Vue + ElementUI el-table动态生成表格,表头宽度自适应实现
问题 :由于不同的情况拿不同的列表数据。我们需要去动态渲染表头及数据。这个时候我们会发现一个问题,就是表头长度都是不规律的。这个时候我们如何去做成自适应的呢
方法:
ElementUI针对表格,开放了一个自定义render方法,我们直接使用这个自定义方法对每个表头按lable长度设置宽度

代码实现
在表格中直接使用render-header方法:
<el-table
v-loading="loading"
:data="dataList"
border
:header-cell-style="{background: '#EEF2F5'}"
:highlight-current-row="true"
>
<!-- <el-table-column label="序号" type="index" width="50"></el-table-column> -->
<el-table-column
v-for="(item, index) in tableColumn"
:label="item.label"
:render-header="labelHead"
:key="index"
align="center"
:prop="item.prop"
:show-overflow-tooltip="true"
>
</el-table-column>
</el-table> 在methods中定义headSpanFit方法:
methods: {
labelHead: function (h, { column }) {
let l = column.label.length // 表头label长度
let f = 14 // 根据需要定义标尺,直接使用字体大小确定就行,也可以根据需要定义
column.minWidth = f * (l + 2) //加上一个文字长度
return h("div", { class: "table-head", style: { width: "100%" } }, [column.label])
},
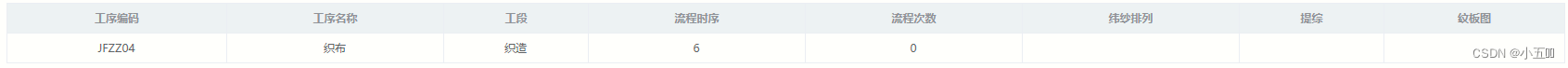
}效果:
* 注:可做到自适应占满一行






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








