在项目中我们可能要做适配根据不同分辨率做相应的页面处理
当你在项目中采用rem做响应式页面的时候,如果代码里面写的是rem单位的话,会不好判断各种距离、宽高的具体数值,下面介绍一款插件:px2rem,使用此插件可以在代码里依然写px,启动项目会自动将px单位转换为可响应的rem单位
第一步(安装)
npm install postcss-px2rem px2rem-loader --save
第二步
- 在项目src目录下新建util文件夹(如已有请忽略),在util文件夹下新建rem.js文件,内容如下:
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
第三步
- 在项目main.js中引入此文件
import './utils/rem'
第四步
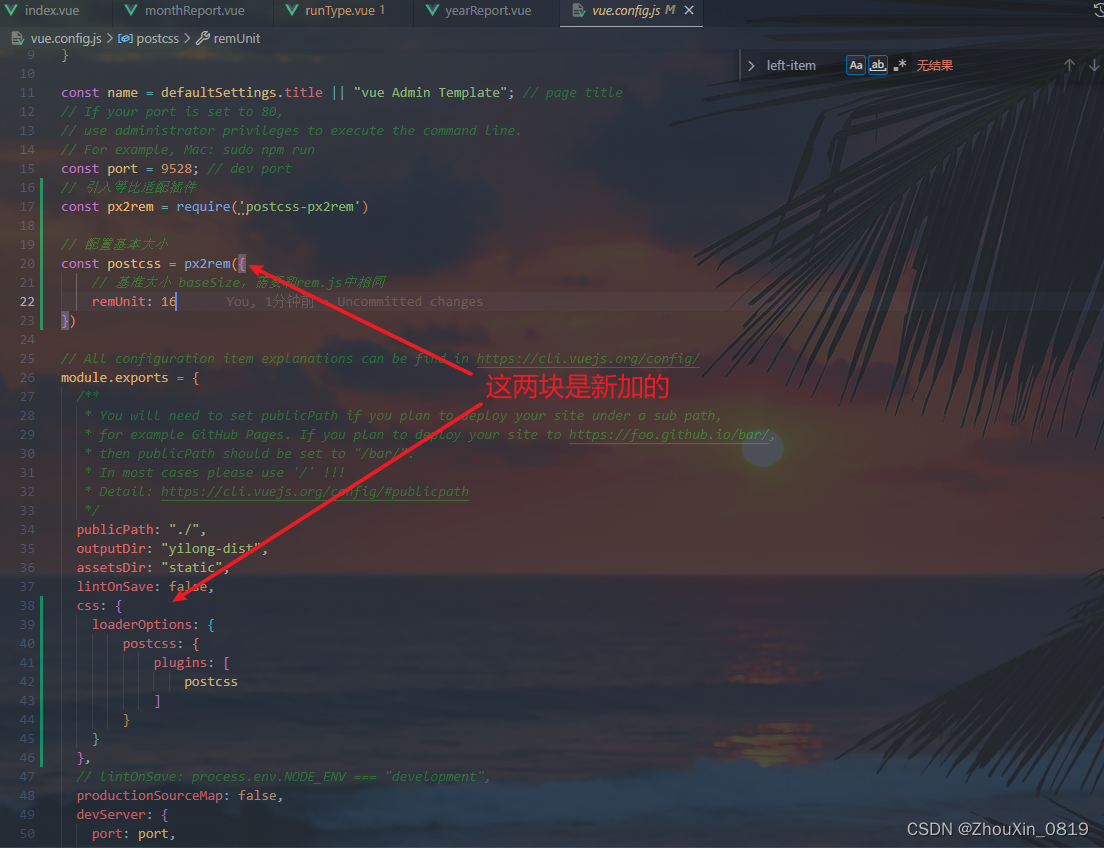
- 在项目根目录新建vue.config.js文件(如已有请忽略),并在其中添加如下代码
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}

注意事项
- 如果某一行css代码就想使用px为单位不想被转换有两种方案
- 大写PX。此方案本人实测会被vscode格式化插件格式化为小写,如果没装格式化插件的话此方案是最方便的
- 在这行css代码后面加上注释
/*no*/。本人亲测可行- 这种方法对于项目中行内样式转换不了以及组件内的行内样式都不能转rem,例如echarts的图表审查元素查看html结构时就有很多样式是行内写法,目前转换不了
- 对于页面普通的行内样式写法改进有两种方法
- 重新给元素添加class,把行内的写法写到css的class里面
- 封装px2rem方法,建议将px2rem方法放在全局,在src/main.js里写如下代码
// main.js
function px2rem(px){
if(/%/ig.test(px)){ // 有百分号%,特殊处理,表述pc是一个有百分号的数,比如:90%
return px
}else{
return (parseFloat(px) / 37.5) + 'rem'
}
}
Vue.prototype.$px2rem = px2rem // 放到全局
// A组件页面中
<template>
<div class="box" :style="{ fontSize: $px2rem('17px')}">测试</div>
</template>























 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








