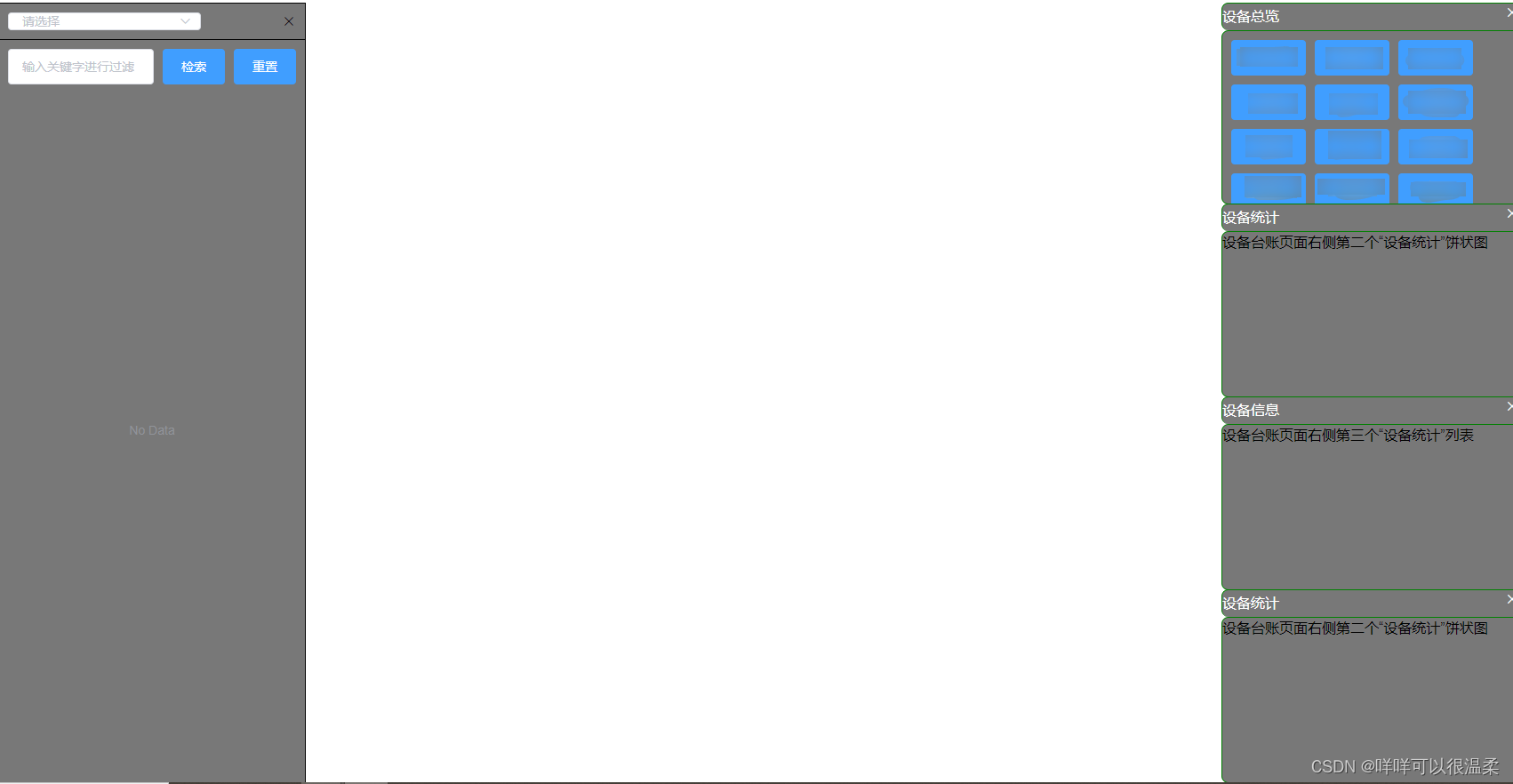
效果图:

问题描述:
当一个小item在项目中重复使用,或类似样式重复多次。
- 左侧树结构在多个页面重复调用
- 右侧四个小item外框相似,只有内容不同
组件注册及批量注册:
项目中需要多次使用,把它封装成公共组件,注册在全局进行多次复用。
单独组件全局注册:
- 在 src/components 文件下创建需要注册得组件文件,如:public-item/index.vue
<template>
<el-container>
设备台账页面右侧第二个“设备统计”饼状图
</el-container>
</template>
<script>
export default {
name: "Public",
data() {
return {
}
},
methods: {
}
}
</script>
<style scoped>
</style>一定要写name
- 在 src/components 文件下的index.js中引用封装好的组件
// vue2.0
// import 组件对象 from './文件夹名(xxx)'
import Public from './public-item/index.vue'
export default {
install(Vue) {
// Vue.component('组件对象', 组件对象)
Vue.component(Public.name, Public)
}
}- 在 main.js 中
// Components 为上面在 index.js 文件中默认导出的对象
import Components from './components/index.js'
Vue.use(Components) // 全局注册使用批量注册全局组件:
与单独注册组件相似,只是在 需要注册得组件文件中,创建不同的.vue文件,如:public-item/组件名.vue。在 main.js 中的写法一样,只是在 src/components 有所不同。
// require.context参数:1. 文件夹所在位置 2. 是否加载子目录true/false 3. 加载的正则匹配(以.vue为结尾的文件)
const referComponent = require.context('./public-item', false, /\.vue$/)
export default {
install(app) {
// 批量注册全局组件
referComponent.keys().forEach(key => {
// 导入组件
const component = referComponent(key).default
// 注册组件
app.component(component.name, component)
})
}
}组件使用:
<div>
<Public />
</div>动态引入:
- 效果图右侧的四个小item外框相似,只有内容不同的情况下,先注册一个外框的组件
<!--
* smallItemWidth: 设置宽
* smallItemHeight: 设置高
* itemTitle: 标题
* inlineComponent: 内嵌组件名,组件中必须写组件名name,组件名必须与命贱名相同,否则在computed中拼接的地址跳转不到
-->
<template>
<div class="right-item" v-show="rightShow" ref="smallItem">
<p>{{ itemTitle }} <i class="right-icon el-icon-close"></i></p>
<div class="device-btn">
这里存放需要引入的组件
</div>
</div>
</template>
<script>
export default {
name: "Visualization",
props: {
// 设置小item得宽
smallItemWidth: {
type: String,
default: ''
},
// 设置小item得高
smallItemHeight: {
type: String,
default: ''
},
// 小item标题
itemTitle: {
type: String,
default: ''
},
// 内嵌组件名
inlineComponent: {
type: String,
default: ''
}
},
data() {
return {
rightShow: true, // 右侧item显示隐藏
}
},
mounted() {
this.$refs.smallItem.style.width = this.smallItemWidth
this.$refs.smallItem.style.height = this.smallItemHeight
}
}
</script>- 再把内部不同的数据写为不同的组件,动态引入到外框组件中
<!-- template中写入 -->
<template>
<div class="right-item" v-show="rightShow" ref="smallItem">
<p>{{ itemTitle }} <i class="right-icon el-icon-close"></i></p>
<div class="device-btn">
<component :is="NextTickName" />
</div>
</div>
</template>
<script>
export default {
<!-- computed中写入 -->
computed:{
NextTickName: function (){
// inlineComponent: 内嵌组件名,调用的父级元素中传来的值
// 组件中必须写组件名name,组件名必须与文件名相同,否则在computed中拼接的地址跳转不到
const k = this.inlineComponent;
// 拼接动态组件地址
return () => import('./'+ k +'.vue');
}
},
}
</script>组件使用:
<!-- 右侧子项目 -->
<div class="flex-right">
<Visualization :itemTitle="'设备总览'" :smallItemWidth="'100%'" :smallItemHeight="'25%'" :inlineComponent="'OverviewBtn'"/>
<Visualization :itemTitle="'设备统计'" :smallItemWidth="'100%'" :smallItemHeight="'25%'" :inlineComponent="'EChartDevStatistics'"/>
<Visualization :itemTitle="'设备信息'" :smallItemWidth="'100%'" :smallItemHeight="'25%'" :inlineComponent="'TabDevStatistics'"/>
<Visualization :itemTitle="'设备统计'" :smallItemWidth="'100%'" :smallItemHeight="'25%'" :inlineComponent="'EChartDevStatistics'"/>
</div>总结:
在vue.js文档中有很多基础用法,超级香!!
如果有不对的地方希望能够提出来,谢谢大家啦~






















 2499
2499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








