问题描述:



- 点击 “导出” 按钮,无插件导出excel格式文件
- 后端返回文件流
- 页面左下方显示下载框
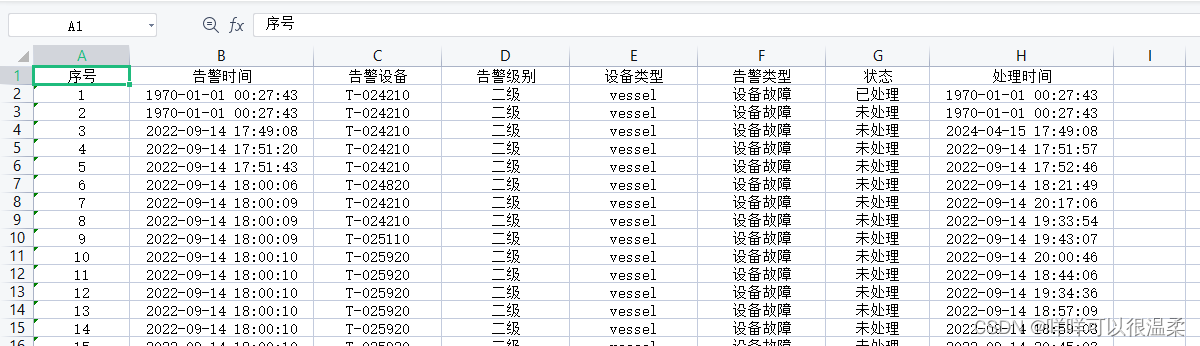
- 下载后自动打开文件
解决代码:
// 接口:this.formInline---后端需要的数据
exportFaultAlarm(this.formInline).then(res => {
// 创建了一个html <a>标记
const link = document.createElement('a')
// 创建一个blob对象,file的一种
// res就是接口返回的文件流了
const blob = new Blob([res], { type: 'application/vnd.ms-excel' })
link.style.display = 'none'
// href属性指定下载链接
link.href = URL.createObjectURL(blob)
// 设置下载的文件名字
link.download = '故障告警.xlsx'
document.body.appendChild(link)
// 模拟点击事件,下载后直接打开文件
link.click()
// 从节点中删除创建的节点
document.body.removeChild(link)
})

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








