a-range-picker限制选择今天之前的时间和今天之后的时间
antd的时间选择器做限制主要用到的参数是disabledDate ,下面我们看下案例:
HTML:
<a-date-picker :disabledDate="disabledDate"></a-date-picker> //最简单的写法
这里要用到moment插件,大家自行下载, npm i moment
JS:
这里也分为好多种情况,下面逐一解释:
一、限制只能选明天及之后的日期(今天不可选中)
import moment from 'moment' //引入moment插件
//方法
methods: {
disabledDate (current) {
return current && current < moment().endOf('day')
}
}
二、限制只能选今天及之后的日期(今天可选中)
disabledDate (current) {
return current && current < moment().subtract(1, 'days').endOf('day')
}
三、限制只能选昨天及之前的日期(今天不可选中)
disabledDate (current) {
return current && current > moment().subtract(1, 'days').endOf('day')
}
四、限制只能选今天及之前的日期(今天可选中)
disabledDate (current) {
return current && current > moment().endOf('day')
}
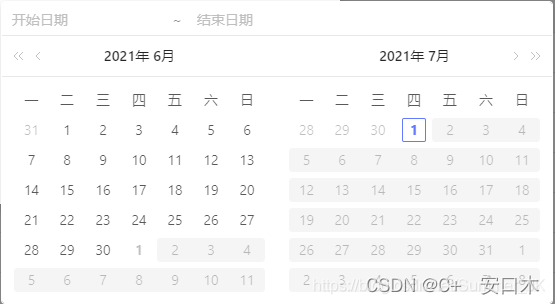
我现在用的最后一种情况,这里我就展示最后一个效果图吧!(7.1之后的日期不可选择,可选今天的日期)























 1685
1685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








