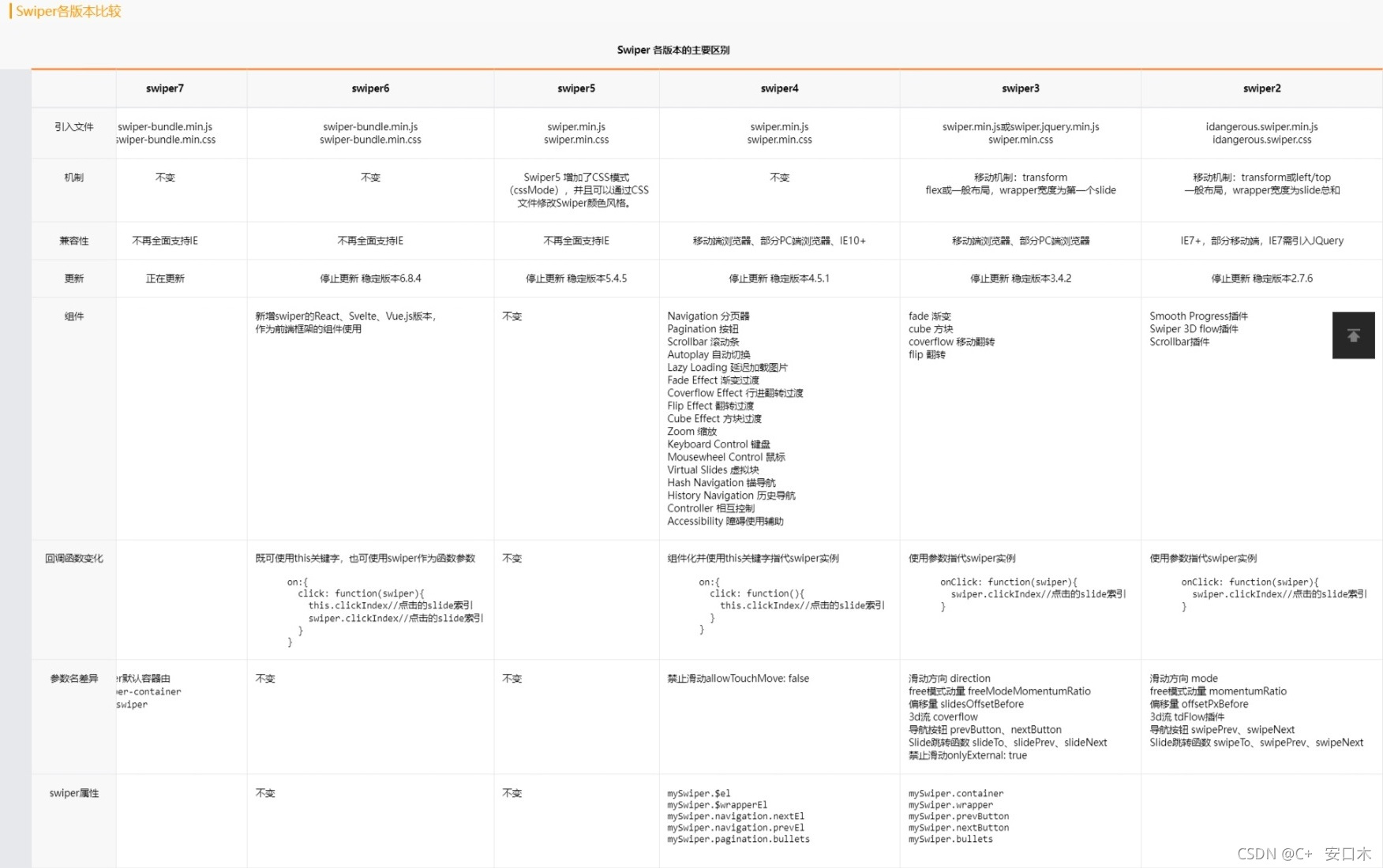
vue-awesome-swiper是基于swiper的封装,由于swiper更新了很多版本,所以我们一定要下载最合适的版本,先看看各版本对比:

每个版本的静态文件目录不一样,所以在项目引入的时候会报错。。。ERROR in ./node_modules/swiper/xxxxxx/swiper.css
我以swiper5.4.5和vue-awesome-swiper4.1.1为例
1、安装
npm install swiper@5 vue-awesome-swiper@4 --save
# or
yarn add swiper vue-awesome-swiper
2、全局引入
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// import style (>= Swiper 6.x)
import 'swiper/swiper-bundle.css'
// import style (<= Swiper 5.x)==>所以我们选这个
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
3、你也可以局部引入
import { Swiper, SwiperSlide, directive } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
export default {
components: {
Swiper,
SwiperSlide
},
directives: {
swiper: directive
}
}
// 如果你不使用directives指令模式可以不用引入
4、当然你也可以通过CDN引入
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/css/swiper.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/5.4.5/js/swiper.min.js"></script>
5、swiper轮播有2种使用方式:组件式和html指令模式
我采用的是局部引入
组件方式使用
<template>
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
// <div class="swiper-button-prev" slot="button-prev"></div>
// <div class="swiper-button-next" slot="button-next"></div>
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
export default {
name: 'carrousel',
components: {
Swiper,
SwiperSlide
},
data() {
return {
swiperOptions: {
direction: 'vertical', // 竖向滚动
autoHeight: true, // 自适应高度
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false
},
// 显示分页
pagination: {
el: '.swiper-pagination',
clickable: true // 允许分页点击跳转
},
// 设置点击箭头
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper
}
},
mounted() {
console.log('Current Swiper instance object', this.swiper)
// this.swiper.slideTo(3, 1000, false)
}
}
</script>
<style lang="scss" scoped>
.swiper-container {
width: 100%;
height: 100%;
background-color: pink;
}
.swiper-wrapper .swiper-slide {
height: 100vh;
background-color: skyblue;
text-align: center;
}
</style>
v-swiper指令模式
<template>
<div v-swiper:mySwiper="swiperOption">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</template>
<script>
// 引入插件
import { swiper, swiperSlide, directive } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
export default {
directives: {
swiper: directive
},
data() {
return {
mySwiper: null,
swiperOption: {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
on:{
//事件监听
slideChangeTransitionEnd:()=>{},
click:funtion(e){}
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination'
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar'
}
}
}
},
mounted() {
// this.mySwiper.slideTo(3, 1000, false)
}
}
</script>
<style lang="scss" scoped>
.swiper-container {
width: 100%;
height: 100%;
background-color: pink;
}
.swiper-wrapper .swiper-slide {
height: 100vh;
background-color: skyblue;
text-align: center;
}
</style>
html模式
<template>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
</template>
<script>
// 引入插件
import Swiper from 'swiper'
import 'swiper/css/swiper.css'
export default {
data() {
return {
mySwiper: null
}
},
mounted() {
// this.mySwiper.slideTo(3, 1000, false)
this.mySwiper = new Swiper('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination'
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar'
}
})
}
}
</script>
<style lang="scss" scoped>
.swiper-container {
width: 100%;
height: 100%;
background-color: pink;
}
.swiper-wrapper .swiper-slide {
height: 100vh;
background-color: skyblue;
text-align: center;
}
</style>
下面是复杂功能:滑中滑
轮播内容很长需要上下滑动,就是在轮播里面再嵌套了一个轮播
<template>
<div id="PcTest">
<div class="swiper-container" id="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="child-swiper-container" id="swiper-container-1">
<div class="swiper-wrapper">
<div class="swiper-slide">
<Home @next="next" />
</div>
</div>
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</div>
<div class="swiper-slide">
<div class="child-swiper-container" id="swiper-container-2">
<div class="swiper-wrapper">
<div class="swiper-slide">
<getWay-status @next="next" />
</div>
</div>
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</div>
<div class="swiper-slide">
<div class="child-swiper-container" id="swiper-container-3">
<div class="swiper-wrapper">
<div class="swiper-slide">
<equipment-status @next="next" />
</div>
</div>
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</div>
<div class="swiper-slide">
<div class="child-swiper-container" id="swiper-container-4">
<div class="swiper-wrapper">
<div class="swiper-slide">
<circle-data @next="next" />
</div>
</div>
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</div>
<div class="swiper-slide" v-if="barData.code == '10000'">
<div class="child-swiper-container" id="swiper-container-5">
<div class="swiper-wrapper">
<div class="swiper-slide">
<bar-data @next="next" :barData="barData.data" />
</div>
</div>
<!-- <div class="swiper-scrollbar"></div> -->
</div>
</div>
<div class="swiper-slide">Slide 8888</div>
</div>
<!-- Add Pagination -->
<!-- <div class="swiper-pagination"></div> -->
</div>
</div>
</template>
<script>
import Home from './Home.vue'
import getWayStatus from './getWayStatus.vue'
import equipmentStatus from './equipmentStatus.vue'
import circleData from './circleData.vue'
import barData from './barData.vue'
import Swiper from 'swiper'
// import 'swiper/css/swiper.min.css'
import '../style/swiper.min.css'
export default {
components: {
Home,
getWayStatus,
equipmentStatus,
circleData,
barData
},
data() {
return {
swiper: null // 父轮播组件
}
},
created() {},
mounted() {
const that = this
this.mySwipers = []
this.mySwipers.push(
(this.swiper = new Swiper('#swiper', {
direction: 'vertical'
// pagination: { el: '.swiper-pagination', clickable: true }
on: {
slideChange: function () {
console.log('改变了,activeIndex为' + this.activeIndex)
that.$store.commit('swipeIndexChange', this.activeIndex)
}
}
}))
)
const ids = [
'#swiper-container-1',
'#swiper-container-2',
'#swiper-container-3',
'#swiper-container-4',
'#swiper-container-5'
]
ids.forEach((item) => {
this.mySwipers.push(
new Swiper(item, {
// 子swiper
direction: 'vertical',
nested: true,
resistanceRatio: 0,
slidesPerView: 'auto',
freeMode: true
// scrollbar: { el: '.swiper-scrollbar' }
})
)
})
},
methods: {
next() {
this.swiper.slideNext()
// this.swiper.slideTo(2, 0, false)
}
}
}
</script>
<style lang="scss" scoped>
#PcTest {
width: 100%;
height: 100vh;
}
.swiper-container,
.child-swiper-container {
width: 100%;
height: 100%;
}
.child-swiper-container .swiper-slide {
height: auto;
background: skyblue;
}
</style>

























 4339
4339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










