前言
小弟在开发时遇到的easy错误。
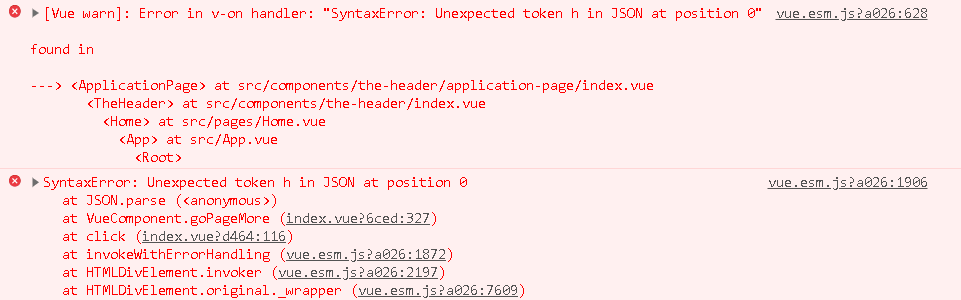
废话不多说,直接上图

乍一看,无从下手。其实敢单的一批。
 下面是代码:
下面是代码:
goPageMore(item) {
let href;
console.log("item",item);
if (JSON.parse(item.appUrl).defaultId) {
// if(item.appUrl[0] === '{') {
href = this.$router.resolve({
name: 'PageMore',
query: {
singleAppId: item.id
}
}).href;
console.log("href",href);
window.open(href, '_blank');
} else {
console.log("www.baidu.com");
href = item.appUrl;
window.open(href, '_blank');
console.log("href",href);
}
}
这个item.appUrl参数,如果我传入的不是JSON字符串,而又调用了JSON.parse()方法,就会出现上述错误,所以我们只需要先判断传入的参数是不是JSON字符串,我这里提供了一种憨批方法:直接判断字符串第一个字符是否为 ‘ { ’ 即可。























 1697
1697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








