转载https://www.xinshouzhanzhang.com/win3389.html
3389端口是Windows Server系统远程桌面的服务端口,3389是Windows操作系统默认的远程连接端口,新手站长网分享Win系统下3389端口开启和关闭的方法:
3389端口开启/关闭的方法
Windows操作系统下的3389端口适用于远程连接服务的,开启和关闭3389的方法有很多,新手站长网分享两种开启和关闭3389端口的方法,一种是通过cmd命令,一种则是通过修改注册表,详细如下:
方法一:通过cmd命令开启和关闭3389端口
Windows cmd命令如何打开?快捷键 Win键+r打开运行,输入“cmd”即可打开cmd命令行模式,执行下列命令即可
- 开启3389端口的命令:
REG ADD HKLM\SYSTEM\CurrentControlSet\Control\Terminal" "Server /v fDenyTSConnections /t REG_DWORD /d 00000000 /f
- 关闭3389端口的命令:
- REG ADD HKLM\SYSTEM\CurrentControlSet\Control\Terminal" "Server /v fDenyTSConnections /t REG_DWORD /d 11111111 /f
将开启3389端口命令中的“00000000”改成“11111111”就是关闭。
- 也可以通过这个cmd命令开启3389端口:
wmic RDTOGGLE WHERE ServerName='%COMPUTERNAME%' call SetAllowTSConnections 1
方法二:通过修改注册表regedit.exe打开3389端口
- 1. 首先打开注册表,方法:快捷键
Win+r打开运行,输入“regedit.exe”回车,打开注册表编辑器。 - 2. 然后修改注册表编辑器中的
RDP-Tcp选项 在注册表编辑器对话窗口中,依次展开“
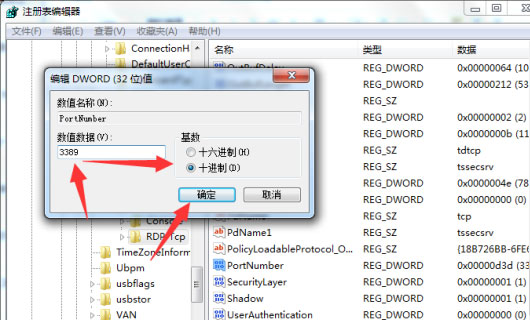
HKEY_LOCAL_MACHINE\System\CurrentControiSet\Control\TerminalServer\WinStations\RDP-Tcp”选项- 3. 在“RDP-Tcp”选项的右侧窗口找到“PortNumber”选项,双击打开“PortNumber”
- 4. 在“编辑DWORD(32位值)”窗口中,将右侧的基数改为“十进制”,将PortNumber数值改为
3389,确定 
通过修改注册表开启3389端口需要重启计算机生效。
- 也可以通过这个cmd命令开启3389端口:

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










